AngularJs $http.post 数据后台获取不到数据问题 的解决过程
Posted spsh68
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs $http.post 数据后台获取不到数据问题 的解决过程相关的知识,希望对你有一定的参考价值。
第一次使用 AngularJs 的 $http 模块的时候,遇到过后台获取不到前台提交数据的问题,检查代码没有发现问题,先上代码。
js 代码
angular.module("newsApp", [])
.constant("newsInfoUrl", "/WebPage/Page/NewsInfo/")
.factory("newsService", function($http) {
return {
getNewsList: function (categoryId, callBack) {
//请求后台数据
$http.post("/WebPage/Page/GetNewsList",
//参数分类ID,后台获取不到
{ id: categoryId }
).then(function (resp) {
callBack(resp);
});
}
}
})
.controller("newsListCtrl", [
"$scope", "newsService", "newsInfoUrl", function($scope, newService, newsInfoUrl) {
$scope.cId = "";
var getNewsList = function() {
newService.getNewsList($scope.cId, function(resp) {
$scope.newsList = resp.data;
});
}
$scope.newsInfoUrl = newsInfoUrl;
$scope.reload = getNewsList;
}
]);
后台代码
[HttpPost] public JsonResult GetNewsList(FormCollection collection) {
//在这里 collection 里面没有数据 var catrgoryId = collection["id"]; var page = new PageContext { PageSize = 20 }; var cList = new ContentBusiness().GetContentList(string.Empty, catrgoryId, page); return Json(ConvertModel(cList)); }
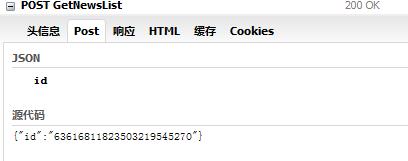
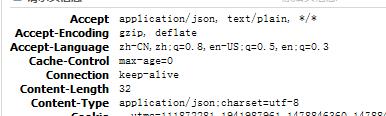
奇怪了,难道提交数据有问题?抓包看看


原来问题出在这里,我们平时用 jquery post 提交数据是以 form-data 的形式提交的,而 AngularJs 以 json 格式提交的,所以后台获取不到了。
问题找到了,解决就容易了。
解决方法 <一> 改后台,以参数的形式接收,不使用 FormCollection 或 Request.Form[]
[HttpPost] public JsonResult GetNewsList(string id) { var page = new PageContext { PageSize = 20 }; var cList = new ContentBusiness().GetContentList(string.Empty, id, page); return Json(ConvertModel(cList)); }
如果参数比较多,可以定义一个model对象,model对象的属性对应前台提交的参数,以model对象作为后台响应方法的参数。
解决方法 <二> 改AngularJs 提交数据的方式,使用 全局配置 配置$httpProvider 的 header 值,使用 transformRequest
对提交数据进行序列化,把 json 对象更改为字符串。
angular.module("newsApp", [])
.config(["$httpProvider", function ($httpProvider) {
//更改 Content-Type
$httpProvider.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded;charset=utf-8";
$httpProvider.defaults.headers.post["Accept"] = "*/*";
$httpProvider.defaults.transformRequest = function (data) {
//把JSON数据转换成字符串形式
if (data !== undefined) {
return $.param(data);
}
return data;
};
}])
.constant("newsInfoUrl", "/WebPage/Page/NewsInfo/")
.factory("newsService", function ($http) {
return {
getNewsList: function (categoryId, callBack) {
$http.post("/WebPage/Page/GetNewsList",
{id: categoryId}
).then(function (resp) {
callBack(resp);
});
}
}
})
.controller("newsListCtrl", [
"$scope", "newsService", "newsInfoUrl", function($scope, newService, newsInfoUrl) {
$scope.cId = "";
var getNewsList = function() {
newService.getNewsList($scope.cId, function(resp) {
$scope.newsList = resp.data;
});
}
$scope.newsInfoUrl = newsInfoUrl;
$scope.reload = getNewsList;
}
]);
以上是关于AngularJs $http.post 数据后台获取不到数据问题 的解决过程的主要内容,如果未能解决你的问题,请参考以下文章