为啥屏幕会出现闪屏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥屏幕会出现闪屏相关的知识,希望对你有一定的参考价值。
参考技术A方法/步骤
1、电流干扰所致。这种情况现象是所有显示屏(包括电视机、投影仪等)都会闪烁。可以比较简单的测试方法是用笔记本,如果插上电源会闪烁,而不接电源则不会闪烁,则可以判断是电流干扰,这种情况在工业用电上比较常见,比较简单的方法是将电源插头上的地线去掉即可。

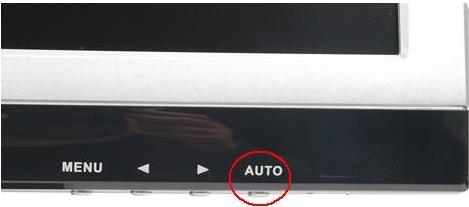
2、进入系统后一直抖动。这种情况一般是刷新率设置错误。现在的显示器一般都可以自动调节,可以按显示器上的“AUTO”按钮高显示器自动调整即可。

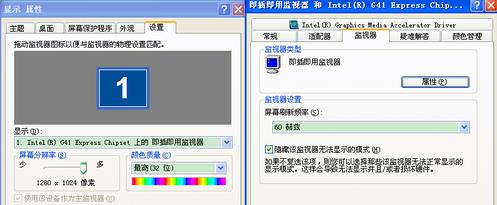
3、而有的显示器没有自动调整的按钮,此时就需要更改显示器的属性了。右击桌面空白处选择“属性”,选择“设置”选项卡,再单击“高级”按钮,在弹出的对话框中选择“监视器”选项卡,选择“屏幕刷新率” 为“60赫兹”。如果还会闪烁,则再改成其它的“屏幕刷新率”:

4、如果是忽然间出现闪烁现象,可以先检查下显示器到主机间两头的插头是否松动等:

5、此外,如果显示附件有磁场影响,如音响就在边上,也会造成这样的现象,将音响搬开即可:

6、有时,使用了很差的机箱,也会导致这样的问题:

为啥在iOS模拟器中实际启动屏幕出现之前会出现白屏
【中文标题】为啥在iOS模拟器中实际启动屏幕出现之前会出现白屏【英文标题】:Why is there a white screen before the actual launch screen appears in iOS simulator为什么在iOS模拟器中实际启动屏幕出现之前会出现白屏 【发布时间】:2020-01-08 10:08:44 【问题描述】:我创建了一个颤振应用程序,然后使用情节提要添加了带有 XCode 的启动屏幕。我的启动屏幕包含一个与底部对齐的背景图像和一个居中的徽标。现在每次我启动应用程序时,在实际启动屏幕出现之前都会出现一个白屏。这是我的 LaunchScreen.storyboard:
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="14490.70" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" colorMatched="YES" initialViewController="01J-lp-oVM">
<device id="retina6_1" orientation="portrait">
<adaptation id="fullscreen"/>
</device>
<dependencies>
<deployment identifier="iOS"/>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="14490.49"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<scenes>
<!--View Controller-->
<scene sceneID="EHf-IW-A2E">
<objects>
<viewController id="01J-lp-oVM" sceneMemberID="viewController">
<layoutGuides>
<viewControllerLayoutGuide type="top" id="Ydg-fD-yQy"/>
<viewControllerLayoutGuide type="bottom" id="xbc-2k-c8Z"/>
</layoutGuides>
<view key="view" contentMode="scaleToFill" id="Ze5-6b-2t3">
<rect key="frame" x="0.0" y="0.0" />
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<imageView opaque="NO" clipsSubviews="YES" multipleTouchEnabled="YES" contentMode="scaleAspectFill" insetsLayoutMarginsFromSafeArea="NO" image="LaunchImage.Background" translatesAutoresizingMaskIntoConstraints="NO" id="YRO-k0-Ey4">
<rect key="frame" x="0.0" y="84" />
</imageView>
<imageView clipsSubviews="YES" userInteractionEnabled="NO" contentMode="scaleAspectFit" horizontalHuggingPriority="251" verticalHuggingPriority="251" image="LaunchImage.Center" translatesAutoresizingMaskIntoConstraints="NO" id="m2E-Yf-1dK">
<rect key="frame" x="79" y="431" />
</imageView>
</subviews>
<color key="backgroundColor" red="1" green="1" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<constraints>
<constraint firstItem="YRO-k0-Ey4" firstAttribute="centerX" secondItem="Ze5-6b-2t3" secondAttribute="centerX" id="1a2-6s-vTC"/>
<constraint firstItem="YRO-k0-Ey4" firstAttribute="bottom" secondItem="Ze5-6b-2t3" secondAttribute="bottom" id="4X2-HB-R7a"/>
<constraint firstItem="YRO-k0-Ey4" firstAttribute="leading" secondItem="Ze5-6b-2t3" secondAttribute="leading" id="7gX-RD-p4w"/>
<constraint firstAttribute="trailing" secondItem="YRO-k0-Ey4" secondAttribute="trailing" id="SGD-Ee-rA9"/>
<constraint firstItem="m2E-Yf-1dK" firstAttribute="centerY" secondItem="Ze5-6b-2t3" secondAttribute="centerY" id="Uz2-O6-cFf"/>
<constraint firstItem="m2E-Yf-1dK" firstAttribute="centerX" secondItem="Ze5-6b-2t3" secondAttribute="centerX" id="f3e-ab-K73"/>
</constraints>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="iYj-Kq-Ea1" userLabel="First Responder" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="76.811594202898561" y="251.11607142857142"/>
</scene>
</scenes>
<resources>
<image name="LaunchImage.Background" />
<image name="LaunchImage.Center" />
</resources>
</document>
我试图弄清楚为什么这个白屏会在实际启动屏幕之前显示,并且我尝试了其他 *** 问题中建议的许多事情,但无济于事。现在我还没有头绪。
【问题讨论】:
检查此developerlibs.com/2018/07/…,一切顺利。 我认为这不能回答我的问题。本文介绍如何替换 Flutter 应用默认的空白启动屏幕。我已经通过自定义 LaunchScreen.storyboard 做到了这一点。但在此自定义启动屏幕显示之前,会出现一秒钟或更长时间的空白屏幕。 【参考方案1】:我自己解决了这个问题,结果证明是缓存问题。与
flutter clean
在iOS模拟器上擦除设备设置和内容后,白屏消失了。
【讨论】:
这应该是公认的答案,完全解决了!【参考方案2】:** 您的 IP 地址可能会自动更新 - 因此请确保您运行 npm run serve 时的 IP 地址与您的 capcitor.config.json 中的 IP 地址匹配
【讨论】:
抱歉,这不是问题的答案。我的问题与 npm 无关。以上是关于为啥屏幕会出现闪屏的主要内容,如果未能解决你的问题,请参考以下文章