转 threejs中3D视野的缩放实现
Posted 苍暮之星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转 threejs中3D视野的缩放实现相关的知识,希望对你有一定的参考价值。
通过Threejs基础学习——修改版知道创建一个相机的相关知识点
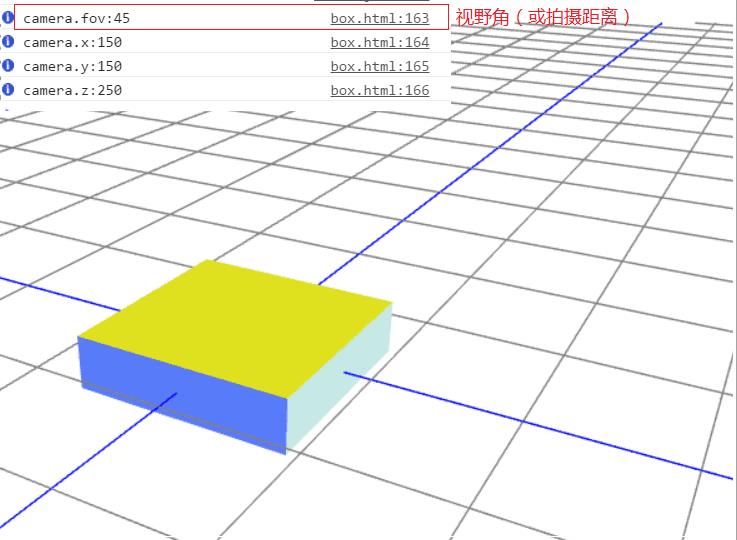
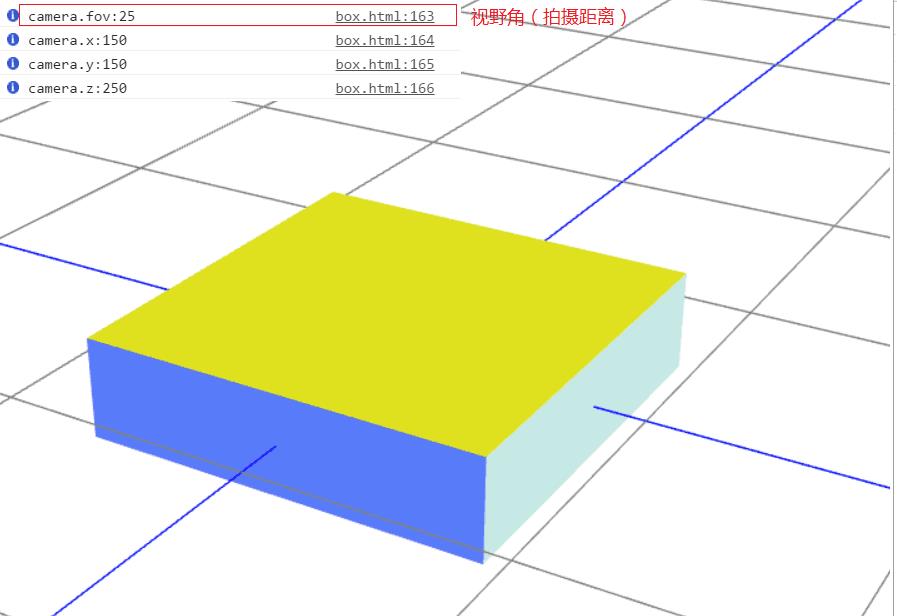
var camera = new THREE.PerspectiveCamera( fov, aspect , near,far ); 视野角:fov 这里视野角(有的地方叫拍摄距离)越大,场景中的物体越小,视野角越小,场景中的物体越大 纵横比:aspect (3d物体的宽/高比例) 相机离视体积最近的距离:near 相机离视体积最远的距离:far
其中fov视野角(拍摄距离)越大,场景中的物体越小。fov视野角(拍摄距离)越小,场景中的物体越大。


透视相机(近大远小) PerspectiveCamera
//透视照相机参数设置
var fov = 45,//拍摄距离 视野角值越大,场景中的物体越小
near = 1,//相机离视体积最近的距离
far = 1000,//相机离视体积最远的距离
aspect = window.innerWidth / window.innerHeight; //纵横比
var camera = new THREE.PerspectiveCamera(fov,aspect, near, far);
改变fov的值,并更新这个照相机
//改变fov值,并更新场景的渲染 camera.fov = fov; camera.updateProjectionMatrix(); renderer.render(scene, camera); //updateinfo();
鼠标上下滑轮实现放大缩小效果 代码如下
//监听鼠标滚动事件 canvas.addEventListener(\'mousewheel\', mousewheel, false);
//鼠标滑轮-鼠标上下滑轮实现放大缩小效果
function mousewheel(e) {
e.preventDefault();
//e.stopPropagation();
if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件
if (e.wheelDelta > 0) { //当滑轮向上滚动时
fov -= (near < fov ? 1 : 0);
}
if (e.wheelDelta < 0) { //当滑轮向下滚动时
fov += (fov < far ? 1 : 0);
}
} else if (e.detail) { //Firefox滑轮事件
if (e.detail > 0) { //当滑轮向上滚动时
fov -= 1;
}
if (e.detail < 0) { //当滑轮向下滚动时
fov += 1;
}
}
//改变fov值,并更新场景的渲染
camera.fov = fov;
camera.updateProjectionMatrix();
renderer.render(scene, camera);
//updateinfo();
}
实现效果完整代码 标注具体案例为个人原创
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>threejs中3D视野的缩放</title> <style> #canvas-frame { width: 100%; height: 600px; } </style> </head> <body onload="threeStart()"> <div id="canvas-frame" ></div> </body> <script type="text/javascript" src="./lib/three.js" ></script> <script type="text/javascript"> var renderer, //渲染器 width = document.getElementById(\'canvas-frame\').clientWidth, //画布宽 height = document.getElementById(\'canvas-frame\').clientHeight; //画布高 //照相机配置 var fov = 45,//拍摄距离 视野角值越大,场景中的物体越小 near = 1,//最小范围 far = 1000;//最大范围 //DOM对象 var canvas = null; //初始化DOM对象 function initDOM(){ canvas = document.getElementById("canvas-frame"); } //初始化渲染器 function initThree(){ renderer = new THREE.WebGLRenderer({ antialias : true //canvas: document.getElementById(\'canvas-frame\') }); renderer.setSize(width, height); renderer.setClearColor(0xFFFFFF, 1.0); document.getElementById(\'canvas-frame\').appendChild(renderer.domElement); renderer.setClearColor(0xFFFFFF, 1.0); } //初始化场景 var scene; function initScene(){ scene = new THREE.Scene(); } var camera; function initCamera() { //透视相机 camera = new THREE.PerspectiveCamera(fov, width/height , near, far); camera.position.x = 150; camera.position.y = 150; camera.position.z =250; camera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴 camera.up.z = 0; camera.lookAt({ //相机的中心点 x : 0, y : 0, z : 0 }); } function initLight(){ // light--这里使用环境光 //var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/ //light.position.set(600, 1000, 800); /* var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源 light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置 scene.add(light);*/ } function initObject(){ //初始化对象 //初始化地板 initFloor(); } function initGrid(){ //辅助网格 var helper = new THREE.GridHelper( 1000, 50 ); helper.setColors( 0x0000ff, 0x808080 ); scene.add( helper ); } function initFloor(){ //创建一个立方体 var geometry = new THREE.BoxGeometry(80, 20, 80); for ( var i = 0; i < geometry.faces.length; i += 2 ) { var hex = Math.random() * 0xffffff; geometry.faces[ i ].color.setHex( hex ); geometry.faces[ i + 1 ].color.setHex( hex ); } var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} ); //将material材料添加到几何体geometry var mesh = new THREE.Mesh(geometry, material); mesh.position = new THREE.Vector3(0,0,0); scene.add(mesh); } //初始化页面加载 function threeStart(){ //初始化DOM对象 initDOM(); //初始化渲染器 initThree(); //初始化场景 initScene(); //初始透视化相机 initCamera(); //初始化光源 initLight(); //模型对象 initObject(); //初始化网格辅助线 initGrid(); //渲染 renderer.render(scene, camera); //实时动画 //animation(); //监听鼠标滚动事件 canvas.addEventListener(\'mousewheel\', mousewheel, false); } function animation(){ //相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中 //实时渲染成像 var timer = Date.now()*0.0001; camera.position.x = Math.cos(timer)*100; camera.position.z = Math.sin(timer)*100; camera.lookAt(scene.position); renderer.render(scene, camera); requestAnimationFrame(animation); } //鼠标滑轮-鼠标上下滑轮实现放大缩小效果 function mousewheel(e) { e.preventDefault(); //e.stopPropagation(); if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件 if (e.wheelDelta > 0) { //当滑轮向上滚动时 fov -= (near < fov ? 1 : 0); } if (e.wheelDelta < 0) { //当滑轮向下滚动时 fov += (fov < far ? 1 : 0); } } else if (e.detail) { //Firefox滑轮事件 if (e.detail > 0) { //当滑轮向上滚动时 fov -= 1; } if (e.detail < 0) { //当滑轮向下滚动时 fov += 1; } } console.info(\'camera.fov:\'+camera.fov); console.info(\'camera.x:\'+camera.position.x); console.info(\'camera.y:\'+camera.position.y); console.info(\'camera.z:\'+camera.position.z); //改变fov值,并更新场景的渲染 camera.fov = fov; camera.updateProjectionMatrix(); renderer.render(scene, camera); //updateinfo(); } </script> </html>
文章缩放来源 http://blog.csdn.net/u_9_5/article/details/50542847
以上是关于转 threejs中3D视野的缩放实现的主要内容,如果未能解决你的问题,请参考以下文章