nodejs简单认知和vue的简单学习
Posted helloworldmybokeyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs简单认知和vue的简单学习相关的知识,希望对你有一定的参考价值。
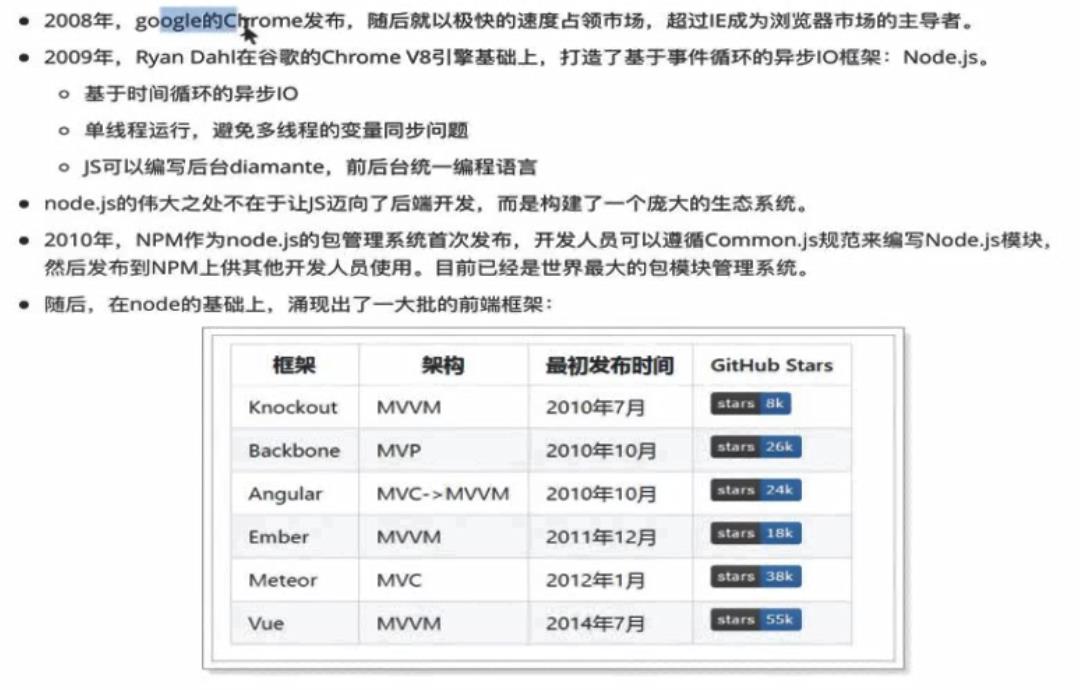
nodejs 引入

