Unity Canvas Scaler 组件的使用
Posted ByteSaid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Canvas Scaler 组件的使用相关的知识,希望对你有一定的参考价值。
Canvas Scaler 这个组件用来做整体 UI 屏幕适配的。为什么是整体适配?因为适配时还会用到 RectTransform 中的 Anchor 属性。Canvas Scaler 的缩放模式与 Canvas 的渲染模式相关:当 Canvans 渲染模式为 Screen Space - Overlay 和 Screen Space - Camera 时,缩放模式有三种;当 Canvans 渲染模式为 World Space 时,缩放模式只有一种。
1 Screen Space 渲染模式下的缩放模式
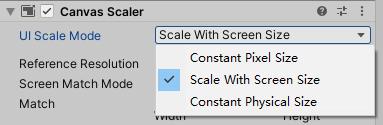
UI Scale Mode 的三种缩放模式如下:

- Constant Pixel Size:固定像素大小模式,Canvas 画布中其他 UI 控件对象直接固定像素大小。
- Scale With Screen Size:随屏幕大小改变自身大小模式,Canvas 画布中其他 UI 控件大小随屏幕大小改变自身大小。
- Constant Physical Size:固定物理尺寸模式,Canvas 画布中其他 UI 控件采用固定物理尺寸。
1.1 Constant Pixel Size
不根据屏幕分辨率调整 Canvas 的缩放, 以 UI 元素的像素值 * Scale Factor 对应真实屏幕的像素点进行渲染。
- Scale Factor:画布的缩放比例。默认况下为1,表示正常大小。
- Reference Pixels Per Unit:每个 UI 单位对应的像素数。
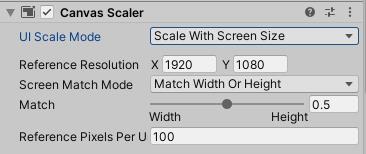
1.2 Scale With Screen Size

根据真实屏幕的宽高来缩放 Canvas。
1.2.1 Reference Resolution:
参考分辨率,即一开始制作时选定的屏幕分辨率,后面的选项参数都是根据它来计算的。
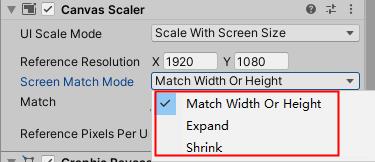
1.2.2 Screen Match Mode

1.2.2.1 Match Width or Height
根据真实屏幕的宽高比按指定的 Match 值来缩放 Canvas。
Reference Resolution:UI 的设计尺寸,这个值需要自已定,也是美术做图的依据,一般为 1920 * 1080。
Match:决定 Canvas 按宽高缩放的权重值,当 Match = 0 时,按宽度进行 Canvas 等比缩放;当 Match 值 = 1 时,按高度度进行 Canvas 等比缩放。一般情况下这个值非 0 即 1,不用纠结中间值。
1.2.2.2 Expand
当屏幕分辨率大于参考分辨率时,选择变化较小的一个方向(横向还是纵向),作为放大 Canvas Scale 的标准,另一方向上的变化则是在整体缩放以后再进行补偿性的变化。此举旨在减少扩大分辨率时由于非等比扩大而对 UI 整体布局造成影响。适合制作较小标准尺寸,扩充到较大屏幕。
1.2.2.3 Shrink
和 Expand 类似,但是更适合于缩小的情形。它会在屏幕尺寸缩小时,通过缩小 Canvas Scale 尽量减少由于非等比缩小对布局产生的影响。按照影响较小的一个方向缩小的比例去缩小 Canvas Scale,然后再通过变形调整另外一个方向。
1.3 Constant Physical Size
与 Constant Pixel Size 模式本质相同, Constant Pixel Size 通过逻辑像素大小调节来维持缩放,Constant Physical Size 通过物理大小调节来维持缩放。使用这种模式必须指定一个像素转换物理大小的因数,运行时通过具体设备的 DPI 计算最终的 Canvas 像素大小和缩放比例。
- Physical Unit:用于指定 UI 位置和大小 的物理单位。
| 属性 | 描述 | 计算中的 targetDPI |
|---|---|---|
| Centimeters | 厘米 | 2.54 |
| Millimeters | 毫米 | 25.4 |
| Inches | 英寸,约 25.4 毫米 | 1 |
| Points | 点,1/72 英寸,1/12 派卡 | 72 |
| Picas | 派卡,1/6 英寸 | 6 |
- Fallback Screen DPI:如果未获取到屏幕的 DPI,将使用此值参与计算缩放。
- Default Sprite DPI:预设的图片像素密度。
官方代码:
float currentDpi = Screen.dpi;
float dpi = (currentDpi == 0 ? m_FallbackScreenDPI : currentDpi);
float targetDPI = 1;
switch (m_PhysicalUnit)
case Unit.Centimeters: targetDPI = 2.54f; break;
case Unit.Millimeters: targetDPI = 25.4f; break;
case Unit.Inches: targetDPI = 1; break;
case Unit.Points: targetDPI = 72; break;
case Unit.Picas: targetDPI = 6; break;
SetScaleFactor(dpi / targetDPI);
SetReferencePixelsPerUnit(m_ReferencePixelsPerUnit * targetDPI / m_DefaultSpriteDPI);
- Reference Pixels Per Unit:每个 unity 单位对应的像素数,要与目前的 Dpi 再运算求出新的值,再传入Canvas中求出大小,公式如下:
新的 Reference Pixels Per Unit = Reference Pixels Per Unit * Physical Unit / Default Sprite DPI
UI大小 = 原图大小(Pixels) / (Pixels Per Unit / 新的 Reference Pixels Per Unit)
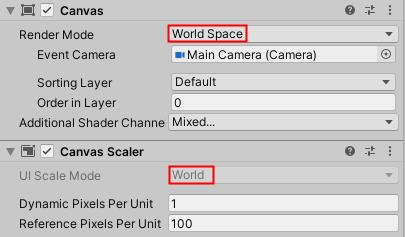
2 World Space 渲染模式下的缩放模式
当 Canvans 渲染模式为 World Space 时,UI Scale Mode 只有一种。

- Dynamic Pixels Per Unit Canvas:缩放值取决于此值的设定值。
- Reference Pixels Per Unit:每个 UI 单位对应的像素数。
以上是关于Unity Canvas Scaler 组件的使用的主要内容,如果未能解决你的问题,请参考以下文章