页面事件---下拉刷新事件----上拉触底事件
Posted 小琳爱分享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面事件---下拉刷新事件----上拉触底事件相关的知识,希望对你有一定的参考价值。
黑马程序员 B站课程,有需要可配合学习

1.下拉刷新事件(message页面中进行)
1.方式
推荐第二种方式
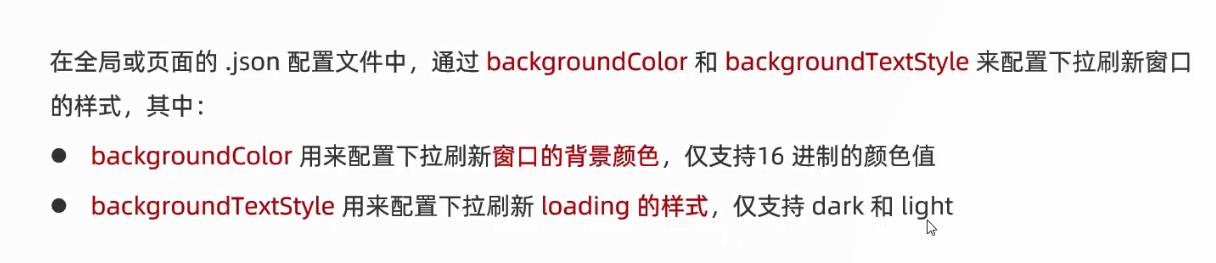
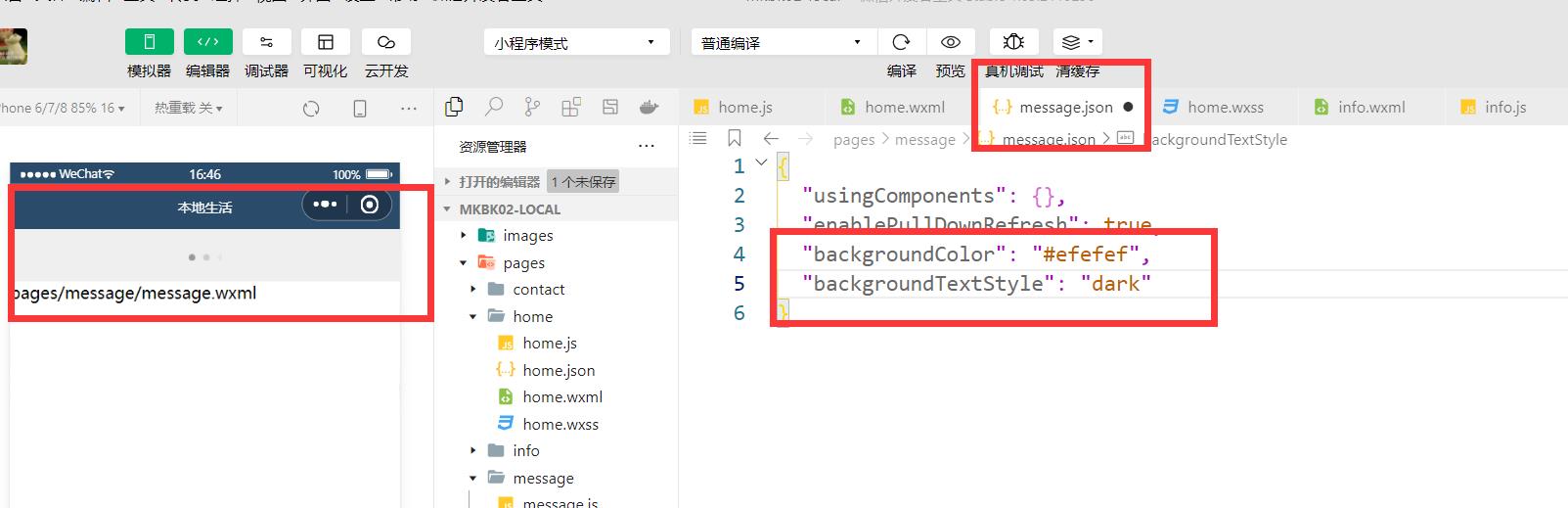
2.配置样式


