WPF做出vs工具箱、属性页伸缩的效果,用动画做的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF做出vs工具箱、属性页伸缩的效果,用动画做的相关的知识,希望对你有一定的参考价值。
但是做出来后如何让其隐藏、显示的时候这个动画会把窗体全部显示出来移动,导致从我的按钮上面经过,
比如我在界面右边做了一个按钮,鼠标进入这个按钮在按钮的左边动画伸展出一个Grid,现在这个Grid不是从我的按钮左边伸出的,是从整个界面的右边(按钮的右边,覆盖了按钮)伸出的,有什么办法让伸出的传递直接从按钮左边缘伸出吗?
http://avalondock.codeplex.com/releases/view/92166追问
不想用第三方控件。。这个控件我试过,跟我要进行后续的效果冲突
追答百度一下:VisualStudioLikePanes或者下面的链接也行,可以下载源码的
http://www.codeproject.com/Articles/439873/Simple-Visual-Studio-like-Pane-Resizing-Docking-an
WPF效果第一百九十四篇之伸缩面板
前面一篇玩耍了一下登录实现效果;今天在原来的基础上来玩耍一下伸缩面板的效果;闲话不多扯直接看效果:
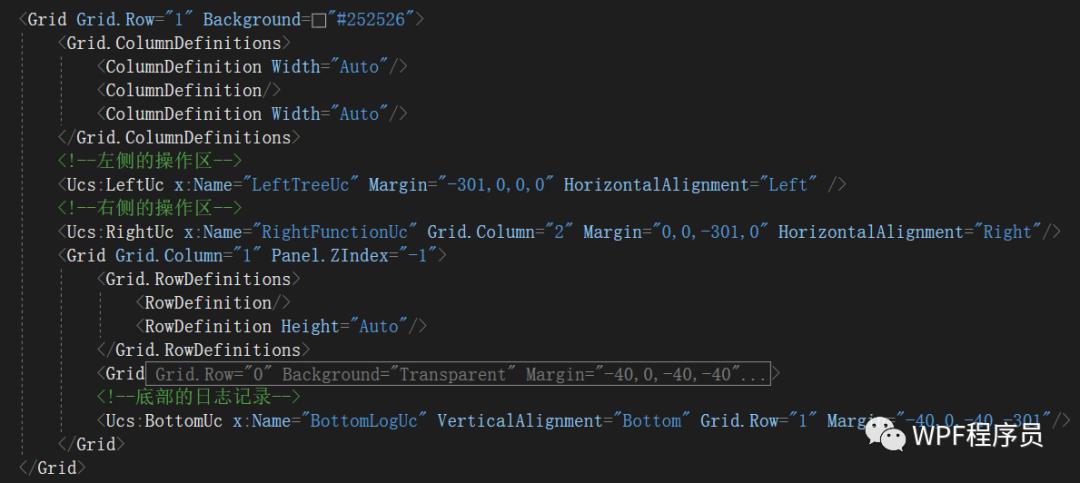
1、关于前台简单布局:

2、左侧面板伸缩动画:
<Storyboard x:Key="ShowConfigSb">
<ThicknessAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Margin)" Storyboard.TargetName="LeftTreeViewUc">
<EasingThicknessKeyFrame KeyTime="0" Value="-301,0,0,0"/>
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="0,0,0,0"/>
</ThicknessAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="HideConfigSb">
<ThicknessAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Margin)" Storyboard.TargetName="LeftTreeViewUc">
<EasingThicknessKeyFrame KeyTime="0" Value="0,0,0,0"/>
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="-301,0,0,0"/>
</ThicknessAnimationUsingKeyFrames>
</Storyboard>3、右侧面板伸缩动画:
//展开
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="0,0,0,0"/>
//收缩
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="0,0,-301,0"/>4、底部面板伸缩动画:
//展开
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="-40,0,-40,0"/>
//收缩
<EasingThicknessKeyFrame KeyTime="0:0:0.8" Value="-40,0,-40,-301"/>5、注意的就是布局最外层Grid的属性:
ClipToBounds="True"6、来看看如果不设置会出现什么惊喜:

最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
以上是关于WPF做出vs工具箱、属性页伸缩的效果,用动画做的的主要内容,如果未能解决你的问题,请参考以下文章