jQuery 表格应用:隔行变色,展开关闭,内容筛选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 表格应用:隔行变色,展开关闭,内容筛选相关的知识,希望对你有一定的参考价值。
应用一:表格隔行变色
1、普通的隔行变色:
需要用到的 API
$(‘:odd‘) --> 匹配所有索引值为奇数的元素,从0开始计数
$(‘:even‘) --> 匹配所有索引值为偶数的元素,从0开始计数
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> table{ border-collapse: collapse; } th, td{ width:100px; border:1px solid #ddd; text-align:center; } .even{background:#fff38f;} .odd{background:#ffe;} .selected{background:#ae0;} </style> </head> <body> <div> 筛选:<input type="text" id="#filterName"> </div> <table> <thead> <tr> <th>下单时间</th> <th>产品名称</th> <th>订单金额</th> </tr> </thead> <tbody> <tr> <td>2013-04-26</td> <td>海尔电冰箱</td> <td>3688</td> </tr> <tr> <td>2014-11-11</td> <td>格力空调</td> <td>5689</td> </tr> <tr> <td>2015-01-14</td> <td>美的电饭煲</td> <td>452</td> </tr> <tr> <td>2016-08-26</td> <td>小米净化器</td> <td>2258</td> </tr> <tr> <td>2016-12-12</td> <td>苹果6 plus</td> <td>5688</td> </tr> </tbody> </table> <script src="js/jquery-1.8.3.min.js"></script> <script> $(function(){ //隔行变色 $(‘tbody>tr:odd‘).addClass(‘odd‘); $(‘tbody>tr:even‘).addClass(‘even‘); //某一行变为高亮显示状态 $(‘tr:contains("下单")‘).addClass(‘selected‘) }) </script> </body> </html>
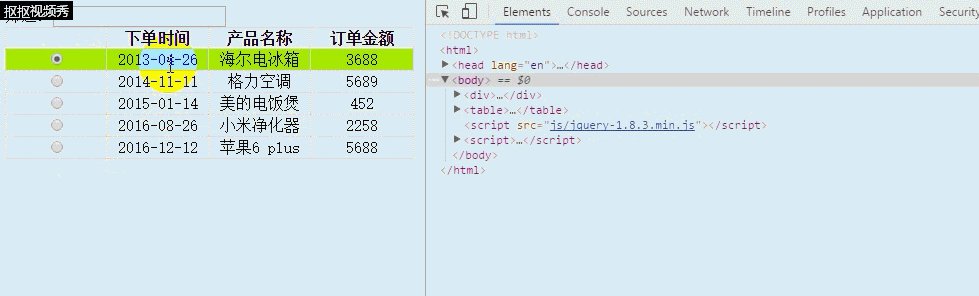
页面效果:
2、单选按钮控制表格行高亮
需要用到的API
end( ) --> 回到最近的一个“破坏性”操作之前,即,将匹配的元素列表变为前一次的状态
:checked --> 匹配所有选中的被选中元素(复选框、单选按钮等,不包括select 中的option)
$( ‘:radio‘ ) --> 匹配所有单选按钮
:has( selector ) --> 用于筛选选择器
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
table{
border-collapse: collapse;
}
th, td{
width:100px;
border:1px solid #ddd;
text-align:center;
}
.even{background:#fff38f;}
.odd{background:#ffe;}
.selected{background:#ae0;}
</style>
</head>
<body>
<div>
筛选:<input type="text" id="#filterName">
</div>
<table>
<thead>
<tr>
<th></th>
<th>下单时间</th>
<th>产品名称</th>