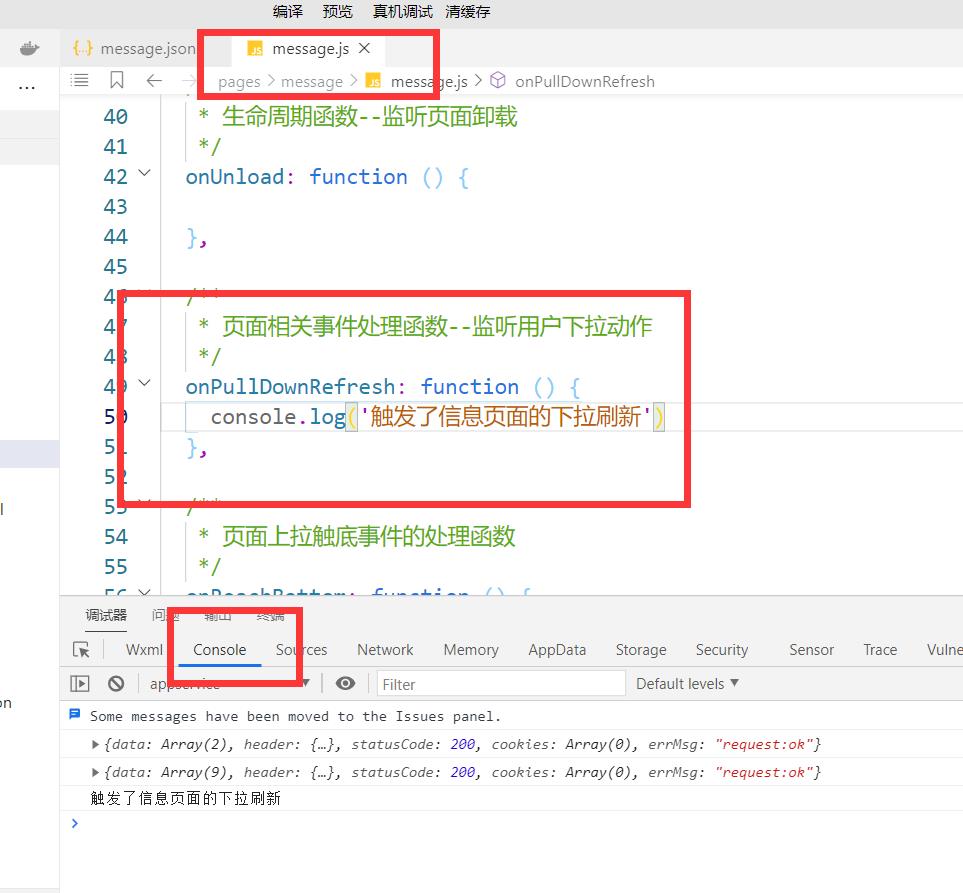
3.下拉事件的监听

4.下拉事件的应用
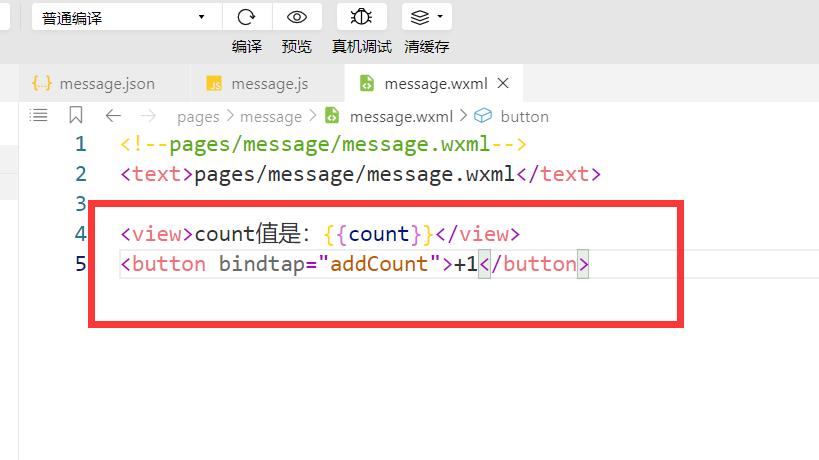
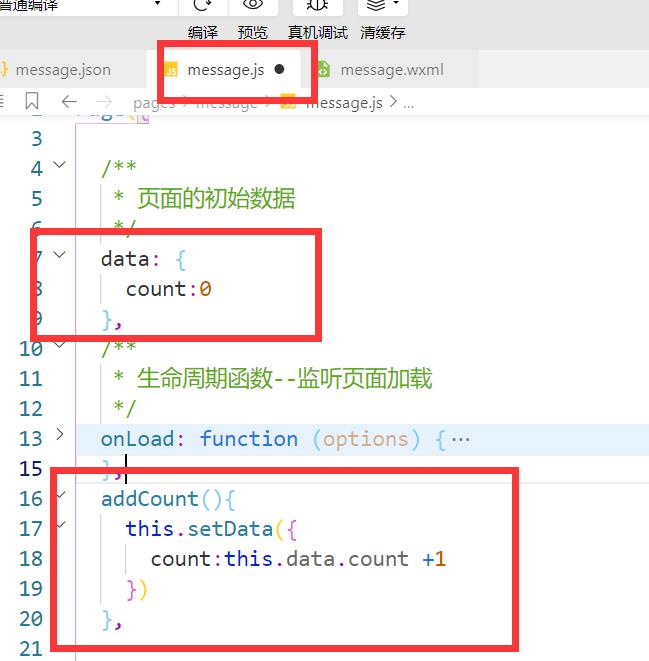
4.1定义一个按钮,并定义一个初始值,点击按钮将初始值加1。