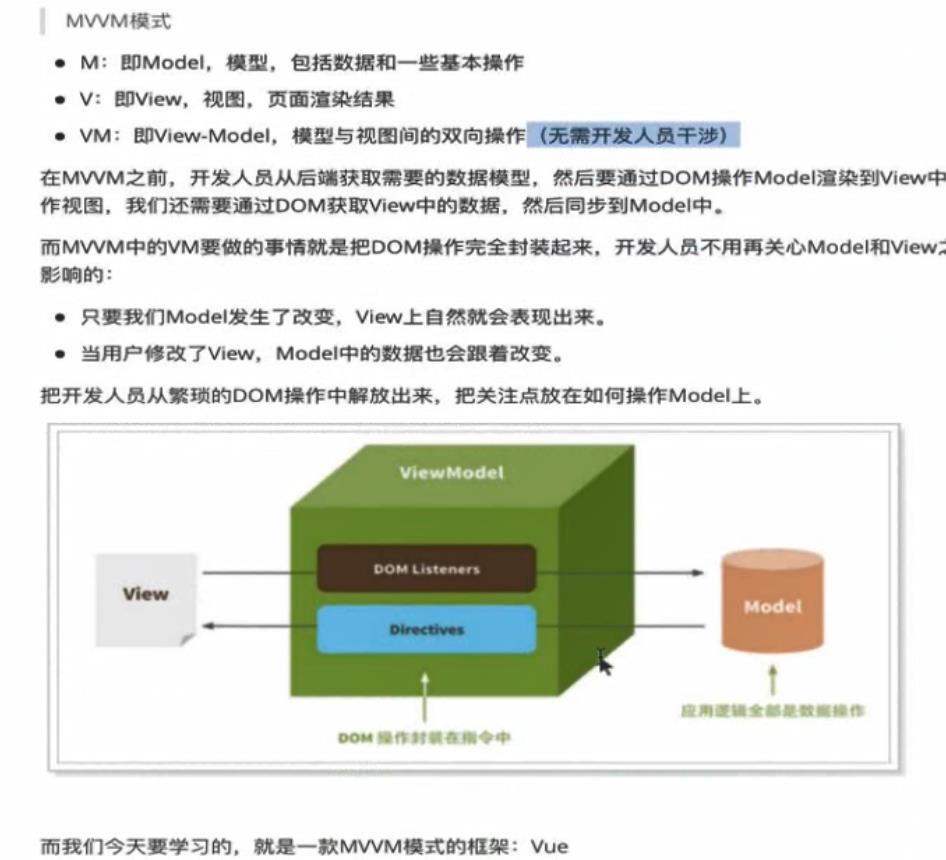
vue 引入

安装node(安装完node需要重启电脑)
npm install nrm -g
nrm use taobao
nrm test taobao
在idea中新建空工程js-demo,然后新建module vue-demo
cd vue-demo
npm init -y
npm install vue --save
新建html页面,引入vue,开始学习
new Vue(); 传入 el,data,methods,template;标记el所指id位置
{{ }}插值表达式,取值
v-on:click —》@click
v-model 双向绑定
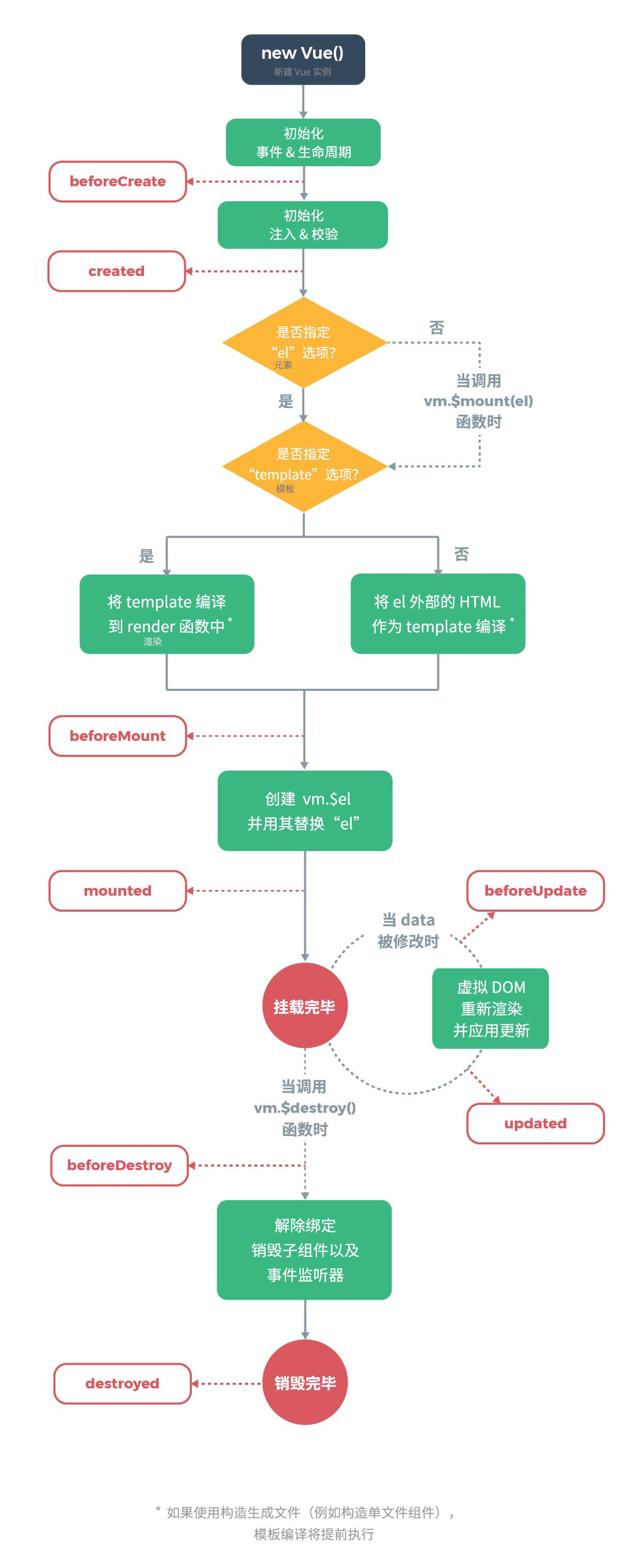
vue 生命周期钩子

v-text,v-html 单向绑定
v-for 遍历
:key 优化,数组重排序时提高渲染效率
v-if 有没有
v-show 展不展示
v-bind : 绑定属性
watch
组件化
定义全局组件:
定义局部组件
父组件传递到子组件
子组件传递到父组件
以上是关于nodejs简单认知和vue的简单学习的主要内容,如果未能解决你的问题,请参考以下文章