想看Vue文档,cn放错位置,误入xx网站...
Posted 程序猿DD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想看Vue文档,cn放错位置,误入xx网站...相关的知识,希望对你有一定的参考价值。
昨晚,DD在微信群(点击加入)里看到有小伙伴说,想去Vue官网看中文文档,不当心把cn写错了位置,结果进入了xx网站...
老司机们应该都知道,Vue官网的中文文档地址是:https://cn.vuejs.org/
爆料的小伙伴是怎么搞错的呢?他把cn放到了最后,于是去访问了这个地址
结果出现了羞羞网站...本着探寻真相的态度,我也去尝试了一下,结果真的...

这里有点神奇,多刷新几次,出现的页面还不一样,有时候就如上面这样有点诱惑有点清新,有时候就很露骨,比如下面这样...因为太露骨,显然不适合放,都涂了...

虽然很想知道谁搞的这么个碰瓷,但大概率都是老手,肯定很难查出来。
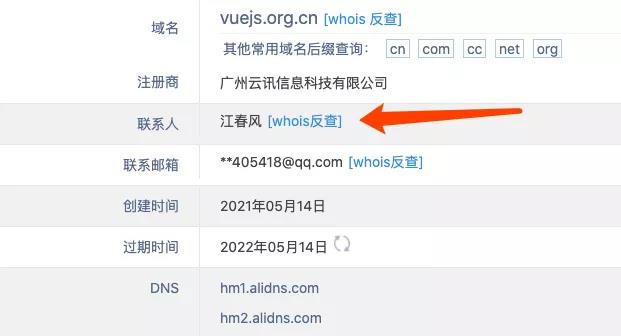
但好奇心还是顺手查一了下域名,发现这个么人:

在继续反查下,我的天!!!
果然是老手,好多站,还都是这个内容...

好吧,这个咱也不是专业的,就不继续查了,看到的小伙伴一起举报下,为净化网络出一分力吧!
最后,有个技术问题有点好奇,就是那个访问的时候不是固定一个页面的问题。继续研究下这个蛋疼的好奇心...
从结果页面去分析是发现不了什么的,因为已经是结果了嘛!
仔细观察下,可以发现进去的时候页面会跳几次,大概能想到这中间有重定向和跳转?
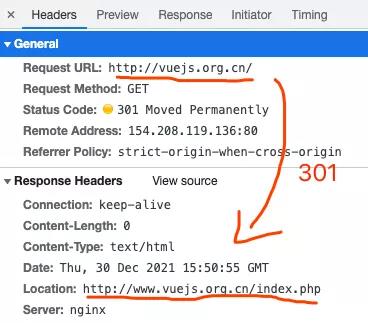
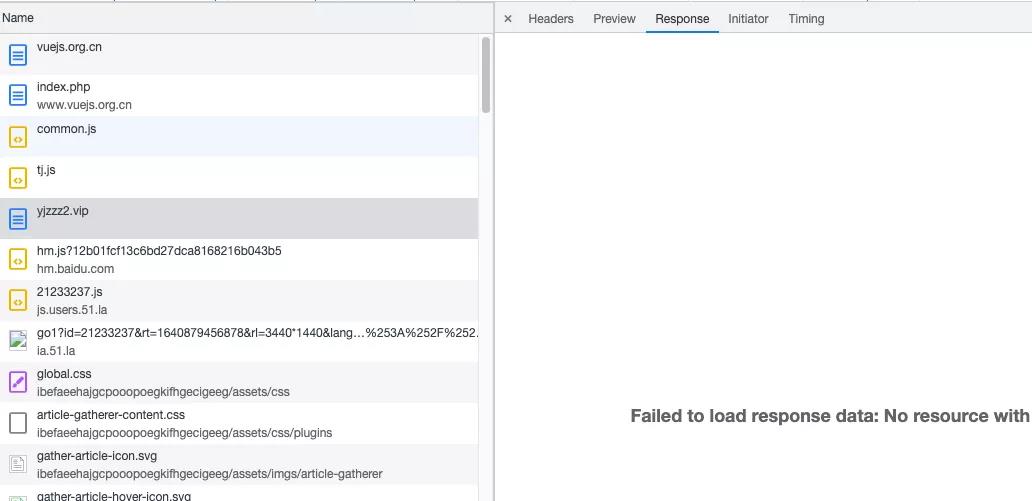
打开浏览器的调试工具,在Network里观察了一下,它的大致逻辑是这样的:
- 先301重定向到下面这个index.php里:

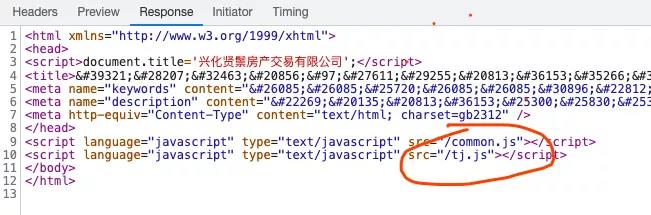
- index.php里其实也没啥内容,主要就这两个js

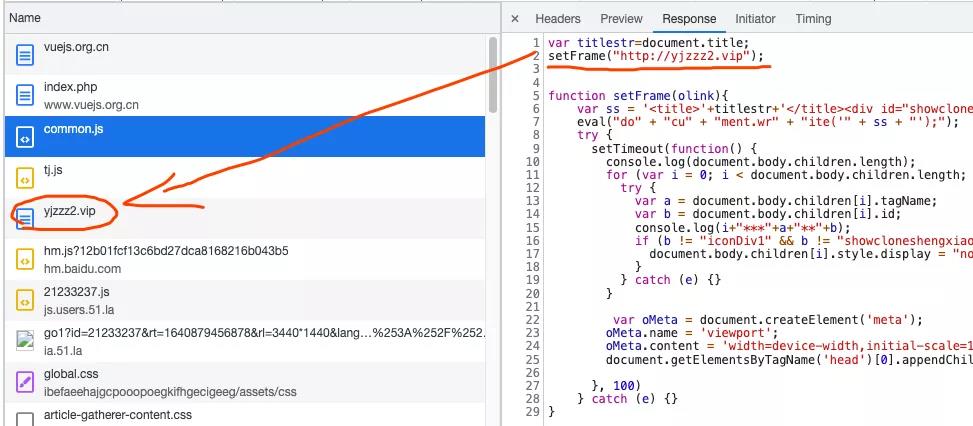
- 再看看这两个js,会发现下面这个货色:

- 可惜,这个请求在浏览器里看不到啥内容(猜测可能开始就跳走了)

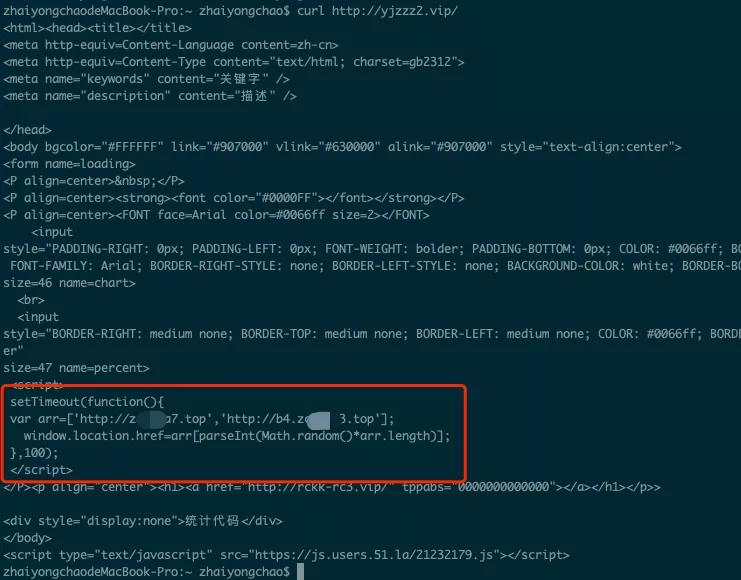
- 所以,这里用curl来获取下页面信息。
下面就是这个页面的完整代码。
红色部分就是为什么会跳转到两个不同页面的原理:

它准备了两个目标站点,通过随机数去定位指向哪个,所以就出现了开头我说的,不同人看到的页面不同,或者你多刷新几次也会看到不同的页面。
这里又获得了一些信息,但再查了一下也没发现太多有用的东西。
太晚了,就不继续刚下去了~
话说,技术相关领域的网站碰瓷成XX网站之前也发生过,比如:Go标准库的源码中出现色情网站的事情。
这个门道里的东西DD也不是很懂,一定有很大的利益关系吧?
懂的小伙伴可以留言说说,给我扫个盲?
欢迎关注我的公众号:程序猿DD。前沿技术早知道,弯道超车有希望!积累超车资本,从关注DD开始!
以上是关于想看Vue文档,cn放错位置,误入xx网站...的主要内容,如果未能解决你的问题,请参考以下文章