定义初始值count=0,并定义+1事件

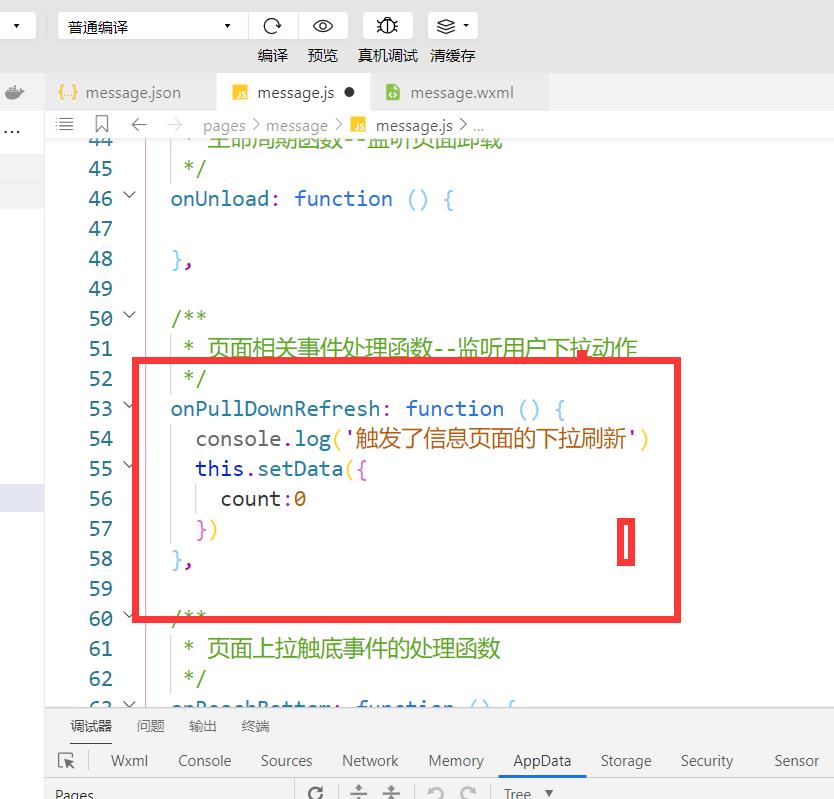
4.2定义下拉将count清零

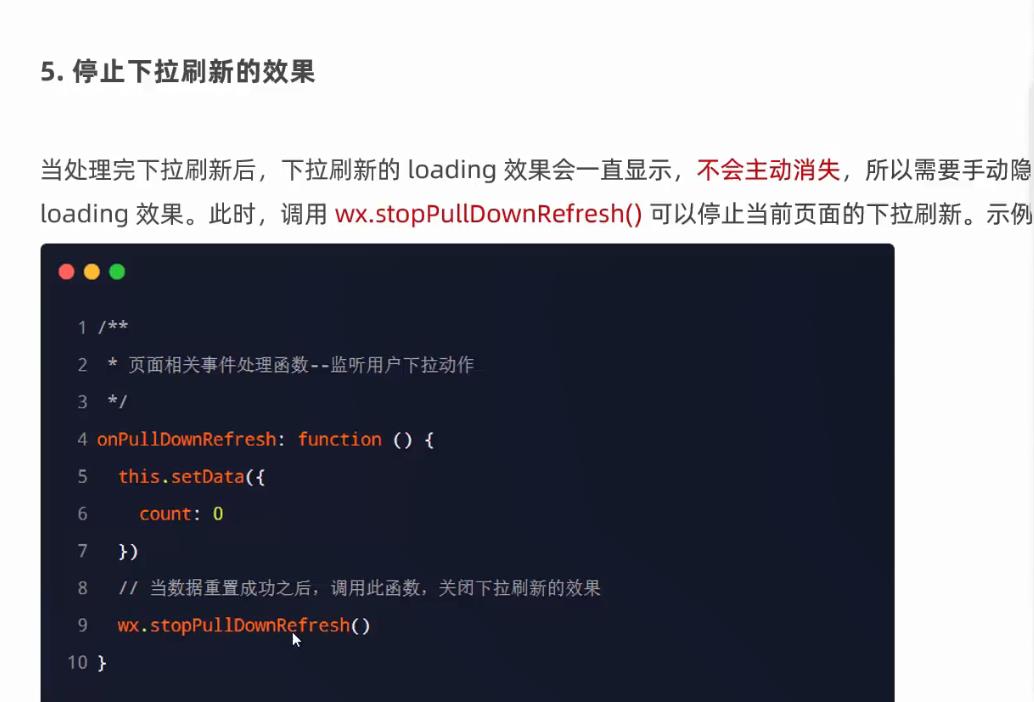
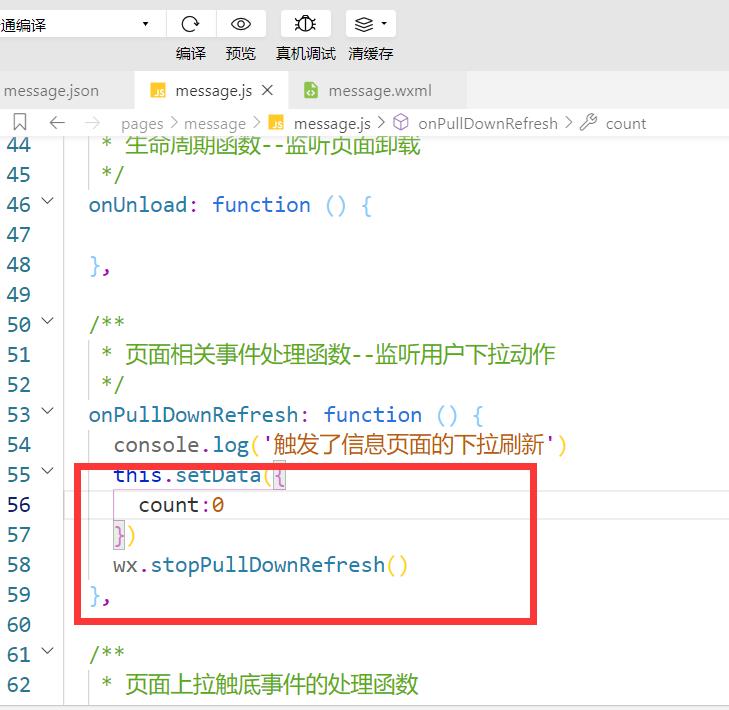
5.处理下拉刷新但是页面不回去的问题