<th>订单金额</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="radio" checked></td>
<td>2013-04-26</td>
<td>海尔电冰箱</td>
<td>3688</td>
</tr>
<tr>
<td><input type="radio"></td>
<td>2014-11-11</td>
<td>格力空调</td>
<td>5689</td>
</tr>
<tr>
<td><input type="radio"></td>
<td>2015-01-14</td>
<td>美的电饭煲</td>
<td>452</td>
</tr>
<tr>
<td><input type="radio"></td>
<td>2016-08-26</td>
<td>小米净化器</td>
<td>2258</td>
</tr>
<tr>
<td><input type="radio"></td>
<td>2016-12-12</td>
<td>苹果6 plus</td>
<td>5688</td>
</tr>
</tbody>
</table>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
//点击行变色
$(‘tbody>tr‘).click(function(){
$(this).addClass(‘selected‘).siblings(‘.selected‘).removeClass(‘selected‘).end() //切换点击变色
.find(‘:radio‘).attr(‘checked‘,true).end() //点到一行的同时让对应的单选框选中
.siblings().find(‘:radio‘).attr(‘checked‘,false); //其他行的单选框取消选中
});
//默认选中的行变色
$(‘tbody>tr:has(:checked)‘).addClass(‘selected‘);
})
</script>
</body>
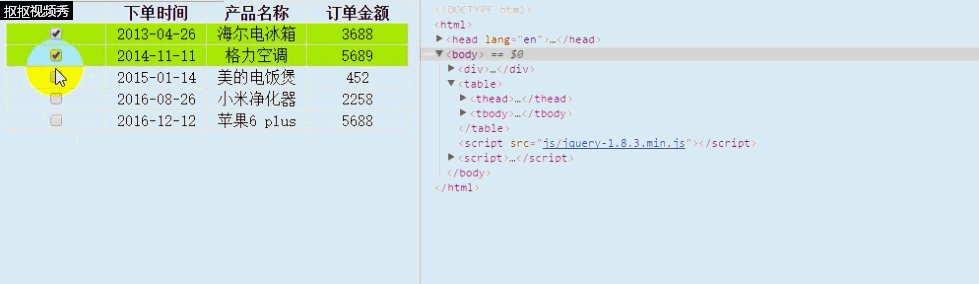
</html>页面效果:
3、复选框控制表格高亮
重点注意:三目运算在选择器中的用法
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
table{
border-collapse: collapse;
}
th, td{
width:100px;
border:1px solid #ddd;
text-align:center;
}
.even{background:#fff38f;}
.odd{background:#ffe;}
.selected{background:#ae0;}
</style>
</head>
<body>
<div>
筛选:<input type="text" id="#filterName">
</div>
<table>
<thead>
<tr>
<th></th>
<th>下单时间</th>
<th>产品名称</th>
<th>订单金额</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" checked></td>
<td>2013-04-26</td>
<td>海尔电冰箱</td>
<td>3688</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2014-11-11</td>
<td>格力空调</td>
<td>5689</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2015-01-14</td>
<td>美的电饭煲</td>
<td>452</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2016-08-26</td>
<td>小米净化器</td>
