网页制作html+css借鉴学习
Posted 无敌小菜鸟i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页制作html+css借鉴学习相关的知识,希望对你有一定的参考价值。
目录
项目准备
一直以来我都很喜欢和平精英这个游戏,手机上有且仅有和平精英,当然我也玩过其他的游戏,不过最爱的还是和平精英,于是我有了写一遍官网的想法。只是为了模仿和学习,因为官网的代码时开源的,所以我可以借鉴学习。
提示:文章中的代码和官网的并不完全相同。
提示:以下是本篇文章正文内容,下面内容可供参考
一、环境准备(编辑器)
在学校上专业课的时候用的DW,不过后来我更喜欢用vscode,编辑器而且,只是一个工具,用着舒服就行。
二、初步准备
1.css分类
观看和平精英官网,可以看到有很多相似的地方,比如有几处都是轮播图,目录中有些都有圆点,样式格式化等等,为了避免重复写相同的代码(为了省时省力),将公有样式public和私有样式index分开来写。
注意:css中没有public 和private的概念,我只是这样理解和说明样式的使用范围。
(忽略图片中的private命名)
样式文件如下(示例):
2.引入css
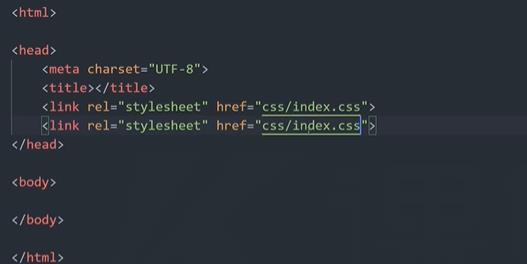
第一种在html文件中使用link标签引入css文件

第二种模块化导入
@import url(public.css);/* 导入模块方便重复使用 */
tip:url注意路径,如果index.css和public.css在同一文件夹下,可以直接导入,否则需要
../来 引入文件
小结
文件模块化处理,
对文件进行合理分类不要像垃圾一样堆放。
以上是关于网页制作html+css借鉴学习的主要内容,如果未能解决你的问题,请参考以下文章
HTML&CSS基础学习笔记1.28-给网页添加一个css样式
免费下载全套最新001网页制作HTML+CSS视频教程+教学资料+学习课件+源代码+软件开发工具