实现图片懒加载(及优化相关)
Posted 人间小美味695
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现图片懒加载(及优化相关)相关的知识,希望对你有一定的参考价值。
内容介绍
工作之余想要休闲一下(看-美-女-图),但是又觉得单纯休闲不利于自身进步,于是 ……
首先,简单说一下 懒加载 和 预加载 ,两者都能提升用户体验。
1、懒加载
当客户端首屏不需要展示的图片,可以先不进行图片数据的请求,当图片的结构进入可视区域的时候,让这张图片进行显示监听scroll滚动,当滚动的距离 +首屏的高度 >元素距离浏览器顶端的高度值时,让图片进行显示。
2、预加载
幻灯片、相册等,可以使用图片预加载,将当前展示图片的前一张和后一张优先下载。初始化的时候获得图片的src之后为每一个元素提前添加图片的地址路径。保证在第二张图片显示的时候已经加载到页面当中.(应用于轮播、相册、幻灯片等图片需要进行切换显示的地方)。
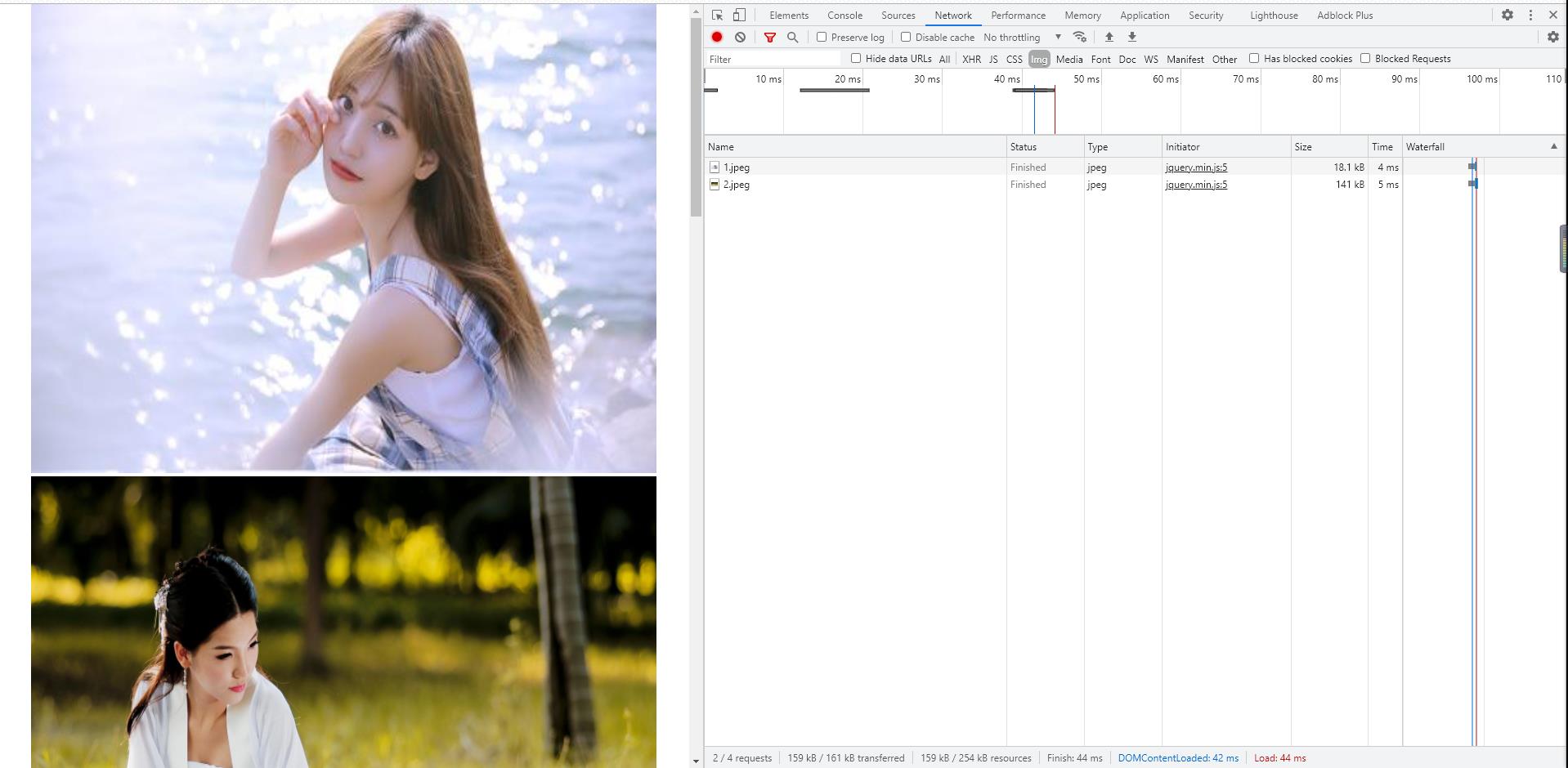
一、效果展示

👇 👇 👇 👇 👇

👇 👇 👇 👇 👇
图片懒加载演示视频
二、实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<title>图片懒加载</title>
<style>
*
margin: 0;
padding: 0;
.img-wp
width: 765px;
margin: 0 auto;
</style>
</head>
<body>
<div class="img-wp">
<!-- 使用data-*属性存放图片路径 -->
<!-- src 属性可为空,或放小图 -->
<img src="" data-src="./img/1.jpeg" alt="" width="765" height="574">
<img src="" data-src="./img/2.jpeg" alt="" width="765" height="574">
<img src="" data-src="./img/3.jpeg" alt="" width="765" height="574">
<img src="" data-src="./img/4.jpeg" alt="" width="765" height="574">
<img src="" data-src="./img/5.jpeg" alt="" width="765" height="574">
<img src="" data-src="./img/6.jpeg" alt="" width="765" height="574">
</div>
<script>
! function(window, document, $, undefined)
// 页面滚动时触发
function lazyScroll()
$('img').each(function(index, item)
let bTop = $(this).offset().top;
let scrollHeight = $(':root').scrollTop();
let screenHeight = window.innerHeight;
// 滚动区域及可视范围进行判断
if ((scrollHeight + screenHeight) > bTop)
$(this).attr('src', $(this).data('src'))
)
// 页面加载完成时执行一次
lazyScroll()
$(window).on('scroll', lazyScroll)
(window, document, jQuery)
</script>
</body>
</html>
三、优化相关
以上代码案例仅作为简单实现,实际使用中可以进行封装和优化,列举几栗:
- 已经懒加载完成的元素添加指定class类名,防止重复监听
- 使用防抖函数,控制触发频率
- 使用getboundingClientRect或IntersectionObserver(性能较好,但是有兼容性问题)
jquery.lazyload.js
标签:javascript,jQuery,图片懒加载
更多演示案例,查看 案例演示
欢迎评论留言!
以上是关于实现图片懒加载(及优化相关)的主要内容,如果未能解决你的问题,请参考以下文章