<td>2258</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2016-12-12</td>
<td>苹果6 plus</td>
<td>5688</td>
</tr>
</tbody>
</table>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
//点击行变色
$(‘tbody>tr‘).click(function(){
//判断当前是否选中 -> boolean
var hasSelected = $(this).hasClass(‘selected‘);
//如果选中,则移除 selected 类,否则就加上 selected。使用三目运算
$(this)[hasSelected?‘removeClass‘:‘addClass‘](‘selected‘)
//查找当前行内的 checkbox 属性,选中则去掉,未勾选则选中
.find(‘:checked‘).attr(‘checked‘,!hasSelected);
});
//默认选中的行变色
$(‘tbody>tr:has(:checked)‘).addClass(‘selected‘);
})
</script>
</body>
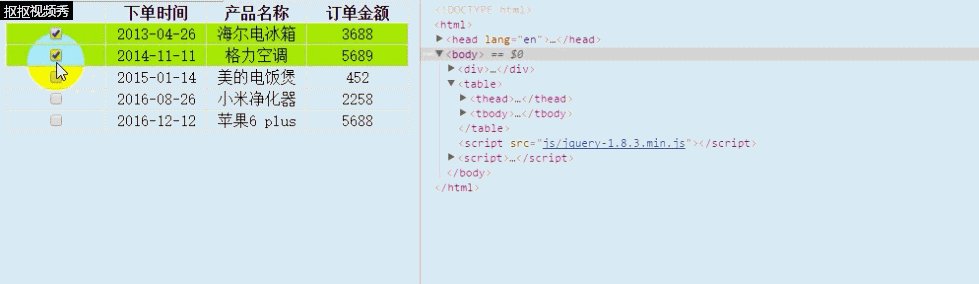
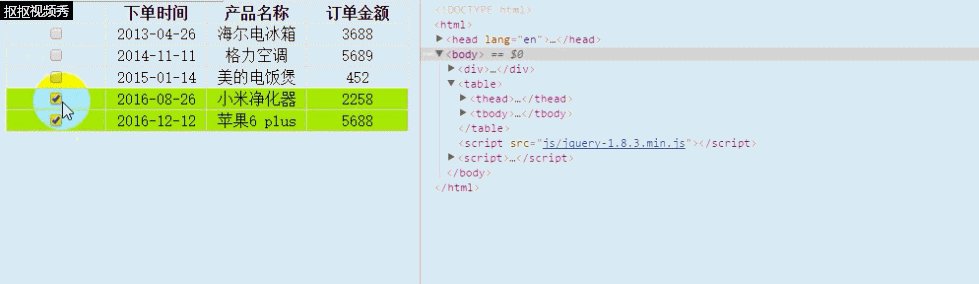
</html>效果:
应用二:表格展开/关闭
需要用到的API
toggleClass( ) --> 如果存在,就删除一个类;如果不存在,就添加一个类
toggle([speed],[easing],[fn]) --> 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
table{
border-collapse: collapse;
}
th, td{
width:100px;
border:1px solid #ddd;
text-align:center;
}
.even{background:#fff38f;}
.odd{background:#ffe;}
.selected{background:#ae0;}
</style>
</head>
<body>
<div>
筛选:<input type="text" id="#filterName">
</div>
<table>
<thead>
<tr>
<th>下单时间</th>
<th>产品名称</th>
<th>订单金额</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row_01"><td colspan="3">大家电系列</td></tr>
<tr class="child_row_01">
<td>2013-04-26</td>
<td>海尔电冰箱</td>
<td>3688</td>
</tr>
<tr class="child_row_01">
<td>2014-11-11</td>
<td>格力空调</td>
<td>5689</td>
</tr>
<tr class="child_row_01">
<td>2015-01-14</td>
<td>美的电饭煲</td>
<td>452</td>
</tr>
<tr class="parent" id="row_02"><td colspan="3">小家电系列</td></tr>
<tr class="child_row_02">
<td>2016-08-26</td>
<td>小米净化器</td>
<td>2258</td>
</tr>
<tr class="child_row_02">
<td>2016-06-26</td>
<td>九阳豆浆机</td>
<td>258</td>
</tr>
<tr class="parent" id="row_03"><td colspan="3">手机系列</td></tr>
<tr class="child_row_03">
<td>2016-12-12</td>
<td>苹果6 plus</td>