2.上拉触底事件
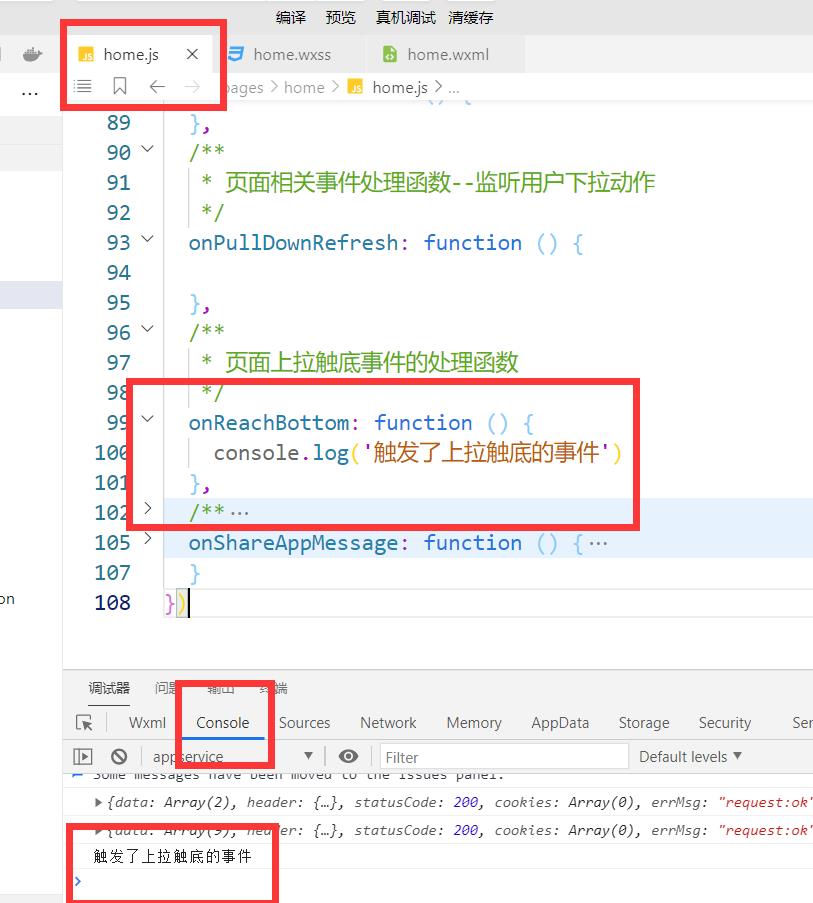
1.页面上拉触底事件的监听

先定一个能超过整个页面的view


在.js文件中设置,并进行下拉触底,看看到结果

2.配置下拉触底的距离(滚动条距离底部的距离就行处理)

