微信小程序图片切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序图片切换相关的知识,希望对你有一定的参考价值。
参考技术A 微信小程序图片切换有两种方式:两个image标签绑定同一个点击事件,根据data的值(true或false)在点击事件里面进行图片切换。
为了区分,里面图片路径用单引号,外面src用双引号。
微信小程序bnner滚动

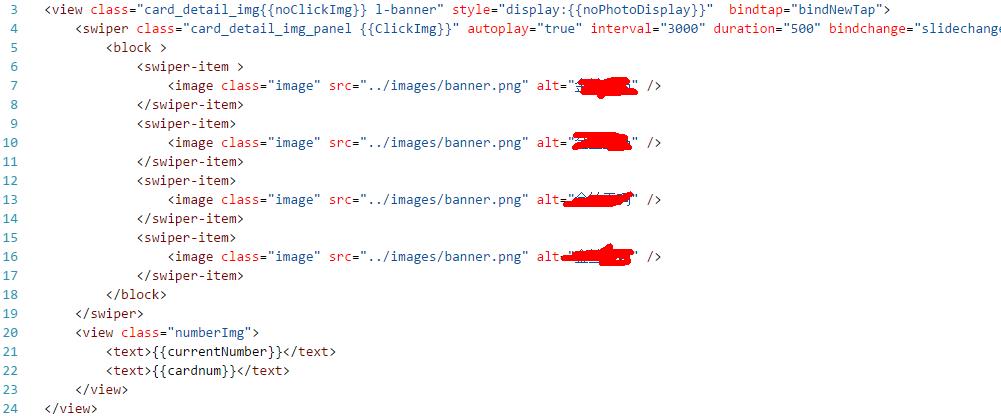
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
- Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
- noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
- Block:图片列表。
- Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

图片你自己可以用vx:for,这个只实现静态滚动 ;
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。
index.js新增:

详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。
上面写的不好的地方,请各位爱好者多多指导,有更好的效果请多多指导。

以上是关于微信小程序图片切换的主要内容,如果未能解决你的问题,请参考以下文章