如何给HTML中的button按钮添加背景图片,图片不止一个,可以先看一下要求实现效果,注意:是两种颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何给HTML中的button按钮添加背景图片,图片不止一个,可以先看一下要求实现效果,注意:是两种颜色相关的知识,希望对你有一定的参考价值。
求最佳方案,告急急急急!!!!!!
能有具体代码提供参考吗,图片上的文字两行的字体大小不一样,谢谢!!

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

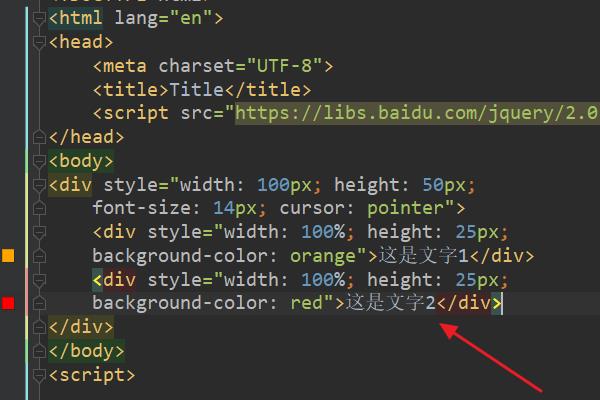
2、在index.html中的<body>标签中,输入html代码:
<div style="width: 100px; height: 50px; font-size: 14px; cursor: pointer">
<div style="width: 100%; height: 25px;background-color: orange">这是文字1</div>
<div style="width: 100%; height: 25px;background-color: red">这是文字2</div>
</div>

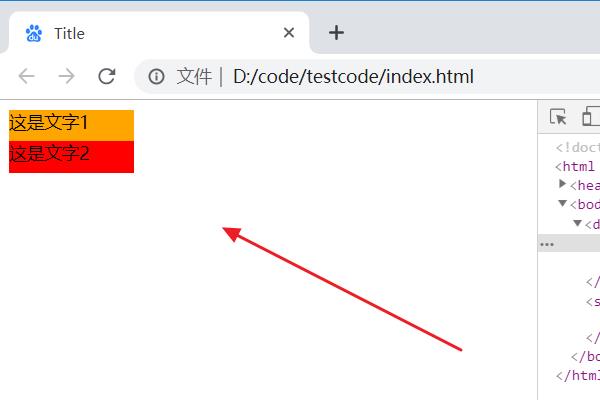
3、浏览器运行index.html页面,此时按钮被添加上下两个不同颜色的背景。

<div style="width:131px; height:56px; background-color:#CCC; background:url(1.jpg) no-repeat top left ;">
<input type="button" value="22" title="按钮" style=" width:131px; height:56px; background-color:#CCC; background:url(2.jpg) no-repeat bottom left ; "/>
</div>
background后面的定位分别写成top left,和 bottom left。可以完成。
如果还要箭头作为添加背景图片,则需要添加额外的容器,将所有设置position属性,并用zoom来控制显示顺序,使箭头元素的zoom值高于其他就ok。追问
 如果把它作为背景是可以,
如果把它作为背景是可以,
<input type="button" src="...">这是字体以<br>这是字体二</input>,
但是

这个图片怎么弄,两行字体大小不一样怎么解决啊,有没有办法


首先指出你的语法错误,input是单标记,不能在后面加上</input>
看一下解决方法,我用的是button来实现的。
<div style="width:131px; height:56px; background-color:#CCC; background:url(1.jpg) no-repeat top left ;">
<p style=" width:131px; height:56px; background:url(2.jpg) no-repeat bottom left; ">
<button style=" width:131px; height:56px; white-space: normal; padding:12px; padding-left:20px; background:none; background:url(241f95cad1c8a78689f206206609c93d71cf50c7.jpg) no-repeat 10px 20px;"" >文字文字文字一文字文字文字二</button>
</p>
</div>
其中1.jpg是上半部分的背景图片,2.jpg是下半部分的图片,
241f95cad1c8a78689f206206609c93d71cf50c7.jpg为箭头图片。
你在哪里看到这个的,发给我地址我看看,他是怎么做的,至于一个按钮没有必要这样麻烦,用了三个背景图片。
本回答被提问者和网友采纳 参考技术B 文字一,文字二。这是神马意思。是两具按钮。或两个链接?如果是这样只能把背景图片一张图。然后定位。 参考技术C ?是要求上面图片的效果么?直接切大图做背景不就好了,或者再嵌套一个标签用作背景图片追问
你的意思是 上面除了文字,其他的都作为一个背景图片吗,如果这样的话,写出来的代码肯定过不了关,不符合HTML5规范
参考技术D 两种颜色不代表是两个图片吧?将按钮的类型设置成image,自己做一个这样的图片,然后src="图片的路径不就可以了",总是把问题想那么复杂干啥呢~!追问呵呵,具体的代码如何实现啊。
 <button type="image" src="">这是文字以<br>这是文字二</button>
<button type="image" src="">这是文字以<br>这是文字二</button>
是这样吗,我是初学者,不知道这样对不对

嗯,是的,但类型是image的button文字加上去好像也显示不出来,或者是这样写:文字一文字二,这样写的话类型就不用需要是image了
追问额,你的意思肯定能实现这样的功能,但是我有一个变态的老板,他要求的是规范,而且他给我的是PSD图片,把网页的每个模块都在图片上拼好了,如果我直接把抠出来的图片作为一个元素放进去,估计老板会把我丢出去。
追答你的意思是:整个网页用图片拼出来的?那貌似就需要用map了
追问不是,他给我的页面要求是用图片拼出来的,我按着上面的样式做网页,写代码。。。
Qt如何给一个button,悬浮 按下设置不同的背景图
QPushButton *pButton= new QPushButton();
QString styleSheet = QString("QPushButton{background:url(%1); background-color:transparent;border: none; }" //正常
"QPushButton:hover{background:url(%2); background-color:transparent; }" //滑过
"QPushButton:pressed{background:url(%3); background-color:transparent; }") //按下
.arg("图片路径")
.arg("图片路劲")
.arg("图片路径");
pButton->setStyleSheet(styleSheet);
以上是关于如何给HTML中的button按钮添加背景图片,图片不止一个,可以先看一下要求实现效果,注意:是两种颜色的主要内容,如果未能解决你的问题,请参考以下文章