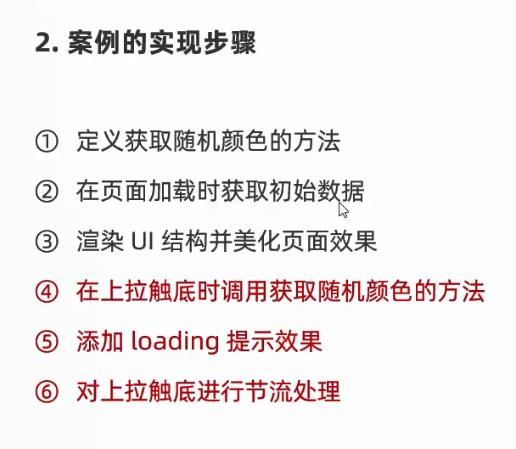
3.上拉触底事件实例

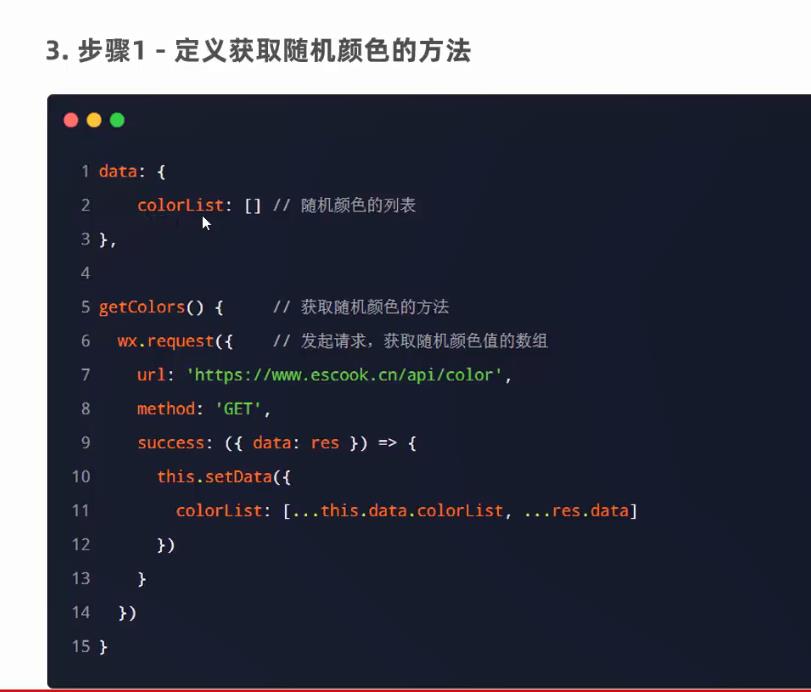
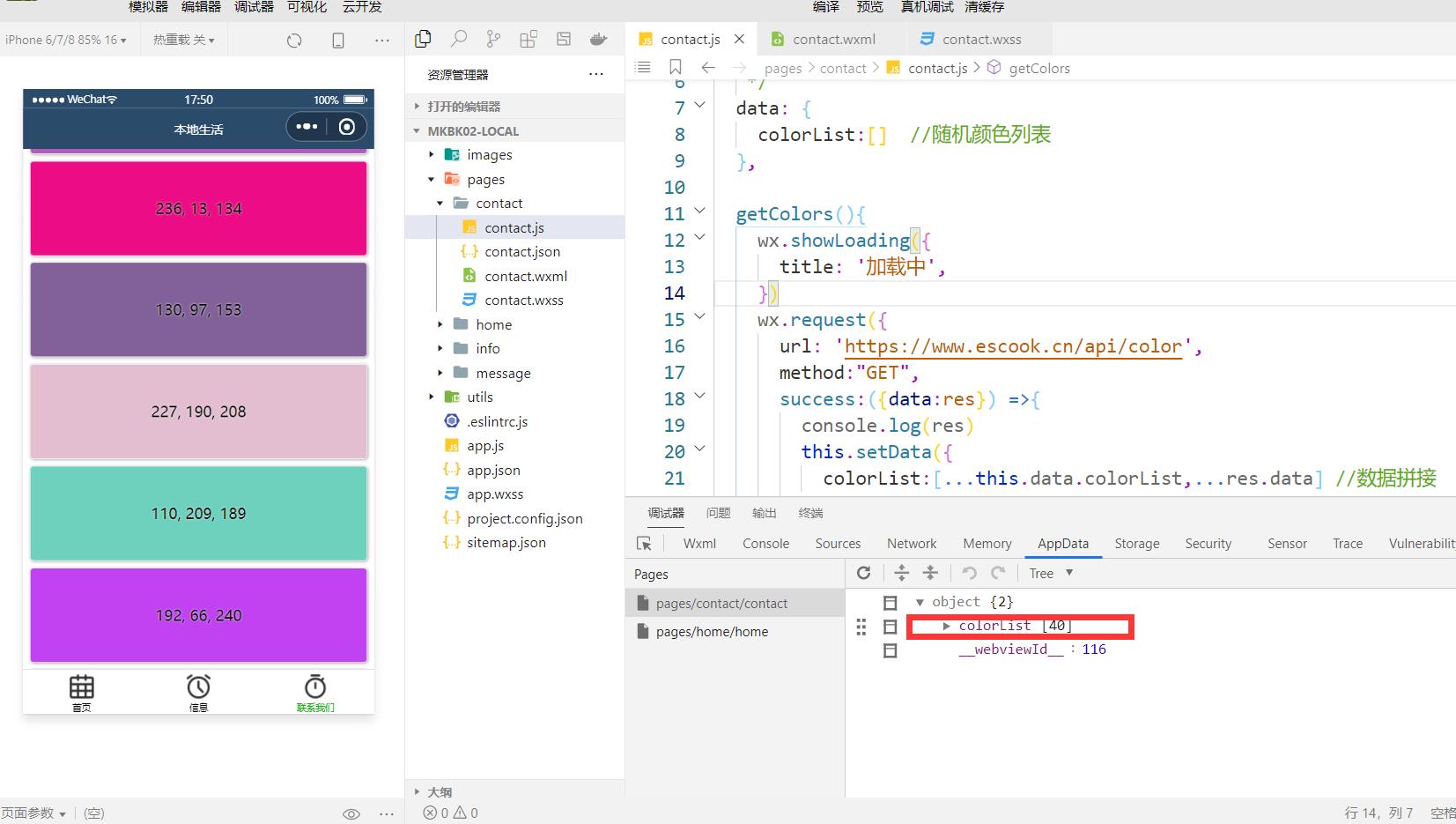
3.1获取随机颜色并加载

