vue路由全面详解(上):基本使用多级路由工作模式……
Posted 唯一的阿金
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由全面详解(上):基本使用多级路由工作模式……相关的知识,希望对你有一定的参考价值。
目录
理解
vue 提出了路由 route 的概念。 vue 中的路由 route ,是一组映射关系( key - value ),key 是路径,value 是组件,也就是路径与组件之间的映射。 多个路由需要路由器(router)进行管理。
注意:vue 中的路由 route ,与我们在计算机网络中的路由 没有任何关系,他们只是 同名 而已!
原始 html 中我们使用 a 标签实现 html 页面之间的跳转,使用路由之后,如果我们进行组件(也就是页面)切换与跳转,那么路由可以帮我们实现局部切换,不会全部刷新页面,节省开销。
一.基本使用
1.安装
在创建 vue 项目时,我们可以选择自定义安装路由,也可以选择默认安装,之后,在终端使用命令安装:
npm i vue-router

2.应用插件
在 src文件夹下,新建 router 文件夹,新建文件 index.js

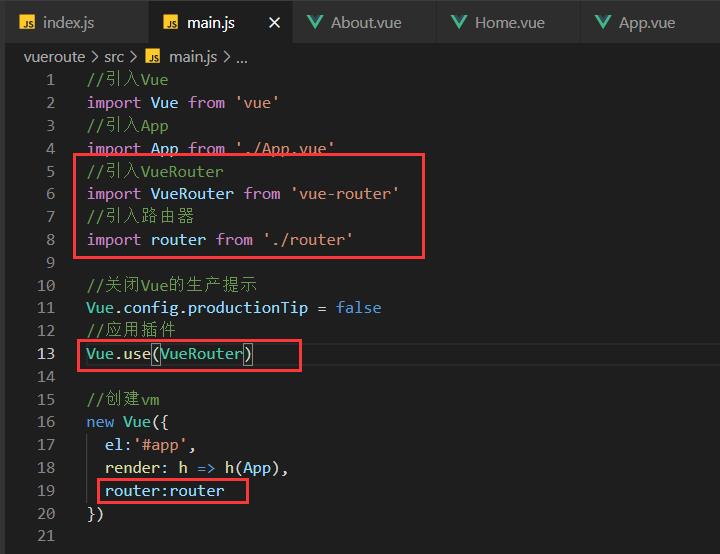
在 main.js 中引入路由,并应用路由插件

3.编写 router 配置项
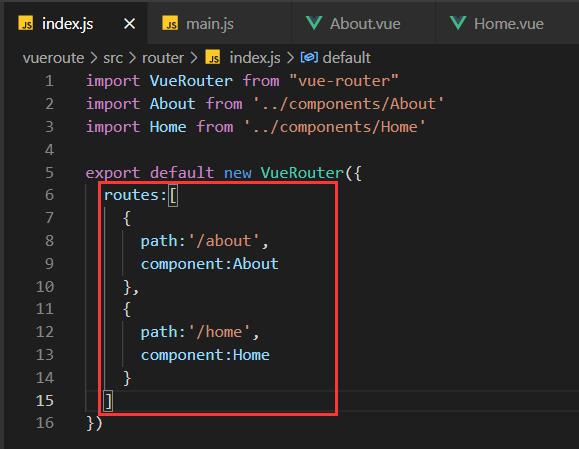
在 index.js 中写 router 配置项,将组件与路径,建立映射关系。
注意:要先引入组件和路由,下面是直接导入组件

