springmvc图片上传json
Posted 骑猪南下L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springmvc图片上传json相关的知识,希望对你有一定的参考价值。
springmvc的图片上传
1.导入相应的pom依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
2.添加springmvc-servlet.xml里面的配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 文件最大大小(字节) 1024*1024*50=50M--> <property name="maxUploadSize" value="52428800"></property> <!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--> <property name="resolveLazily" value="true"/> </bean>
3.前台文件上传表单
<%-- Created by IntelliJ IDEA. User: ASUS Date: 2019/10/5 Time: 10:25 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>文件上传</title> </head> <body> <form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data"> 上传的文件:<input type="file" name="img" id=""> <button type="submit">提交</button> </form> </body> </html>
HelloController
/** * 文件上传 * @param img * @return */ @RequestMapping("/upload") public String upload(MultipartFile img){ try { FileUtils.copyInputStreamToFile(img.getInputStream(),new File("F:/xxx/"+img.getOriginalFilename())); } catch (IOException e) { e.printStackTrace(); } return "forward:hello3"; }
json数据转换
注解格式转换@ResponseBody
工具类JSONResult
package com.liuwenwu.util; public class JSONResult { // 响应业务状态 private Integer status; // 响应消息 private String msg; // 响应中的数据 private Object data; private String ok; // 不使用 public static JSONResult build(Integer status, String msg, Object data) { return new JSONResult(status, msg, data); } public static JSONResult ok(Object data) { return new JSONResult(data); } public static JSONResult ok() { return new JSONResult(null); } public static JSONResult errorMsg(String msg) { return new JSONResult(500, msg, null); } public static JSONResult errorMap(Object data) { return new JSONResult(501, "error", data); } public static JSONResult errorTokenMsg(String msg) { return new JSONResult(502, msg, null); } public static JSONResult errorException(String msg) { return new JSONResult(555, msg, null); } public JSONResult() { } public JSONResult(Integer status, String msg, Object data) { this.status = status; this.msg = msg; this.data = data; } public JSONResult(Object data) { this.status = 200; this.msg = "OK"; this.data = data; } public Boolean isOK() { return this.status == 200; } public Integer getStatus() { return status; } public void setStatus(Integer status) { this.status = status; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } public String getOk() { return ok; } public void setOk(String ok) { this.ok = ok; } }
HelloController
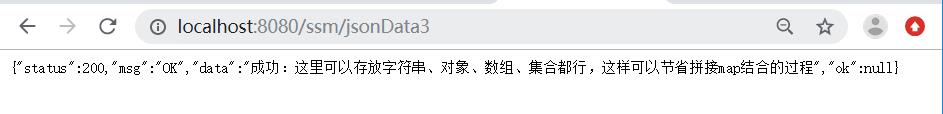
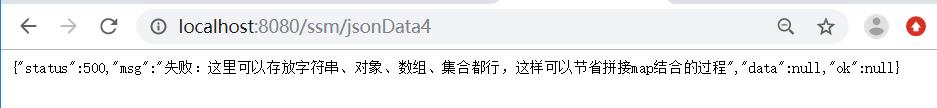
@ResponseBody @RequestMapping("/jsonData3") public JSONResult jsonData3(){ return JSONResult.ok("成功:这里可以存放字符串、对象、数组、集合都行,这样可以节省拼接map结合的过程"); } @ResponseBody @RequestMapping("/jsonData4") public JSONResult jsonData4(){ return JSONResult.errorMsg("失败:这里可以存放字符串、对象、数组、集合都行,这样可以节省拼接map结合的过程"); }
效果:


以上是关于springmvc图片上传json的主要内容,如果未能解决你的问题,请参考以下文章
SpringMvc + Jsp+ 富文本 kindeditor 进行 图片ftp上传nginx服务器 实现