js中数组连接concat()
Posted 前端问题记录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中数组连接concat()相关的知识,希望对你有一定的参考价值。
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
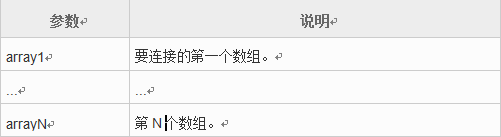
参数说明:

我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript"> var mya = new Array(3); mya[0] = "1"; mya[1] = "2"; mya[2] = "3"; document.write(mya.concat(4,5)+"<br>"); document.write(mya); </script>
运行结果:
1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript"> var mya1= new Array("hello!") var mya2= new Array("I","love"); var mya3= new Array("JavaScript","!"); var mya4=mya1.concat(mya2,mya3); document.write(mya4); </script>
运行结果:
hello!,I,love,JavaScript,!
以上是关于js中数组连接concat()的主要内容,如果未能解决你的问题,请参考以下文章