vuepress 2.x 集成百度统计
Posted Starzkg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuepress 2.x 集成百度统计相关的知识,希望对你有一定的参考价值。
注册百度统计
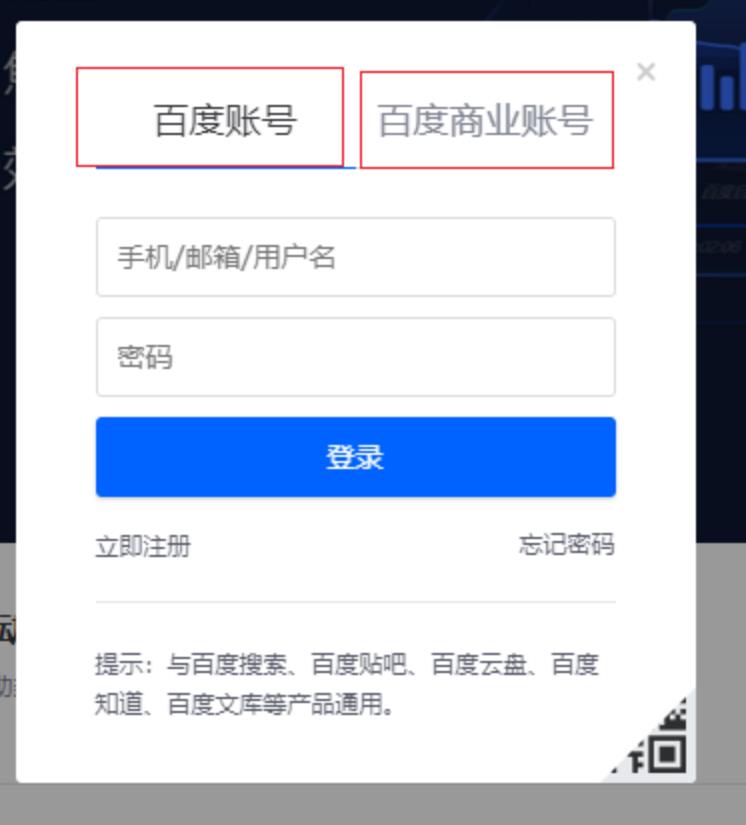
- 注册并登录百度统计账号
注意 这里有两种账号,本文介绍的是百度普通版统计,而非商用版

