使用vue-cli搭建vue.js项目
Posted 学码无涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cli搭建vue.js项目相关的知识,希望对你有一定的参考价值。
文章目录
1.安装nodejs
nodejs下载地址

左边是长期服务的,右边是当前版本的,本用户选择左边的
下载完成后安装,在cmd输入node -v 查看版本
然后再查看npm,在cmd输入npm -v查看版本
输入npm -g install npm 更新最新版本的npm

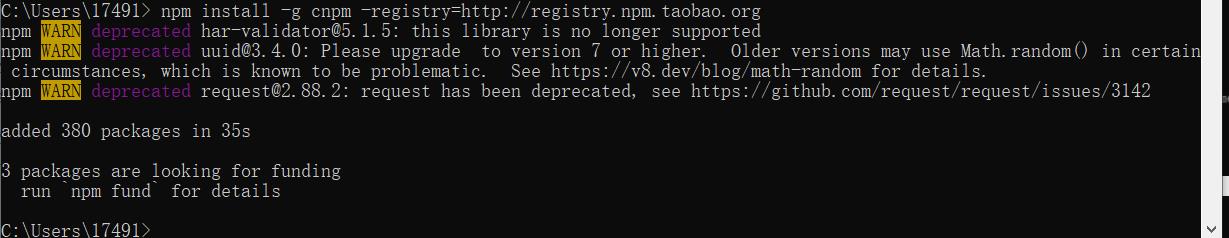
npm属于国外资源有时候下载包会失败或者很慢,可以选择下载cnpm国内镜像资源,输入指令 npm install -g cnpm –registry=http://registry.npm.taobao.org
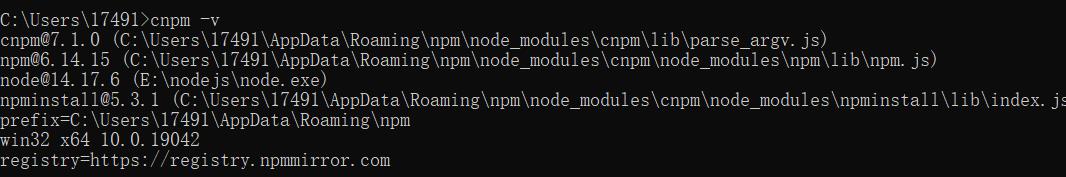
可通过指令 cnpm -v 查看指令

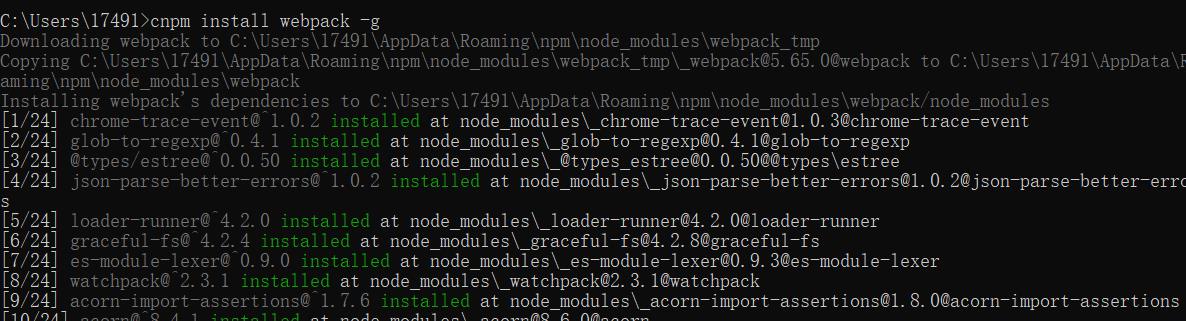
可以安装webpack一款开源的前端打包工具,输入指令cnpm install webpack -g

通过指令webpack -v查看版本

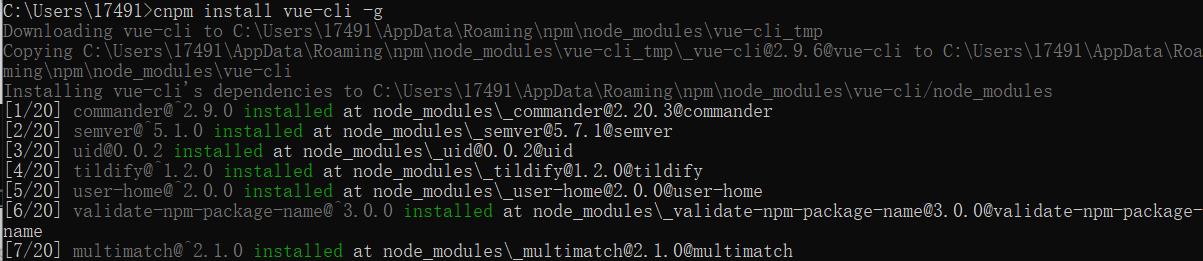
然后就是安装vue的脚手架vue-cli,通过指令cnpm install vue-cli -g

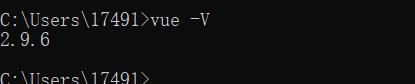
查看版本vue -V
2.创建项目
创建一个vue项目
在本地目录下新建一个文件夹,在当前目录下cmd输入vue init webpack vuedemo(自己的项目名),过程输入y进行

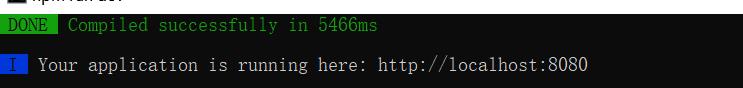
创建完成后,在生成文件夹下cmd输入npm run dev
启动

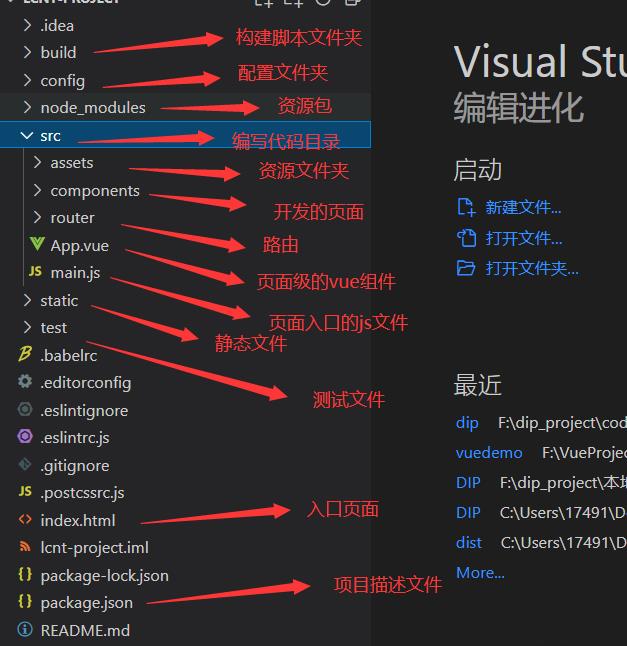
前端一般使用vscode比较方便

以上是关于使用vue-cli搭建vue.js项目的主要内容,如果未能解决你的问题,请参考以下文章