声明提前js变量
Posted 老婆大人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了声明提前js变量相关的知识,希望对你有一定的参考价值。
声明提前问题相关
js的变量声明语句无论出现在何处,都会先与其他代码首先被执行,使用var声明关键词声明变量的
作用于是当前的执行上下文,有可能是外围函数,或者,当变量声明在函数体之外时,则为全局变量
想一个未声明变量复制会隐式地转换为全局变量(它编程了库对象的一个属性)声明变量与未声明变量之间的区别为:
1,声明变量的作用范围限定在其执行的上下文环境中,未生名的变量总是全局的
2.声明变量在其他代码执行之前创建,未声明的变量在其赋值语句执行之前都是不存在的
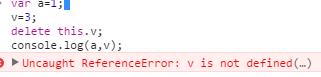
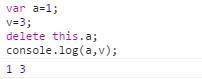
3.声明变量是执行上下文(函数或者全局)的不可配置的属性,而未声明变量是可配置的比如 可以被删除
 delete成功v已经不存在了
delete成功v已经不存在了
 a删除不掉,因为a是声明变量有不可配置的属性,
a删除不掉,因为a是声明变量有不可配置的属性,
局部变量在整个函数体内始终是有定义的,
<script>
var a=100;
function fun(){
alert(a);//underfind
var a=200;
alert(a);//200
}
fun();
alert(a);//100
var a;
alert(a);//100
var a=300;
alert(a);//300
</script>
以上是关于声明提前js变量的主要内容,如果未能解决你的问题,请参考以下文章