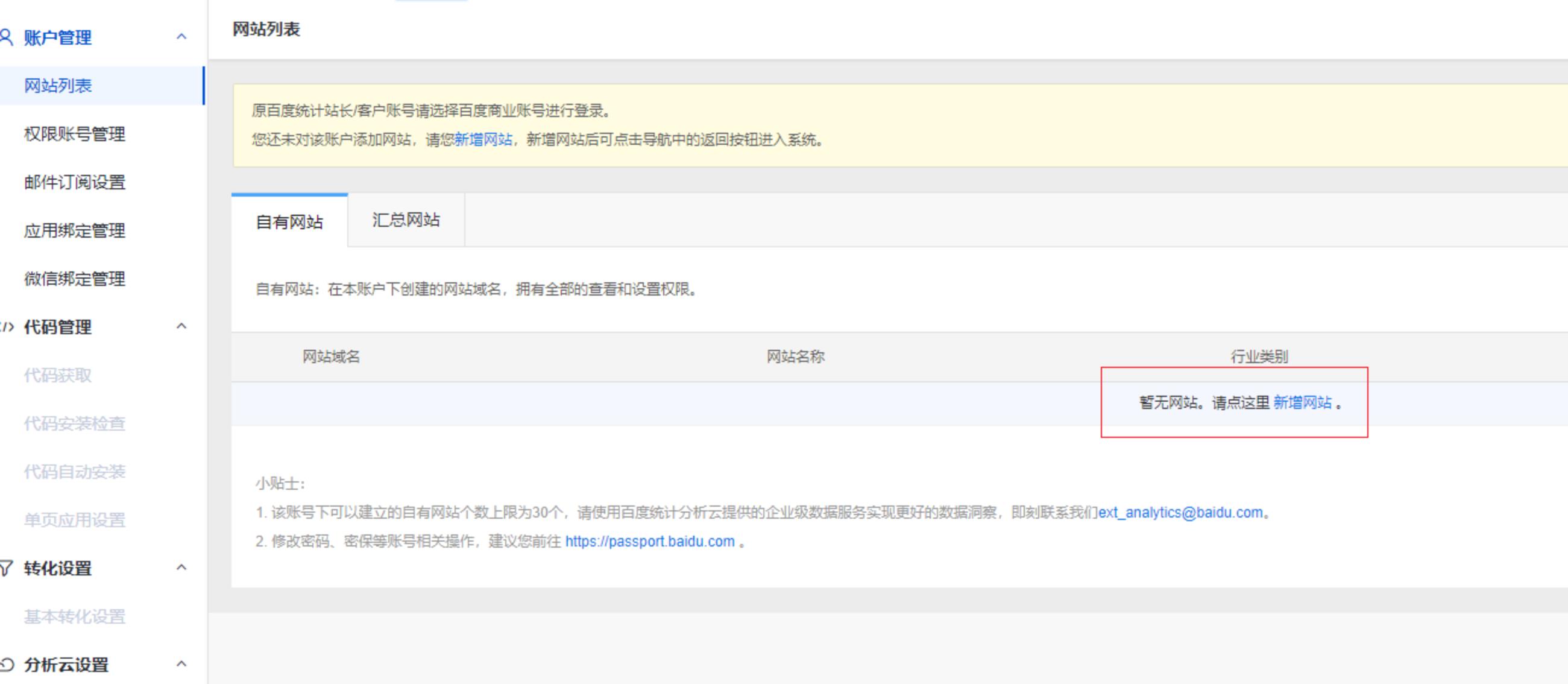
- 新增网站

通常情况下网站域名和网站首页一致
网站类型根据自己情况填写

配置
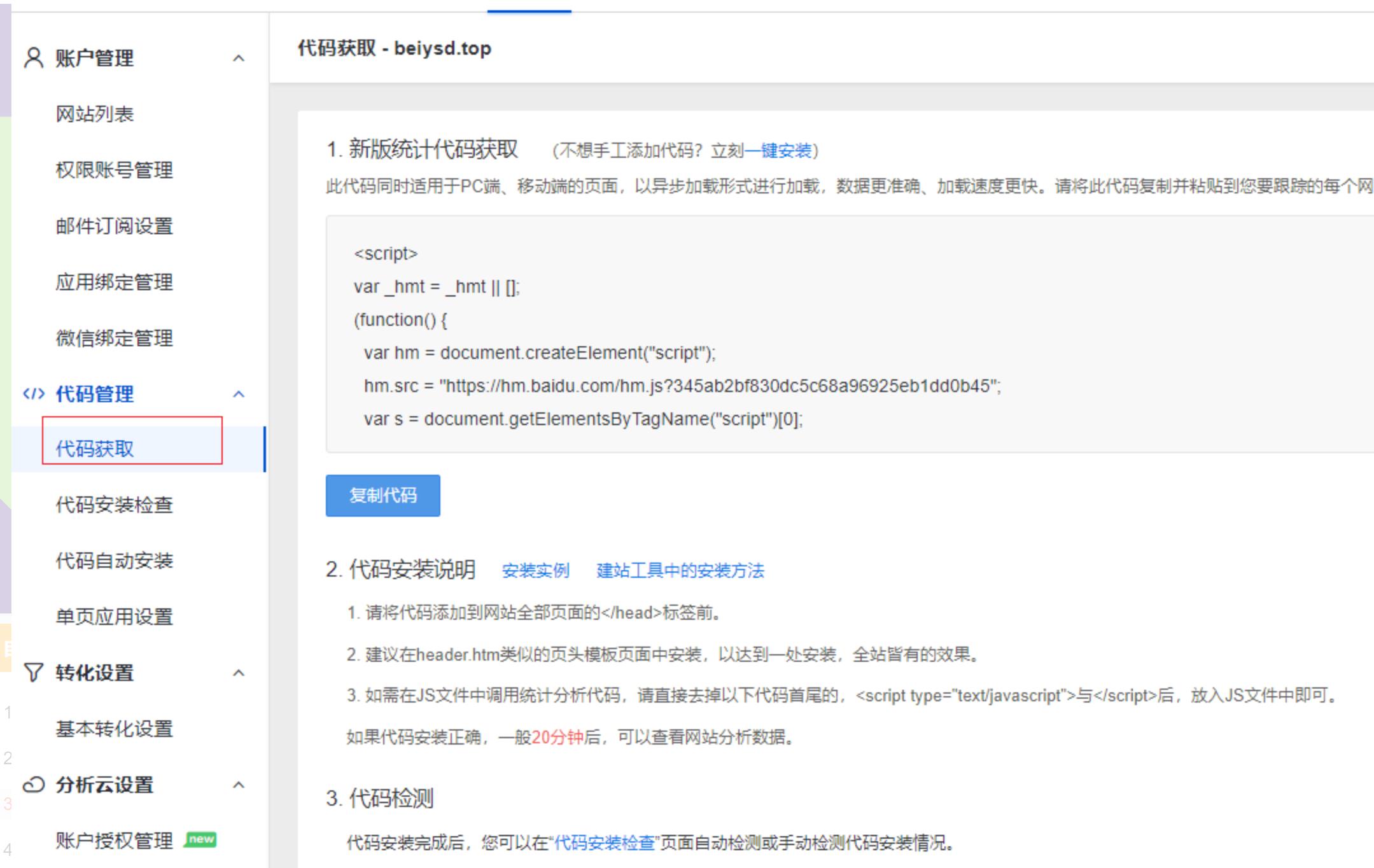
-
如图所示,复制统计代码

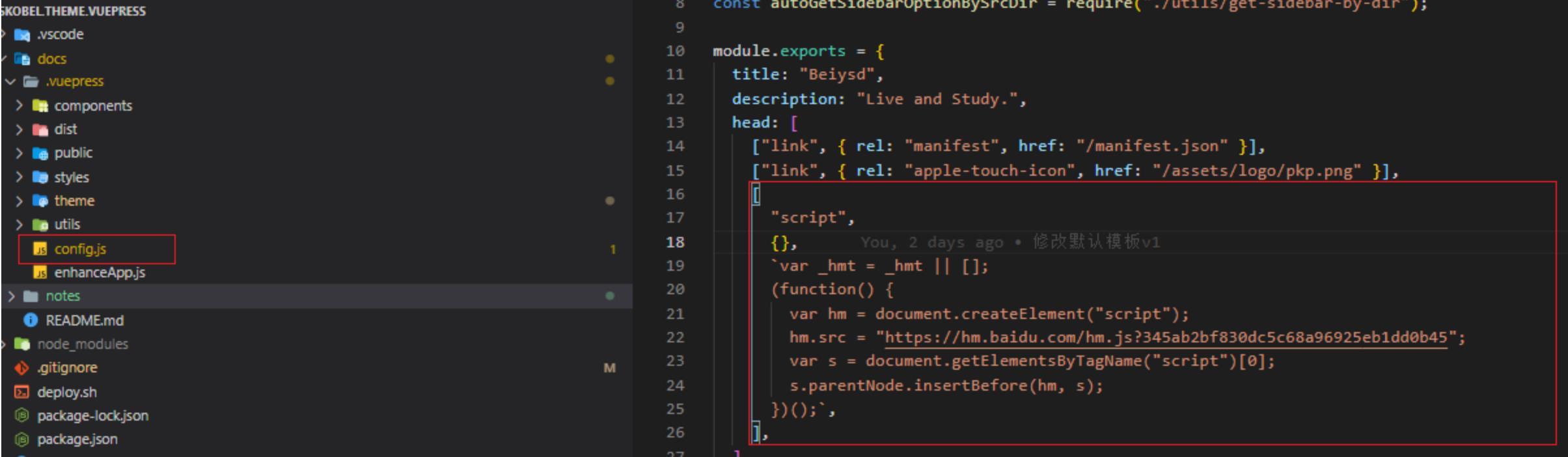
-
配置 config 文件
因为 vuepress 是静态渲染服务,所以更换路由不会刷新页面,所以要进行第三步配置,监听路由变化,反馈到百度统计

-
添加 config 同级文件:enhanceApp.js,添加如下代码
export default ( router ) =>
// 路由切换事件处理
router.beforeEach((to, from, next) =>
// console.log("切换路由", to.fullPath, from.fullPath);
//触发百度的pv统计
if (typeof _hmt != "undefined")
if (to.path)
_hmt.push(["_trackPageview", to.fullPath]);
// console.log("上报百度统计", to.fullPath);
next();
);
;
每当切换路由就会触发统计上报。所以发生如下行为时会上报统计:
- 首次访问
- 刷新页面
- 切换到当前文章的其它章节
- 切换锚点,URL 会变化,所以会触发路由变化事件。
所以,当用户完整得浏览完一篇博客时,可能会触发多次上报。
NPM
npm i -D @starzkg/vuepress-plugin-baidu-analytics
或
yarn add -D @starzkg/vuepress-plugin-baidu-analytics
效果
参考项目
参考文章
以上是关于vuepress 2.x 集成百度统计的主要内容,如果未能解决你的问题,请参考以下文章