按需导入组件:只需要将上图的第9和13行,改为下面的形式即可
component: () => import('../views/Home.vue')
小案例展示:
App 组件中引入 About 和 Home 组件,About 和 Home 组件映射了路由路径
接下来,我们来实现路由的切换。
第1步,借助 router-link 标签
<router-link> </router-link>
<template>
<div class="outer">
<div class="inner">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link active-class="active" to="/home">Home主页</router-link>
<div style="margin-top: 20px"></div>
<router-link active-class="active" to="/about">About关于</router-link>
</div>
<div class="inner">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default
name: "App",
;
</script>
<style scoped>
.outer
width: 800px;
height: 800px;
background-color: #bfa;
.inner
text-align: center;
</style>
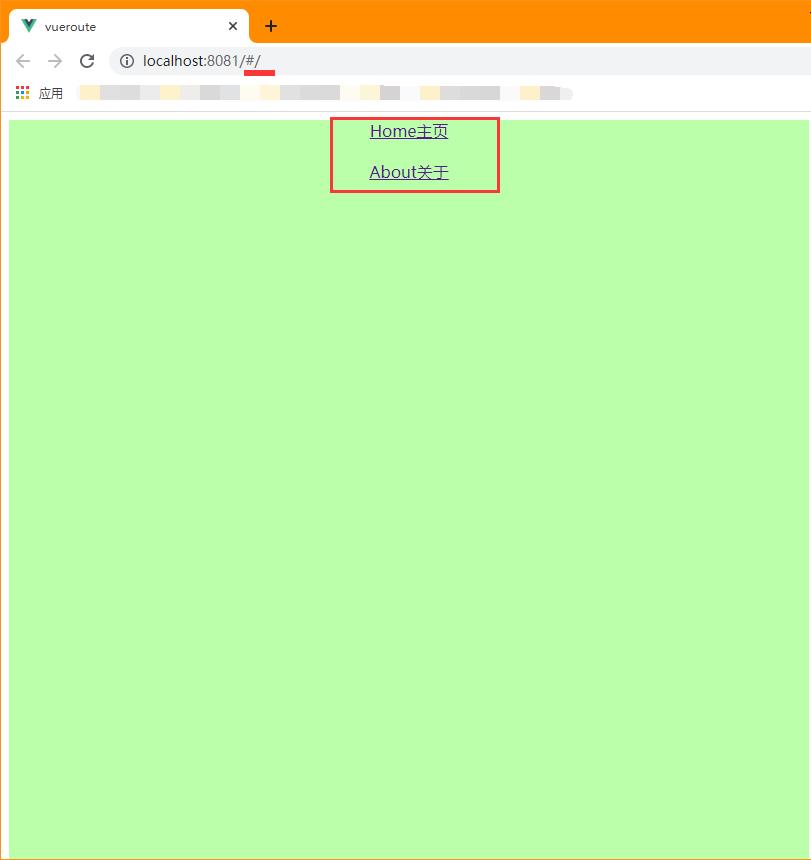
其中:active-class 可配置高亮样式 ,to 后面是我们所要跳转的目标路径 path
<router-view> </router-view>指定组件展示的位置
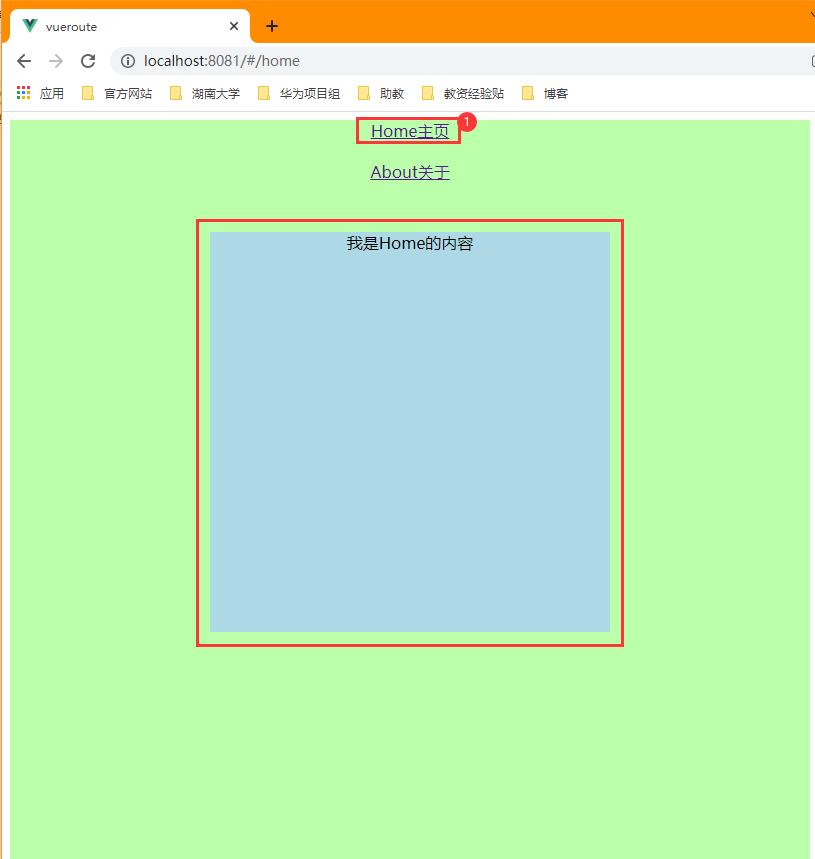
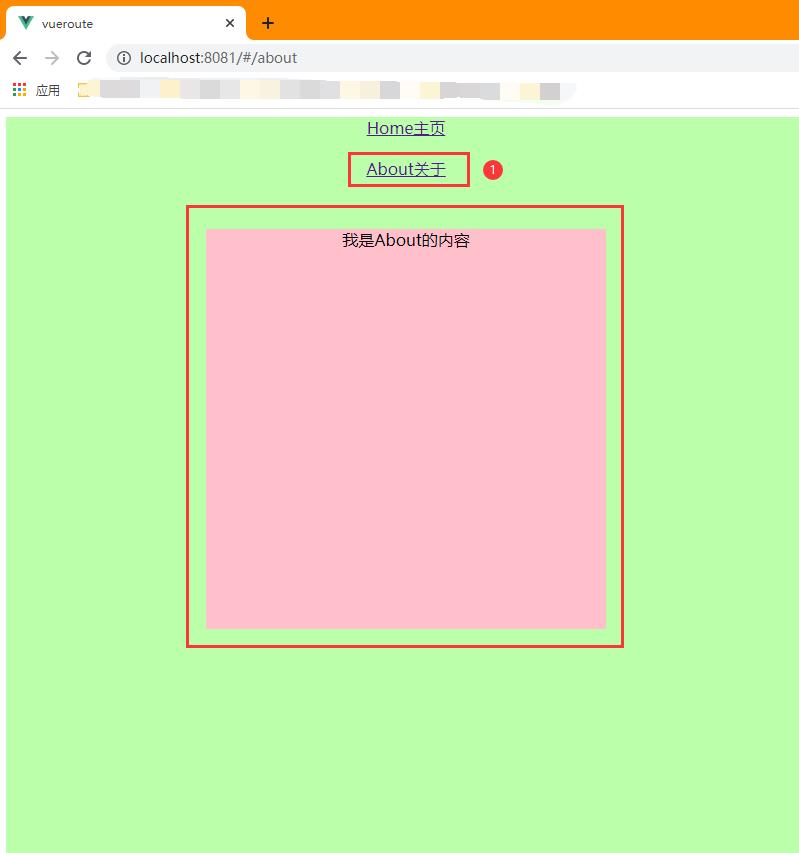
鼠标点击 Home主页,下方切换到 Home 组件的内容;
鼠标点击 About关于,下方切换到 About 组件的内容,