<td>5688</td>
</tr>
<tr class="child_row_03">
<td>2016-12-30</td>
<td>苹果7 plus</td>
<td>7688</td>
</tr>
</tbody>
</table>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$(‘tr.parent‘).click(function(){ //获取父行
$(this).toggleClass(‘selected‘) //添加/删除高亮
.siblings(‘.child_‘+this.id).toggle(); //显示/隐藏子行
})
})
</script>
</body>
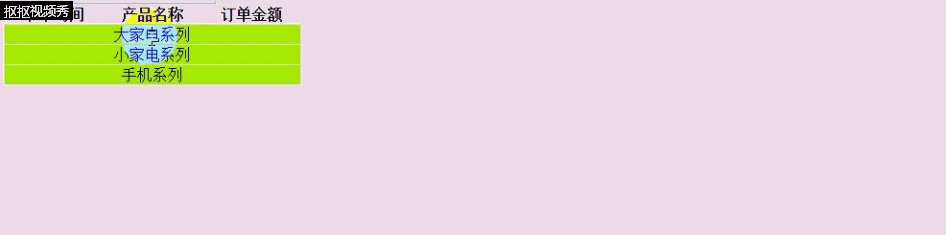
</html>效果:
应用三:表格内容筛选
需要用到的API
:contains( text ) --> 匹配包含给定文本的元素
$.trim(str) --> 去掉字符串起始和结尾的空格
filter(expr|obj|ele|fn) --> 筛选出与指定表达式匹配的元素集合
show([speed,[easing],[fn]]) --> 显示隐藏的匹配元素,无论这个元素是通过 hide( ) 方法隐藏的还是在 CSS里设置了 display: none, 这个方法都有效
hide([speed,[easing],[fn]]) --> 隐藏显示的匹配元素
keyup([[data],fn]) --> 当按钮被松开时,发生 keyup 事件。它发生在当前获得焦点的元素上
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
table{
border-collapse: collapse;
}
th, td{
width:100px;
border:1px solid #ddd;
text-align:center;
}
</style>
</head>
<body>
<div>
筛选:<input type="text" id="filterName">
</div>
<table>
<thead>
<tr>
<th>下单时间</th>
<th>产品名称</th>
<th>订单金额</th>
</tr>
</thead>
<tbody>
<tr>
<td>2013-04-26</td>
<td>海尔电冰箱</td>
<td>3688</td>
</tr>
<tr>
<td>2014-11-11</td>
<td>格力空调</td>
<td>5689</td>
</tr>
<tr>
<td>2015-01-14</td>
<td>美的电饭煲</td>
<td>452</td>
</tr>
<tr>
<td>2016-08-26</td>
<td>小米净化器</td>
<td>2258</td>
</tr>
<tr>
<td>2016-12-12</td>
<td>苹果6 plus</td>
<td>5688</td>
</tr>
</tbody>
</table>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$("#filterName").keyup(function(){
$("table tbody tr")
.hide()
.filter(":contains(‘"+( $(this).val().trim() )+"‘)") //注意contains内部的空格和字符串的拼接
.show();
}).keyup();
</script>
</body>
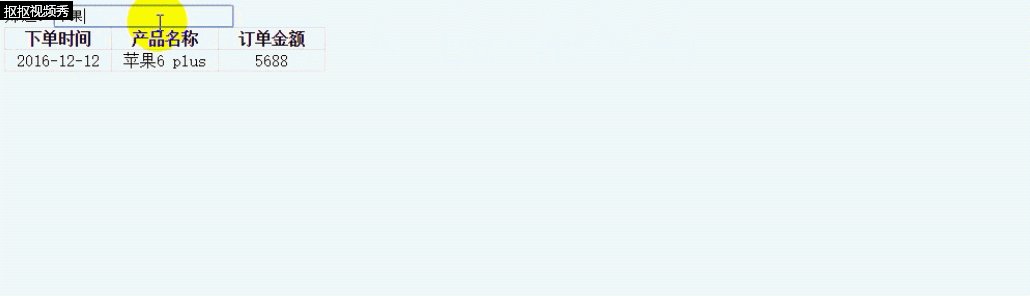
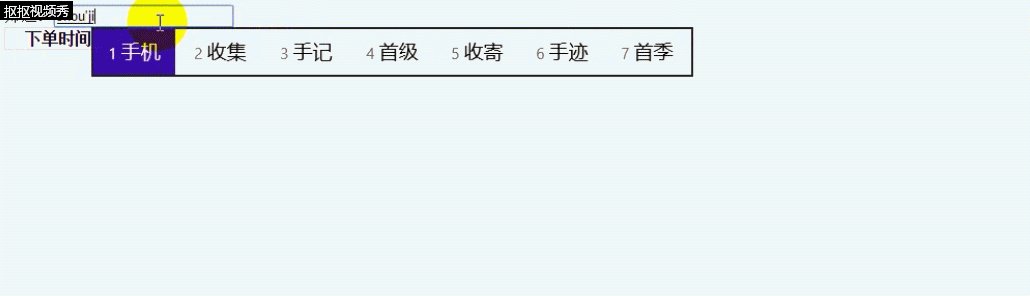
</html>效果:
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1880635
以上是关于jQuery 表格应用:隔行变色,展开关闭,内容筛选的主要内容,如果未能解决你的问题,请参考以下文章