JS
Posted panbee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS相关的知识,希望对你有一定的参考价值。
兴趣很重要,想法很重要,创意很重要,感谢徐大大的照片素材,做出了一个还可以的动画效果:全屏随机相册.
1.从小到大排列什么的...:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组中的数从小到大排列</title> </head> <body> <script type="text/javascript"> var arr = [1,34,33,6,454,4,343,2,11]; var length = arr.length; for(var i=0; i<length; i++){ var min = arr[i], minIndex=i; //找数组中的最小值,并记录最小值的下标 for(var j=i+1; j<length; j++){ if (min>arr[j]) { min = arr[j]; minIndex = j; } } //将最小值和其对应的下标与数组中i对应的元素值和下标互换,从而实现顺序 if (minIndex != i) { arr[minIndex] = arr[i]; arr[i] = min; } } document.write(arr); </script> </body> </html>
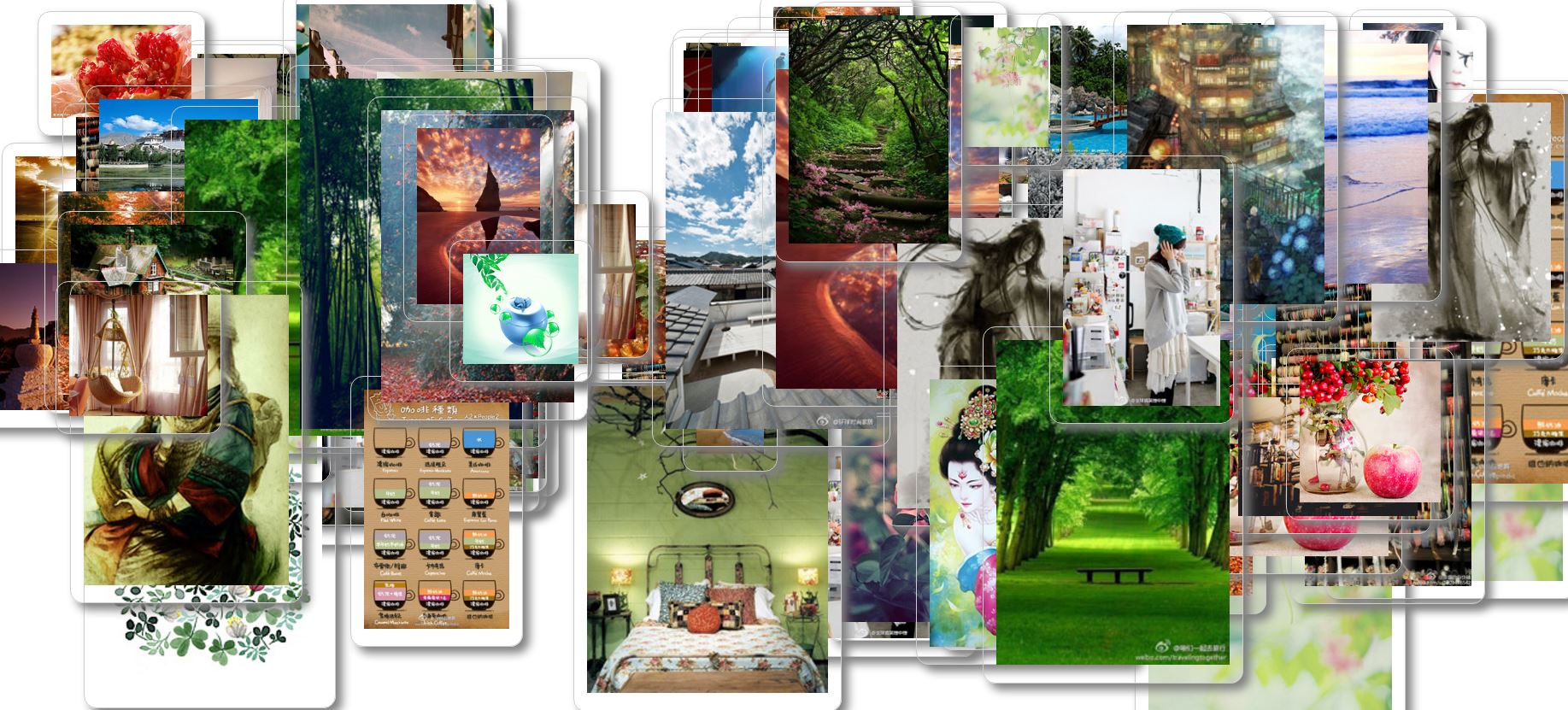
2.全屏随机位置,随机大小相框涌现流:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>随机显示相册</title> </head> <body> <script type="text/javascript"> window.onload = function(){ window.setInterval(showAlbum, 100); } var i=1; function showAlbum(){ //创建div元素并增加属性 var random = getRandom(0,160); var divObj = document.createElement("div"); var width = getRandom(50,192); var x =getRandom(0,window.innerWidth-192); var y =getRandom(0,window.innerHeight-300); divObj.setAttribute("style", "padding:10px;border-radius:10px;box-shadow:5px 5px 10px gray;border:1px solid #ccc;position:absolute;left:"+x+"px;top:"+y+"px;"); /*设置div的id是为了找到并在其中添加img元素, 其中i是每增加一个div,就向相应的div中添加img元素*/ divObj.setAttribute("id", "mydiv"+i) //创建图片元素并增加属性 var imgObj =document.createElement("img"); //图片的值在0-160之间动态改变 if (random<10) {imgObj.setAttribute("src", "images/P_00"+random+".jpg");} else if (random<100) {imgObj.setAttribute("src", "images/P_0"+random+".jpg");} else if (random<160) {imgObj.setAttribute("src", "images/P_"+random+".jpg");} imgObj.setAttribute("width", width); //分别将创建的元素挂到相应的父元素上 document.body.appendChild(divObj); document.getElementById("mydiv"+i).appendChild(imgObj); i++; } //定义随机数函数 function getRandom (min,max) { random = Math.random()*(max-min)+min; random = Math.floor(random); return(random); } </script> </body> </html>
效果图:

以上是关于JS的主要内容,如果未能解决你的问题,请参考以下文章