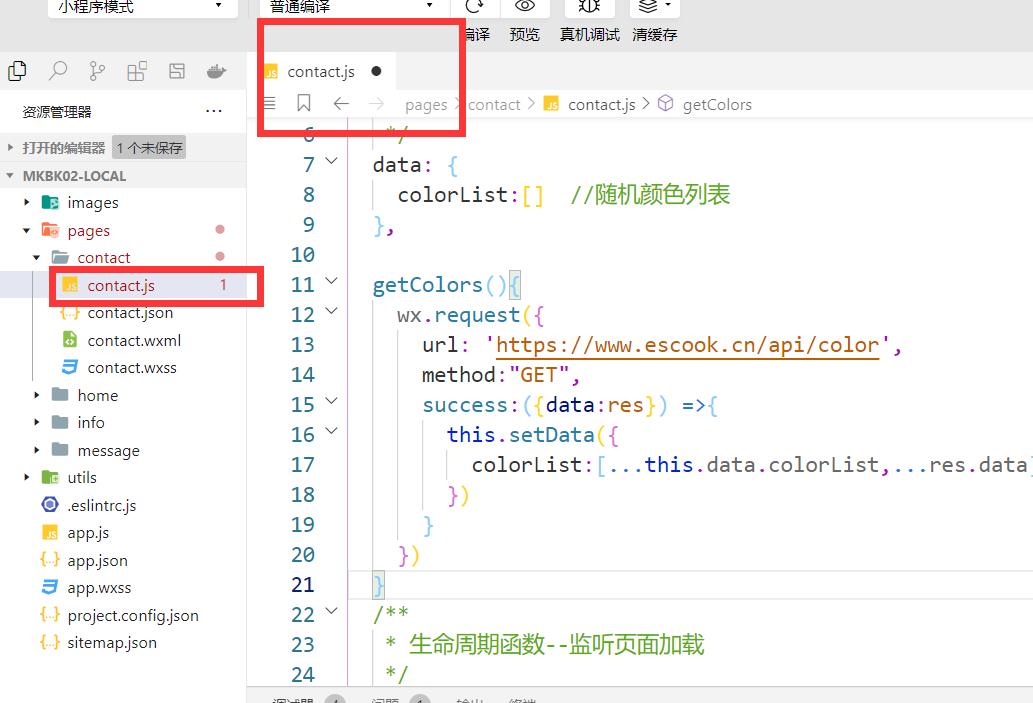
data:
colorList:[] //随机颜色列表
,
getColors()
wx.request(
url: 'https://www.escook.cn/api/color',
method:"GET",
success:(data:res) =>
console.log(res) //得出数据
this.setData(
colorList:[...this.data.colorList,...res.data] //数据拼接
) //得出数据并拼接
)
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
this.getColors() //一开始就要进行获取
,
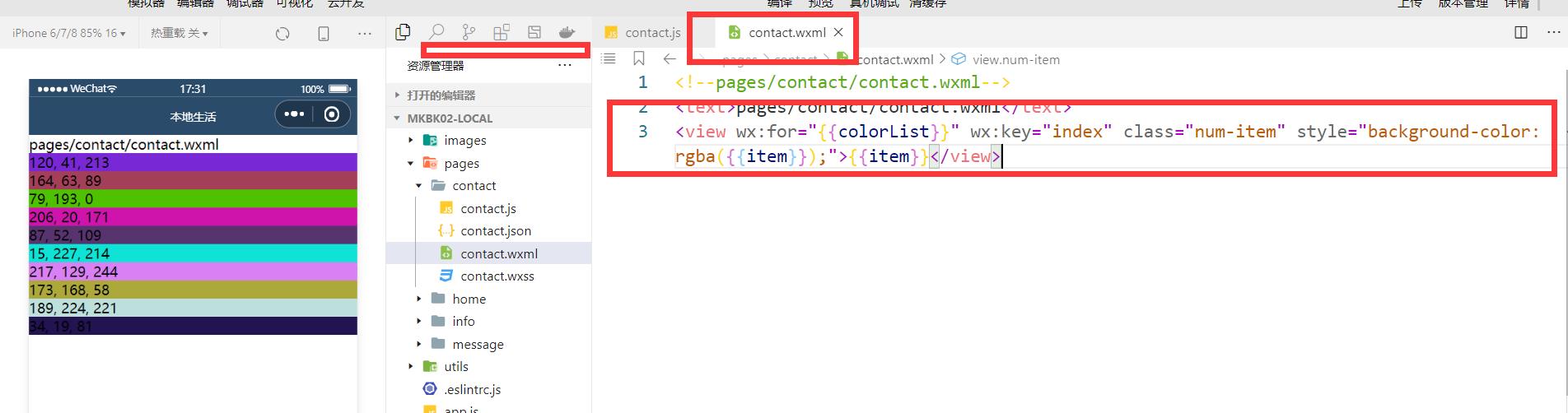
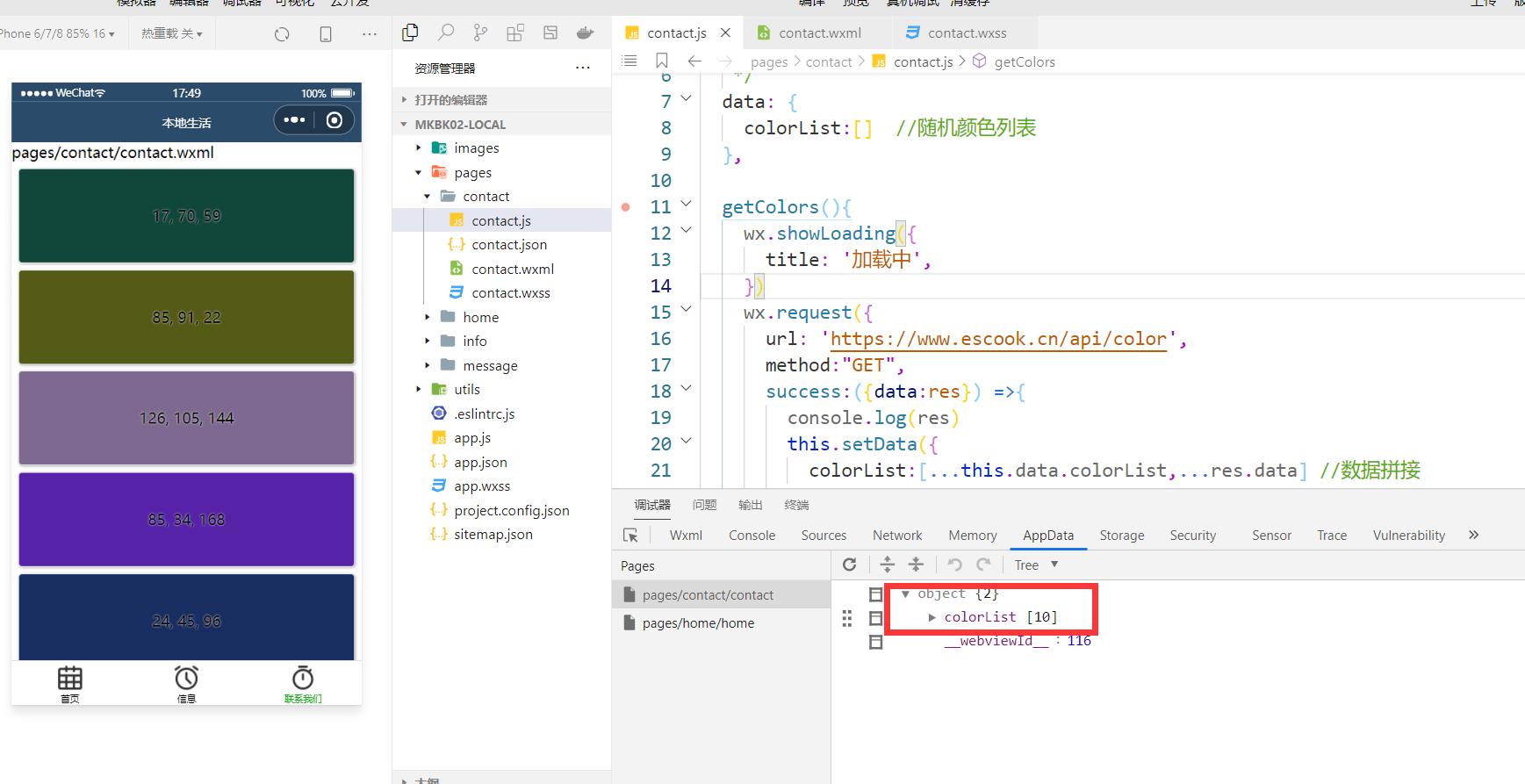
3.2渲染UI结构并美化
<view wx:for="colorList" wx:key="index" class="num-item" style="background-color: rgba(item);">item</view>

