promise封装uniapp中的uni.request
Posted F1gh4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise封装uniapp中的uni.request相关的知识,希望对你有一定的参考价值。
简介
在uniapp项目中,封装request请求,来实现代码的重用性。
~
uni.request发包:
常规操作:
uni.request(
url:"http://www.xxxxxx.com/xxx.php",
data:
username:username,
passwd:passwd
,
header:
'content-type': 'application/x-www-form-urlencoded'
,
method:"POST",
fail: (err) =>
console.log(err.data);
,
success: (e) =>
console.log(e.data)
)
post传参,书写起来很庞大,建议封装,封装的话不好对返回的数据判断和操作,使用ES6中定义好的构造函数Promise来进行封装,
Promise设置好了返回的各种参数。
操作
定义文件 “./common/js/request.js”

内容如下:
const baseUrl = "http://www.xxxxxx.com"; //在这里输入提供服务的服务器网址
const request = (url='',data=)=>
uni.showLoading(
title:'请稍候',
);
setTimeout(function () //自动停止加载
uni.hideLoading();
, 2000);
return new Promise((resolve,reject)=> //返回一个promise对象
uni.request(
url:baseUrl+url, //加上设定的网址
method:"POST",
data:data,
header:
'content-type': 'application/x-www-form-urlencoded' //防止编码问题
,
success: (res) =>
uni.hideLoading();
if(res.statusCode==200)
resolve(res) //成功返回
else
resolve(
data:"请求失败,请检查网络连接", //返回提示的json数据
statusCode: 404
)
,
fail: (err) =>
reject(err) //失败返回
uni.hideLoading();
)
);
export default request //暴露出来
resolve和reject返回不同情况下的数据,在resolve返回成功的数据中,判断其中的
statusCode是否为200来判断是否连接正常。
调用
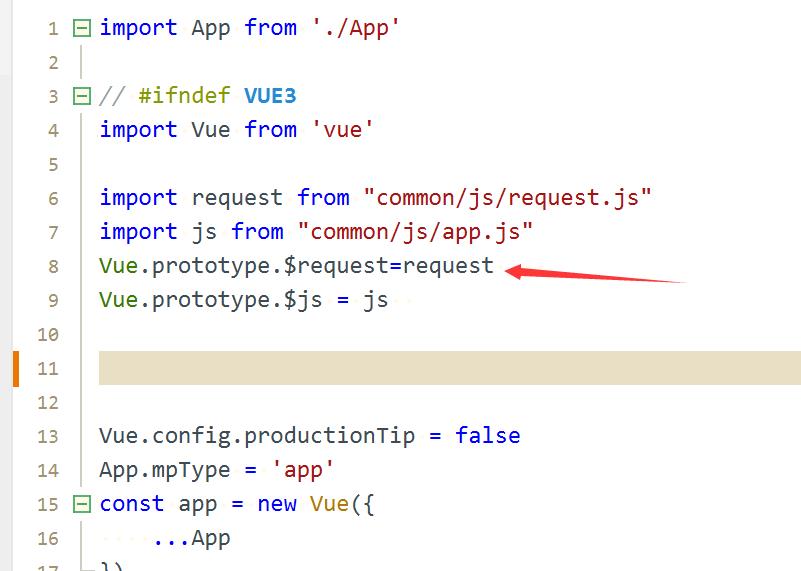
在main.js中挂载到全局:
import request from "common/js/request.js"
Vue.prototype.$request=request

在主页面,使用this.$request来进行发包:
在method里定义一个函数,test(),通过点击按钮调用
test()
this.$request('/xxxx.php',
test:'xxxx'
).then((res) =>
console.log(res.data)
)
以上是关于promise封装uniapp中的uni.request的主要内容,如果未能解决你的问题,请参考以下文章