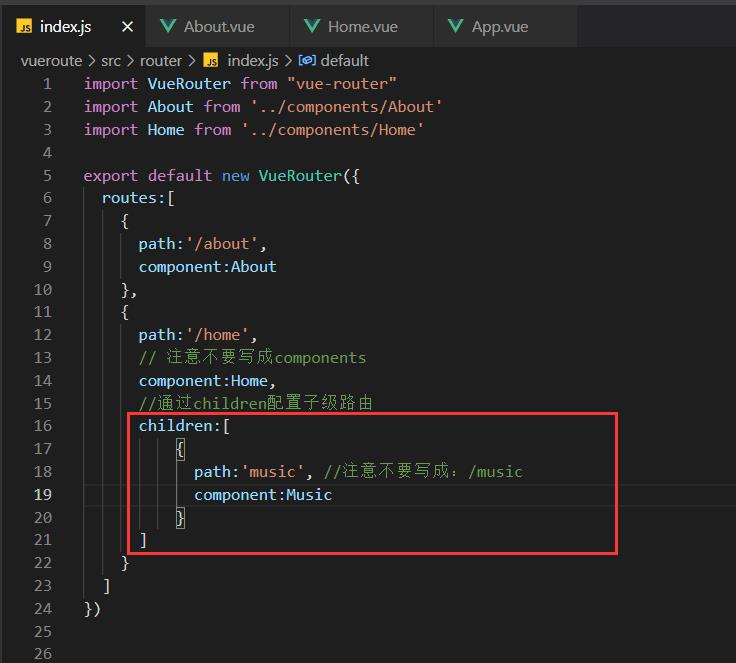
二、多级路由
在 router 的 index.js 文件中,可以配置 children 项,实现多级路由。

在App组件中,完成路由切换,注意:要写完整的路径
<router-link to="/home/music">Music</router-link>
注意:不需要再写 <router-view> </router-view> ,页面中只需要写一次即可。
三、路由器的两种工作模式
url中的hash值是:网址中的 #及其后面的内容就是hash值,hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。

-
hash模式:
-
地址中永远带着#号,不美观 。
-
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
-
兼容性较好。
-
-
history模式:
-
地址干净,美观 。
-
兼容性和hash模式相比略差。
-
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
-
四、注意事项
-
路由组件通常存放在 pages 文件夹,一般组件通常存放在 components 文件夹。
-
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
-
每个组件都有自己的 $route 属性,里面存储着自己的路由信息。
-
整个应用只有一个 router ,可以通过组件的 $router 属性获取到。
未完待续……
以上是关于vue路由全面详解(上):基本使用多级路由工作模式……的主要内容,如果未能解决你的问题,请参考以下文章