3.3上拉触底时获取随机颜色
再次调用.js文件中

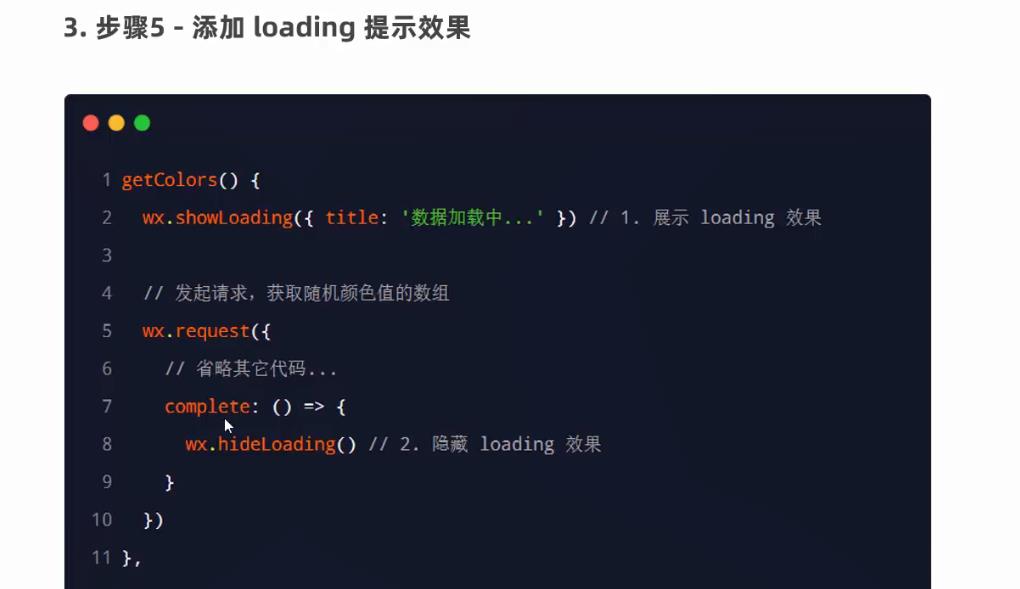
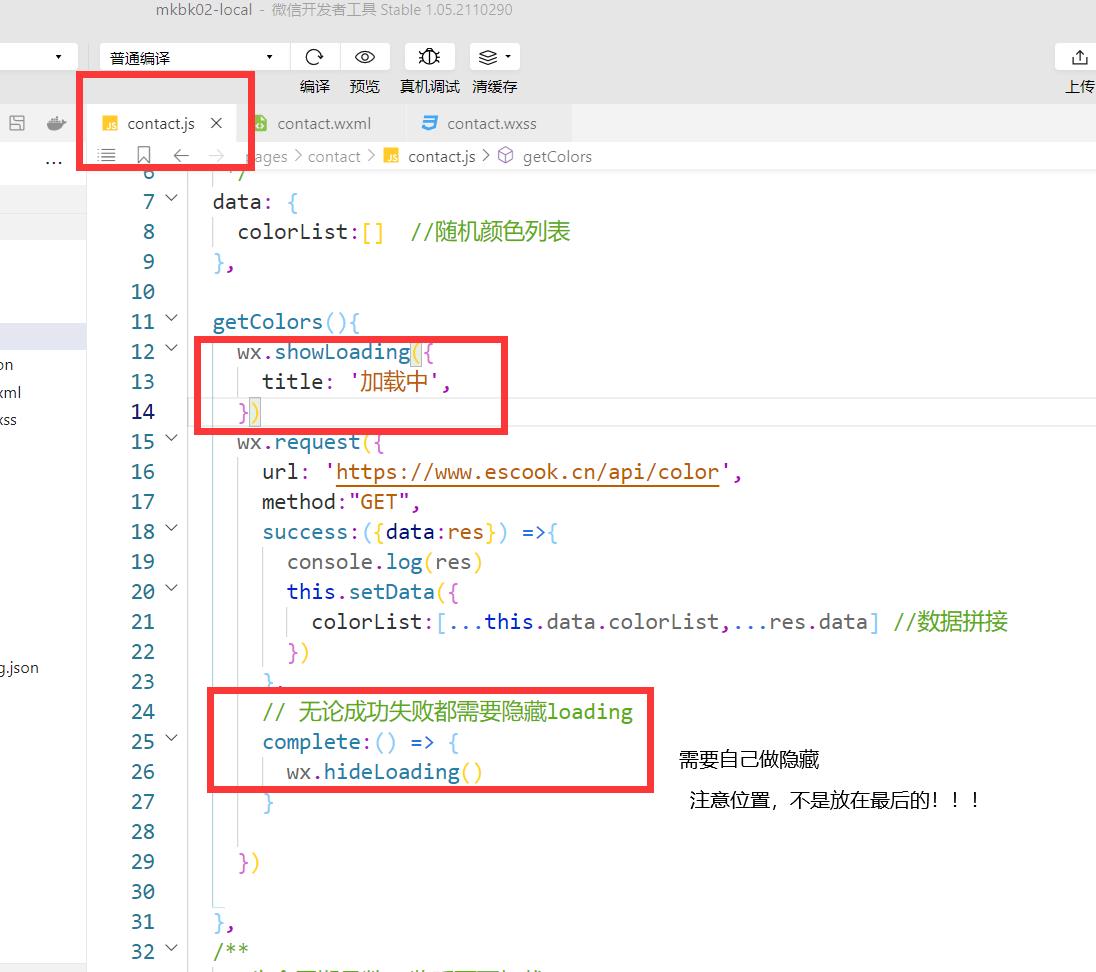
3.4 添加loading的效果
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html


