在css中怎样设置能保证盒子绘制出来是正方形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在css中怎样设置能保证盒子绘制出来是正方形相关的知识,希望对你有一定的参考价值。
首先,把宽和高设为同样的固定值,则肯定是正方形,这个不用多说;
其次,如果是自适应的界面,需要用百分比来设置正方形的边长,则可以用css3的新增长度单位vw、vh来设置,1vw等于视口宽度(viewport width)的百分之一,也就是说100vw就是视口的宽度。同理,1vh等于视口高度(viewport height)的百分之一。比如下面这个正方形的边长是屏幕宽度的50%:
<div style="width:50vw; height:50vw; background-color:#888"></div>
但是,这个方法要求浏览器支持css3,一些老的浏览器可能就不支持了。
参考技术A 宽高给定一样的值不就正方形了 参考技术B 我觉得还是比较合适的啊求CSS大神,图中这个边框怎么做出来
带箭头的边框,好像需要旋转,不是很会,求大神

思路:一个矩形,一个正方形,将正方形的边框去掉两边,留两边,这样就形成了一个打开的三角形,然后旋转打开的三角形,利用相对定位移动到矩形右侧,接着将正方形的背景颜色设置白色,覆盖矩形右侧边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo</title>
<style>
body>div
width: 300px;
height: 200px;
border: 1px solid red;
padding: 10px;
/* 矩形 */
#rectangle
width: 80px;
height: 20px;
border: 1px solid #CEEBD4;
float: left;
padding: 5px 0 5px 10px;
color: #808280;
/* 三角形 */
#triangle
width: 15px;
height: 15px;
border-left: 1px solid #CEEBD4;
border-bottom: 1px solid #CEEBD4;
float: left;
position: relative;
left: -8px;
top: 8px;
background-color: white;
/* 旋转 */
-webkit-transform: rotate(-135deg);
</style>
</head>
<body style="padding:100px;">
<div>
<div id="rectangle">扫码登录</div>
<div id="triangle"></div>
</div>
</body>
</html>
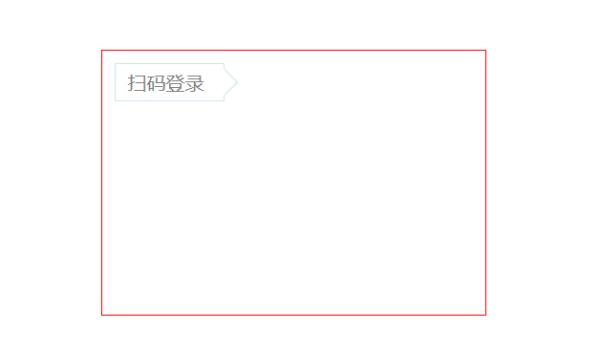
打开浏览器,访问该文件,效果如下图:

直接裁剪不就ok了,哪里这么麻烦,就是一个长方形,然后裁剪一下就ok了,别去搞什么旋转,越高头越大。你这个形状裁剪就是这样的:
-webkit-clip-path: polygon(81% 0, 81% 31%, 100% 55%, 79% 77%, 79% 100%, 0 100%, 0 0);clip-path: polygon(81% 0, 81% 31%, 100% 55%, 79% 77%, 79% 100%, 0 100%, 0 0);

大概就是这么个意思,裁剪,搞几个坐标就ok了。有现成的裁剪工具可以用。
以上是关于在css中怎样设置能保证盒子绘制出来是正方形的主要内容,如果未能解决你的问题,请参考以下文章