如何使position:fixed;相对于父元素定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使position:fixed;相对于父元素定位相关的知识,希望对你有一定的参考价值。
如何使position:fixed;相对于父元素定位。
一、解决思路:
👇这是我们希望的效果,但是没法直接实现
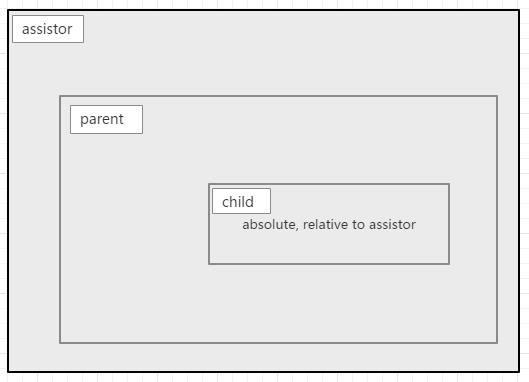
我们想让特定子元素相对于父元素"fixed"定位,也就是说,剩余的子元素不定位。那我们可以分开来想,如果添加一个祖先元素assistor,有两个祖先元素,一个用于辅助定位,一个用于包裹不定位的内容,这个问题不就解决了吗。像这样👇
实质上是child相对于assistorabsolute定位,parent内的内容自己负责展示。只要assistor和parent一样大,看起来就像是子元素child相对于父元素parent固定定位了。具体原理是position: absolute;的元素会相对于第一个设置了position: relative;的祖先元素进行定位,我们将assistor设置为position: reletive;,滚动条是在parent中的,这样"fixed"定位和parent内的内容滚动就都实现了。
二、最终代码:
html:
<div class="assistor">
<div class="parent">
<div class="child"></div>
<div class="placeholder"></div>
</div>
</div>
CSS:
.assistor position: relative; /*关键点*/
display: block; width: 500px; height: 300px; margin: 100px auto 0 auto; background-color: #ddd;
.parent width: 500px; height: 300px; background-color: #888; overflow: auto; /*关键点*/.child position: absolute; /*关键点*/
width: 120px; height: 120px; margin: 100px 50px; background-color: #333;
.placeholder width: 1000px; height: 1000px;
参考资料
相对于父元素的FIXED定位的实现.ZVIT[引用时间2017-12-27]
参考技术A position:fixed;作用就是以窗口为参照的,如果非要以父级标签为参照,完全可以使用position:absolute;而父级加上一个position:relative; 参考技术B position:fixed;定位的时候 只要不写top、left、top、right值,他就会默认居于父级进行定位,又不会失去fixed的不动特性,只是位置只能在左上角,要定位在其他地方就在加上margin值处理即可:例如:
.div
position:fixed;
top:80px;
margin-left:860px;
width:340px;
background:red;
就会定位在我需要的元素右边 滚动滚动条还会保持在原地不动 参考技术C fixed只能相对于窗口,相对于父级为什么不用absoult追问
就是有应用场景,一定要用fixed。如果可以根据父元素调整top,left距离就最好了。主要是固定到页面的位置,不受滚动条影响,一直在哪。
追答那你为什么非要相对父元素定位呢,可以相对窗口定位啊
position inherit 定位
inherit 继承父元素 定位
举例 :
<div class="father">
<p></p>
</div>
div{
position:fixed;
left:0;
top:0;
}
p{
position:inherit;//继承了父元素的fixed;此时就会相对于浏览器定位;不会相对于父元素定位,阿懂?
left:10000px;
top:1000px;
}
以上是关于如何使position:fixed;相对于父元素定位的主要内容,如果未能解决你的问题,请参考以下文章