DOM操作 js获取id的内容 和修改原来的内容(innerHTML)
Posted MargoHu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM操作 js获取id的内容 和修改原来的内容(innerHTML)相关的知识,希望对你有一定的参考价值。
js获取id的内容(getElementById) 和修改原来的内容(innerHTML)
1.通过ID获取元素
学过html/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
看看下面代码:
结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document.getElementById</title> </head> <body> <p id="con">javascript</p> <script type="text/javascript"> var mychar= document.getElementById(\'con\') ; document.write("结果:"+mychar); //输出获取的P标签。 </script> </body> </html>
效果:

2.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>innerHTML</title>
</head>
<body>
<h2 id="con">javascript</H2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById(\'con\') ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = \'Hello world!\';
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
</html>
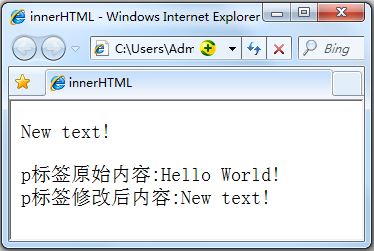
结果:

3.改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
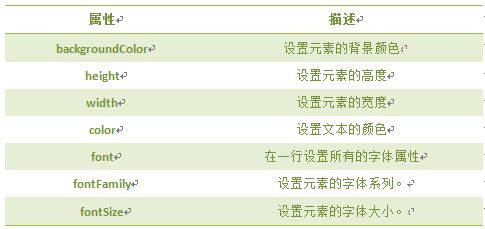
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
结果:
例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color=\'red\';
mychar.style.backgroundColor=\'#CCC\';
mychar.style.width = "300px";
</script>
</body>
</html>
效果:

4.显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
看看下面代码:
例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display = "none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display = "block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>
效果


5.控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
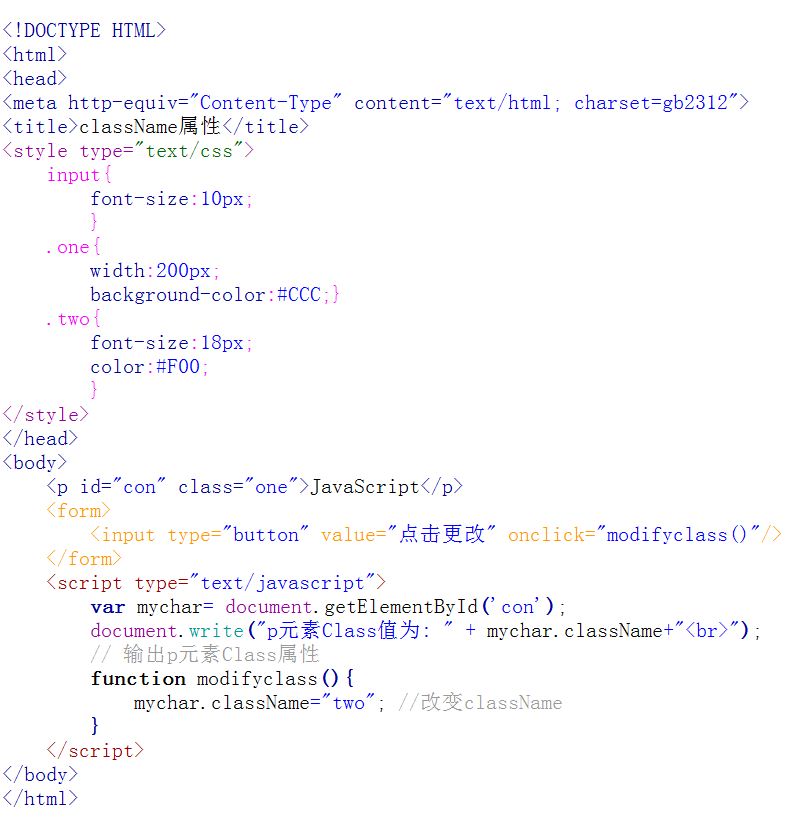
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className = "two"
}
</script>
</body>
</html>
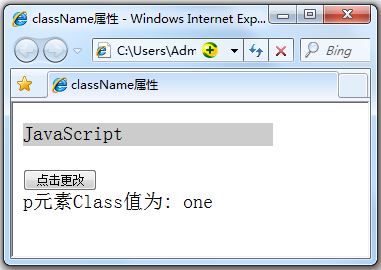
效果:


以上是关于DOM操作 js获取id的内容 和修改原来的内容(innerHTML)的主要内容,如果未能解决你的问题,请参考以下文章