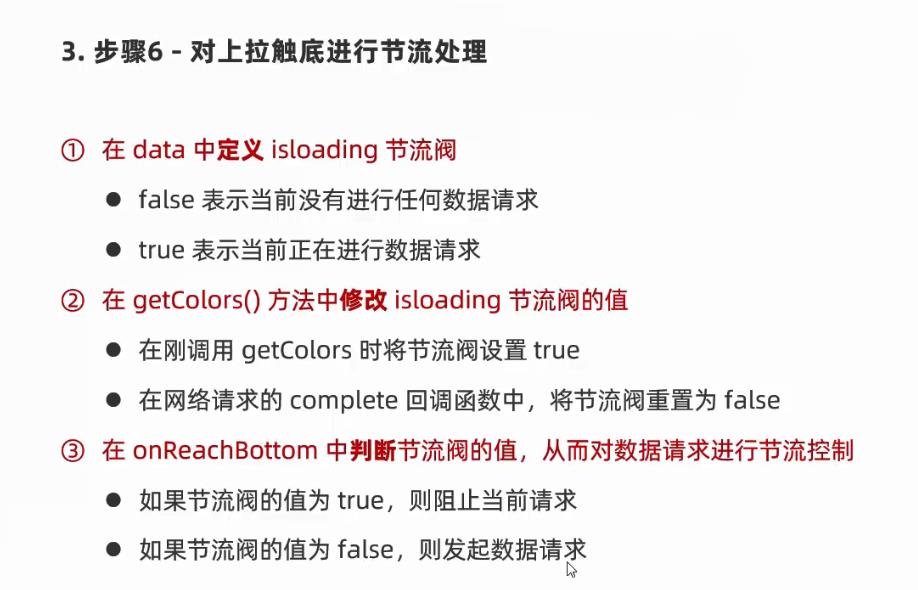
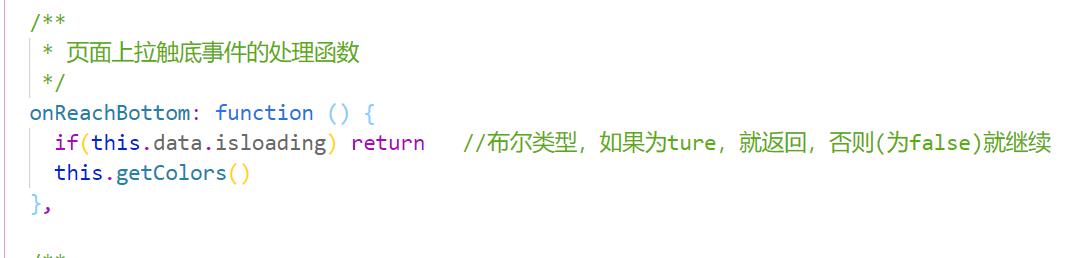
3.5对下拉触底事件进行节流处理
原因:一直获取,数据会进行累积,降低了存储效率。


过程:

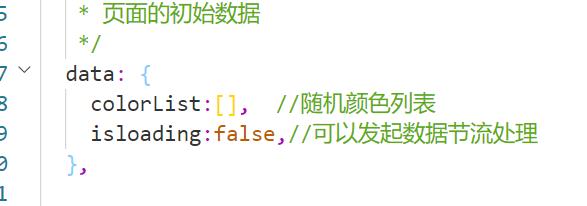
3.5.1

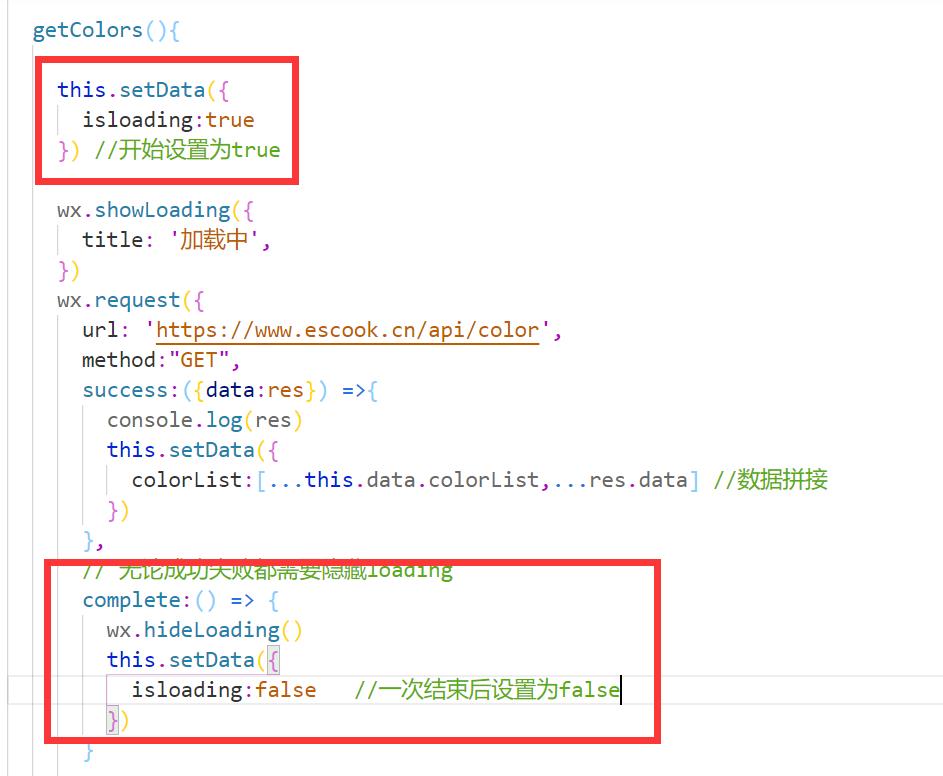
3.5.2

3.5.3

以上是关于页面事件---下拉刷新事件----上拉触底事件的主要内容,如果未能解决你的问题,请参考以下文章