Ajax 知识点
Posted 小白历险记~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax 知识点相关的知识,希望对你有一定的参考价值。
AJAX 即“Asynchronous javascript And XML”(异步JavaScript和XML) Ajax 不是某种编程语言,只是一种在无需重新加载整个网页的情况之下能够更新部分网页的技术。(实现局部更新数据) XMLHttpRequest 对象的创建 var request = new XMLHttpRequest ; 解决兼容性的创建方法: var request; if(widsow.XMLHttpRequest){ request = new XMLHttpRequest();//IE7+,Firefox,Chrome,Oprea,Safari..... }else{ request = new ActiveXObject("Microsoft.XMLHTTP");//IE6,IE5 }
HTTP 请求过程,一般有7个步骤: 1、建立TCP连接(一般HTTP走的是TCP的连接) 2、Web浏览器向Web服务器发送请求命令 3、Web浏览器发送请求头信息 4、Web服务器应答 5、Web服务器发送应答头信息 6、Web服务器向浏览器发送数据 7、Web服务器关闭TCP连接 首先是请求的部分,HTTP请求一般分为4个部分组成: 1、HTTP请求的方法或动作,比如是用 GET 还是 POST 请求 2、正在请求的URL,总得知道请求的地址是什么 3、请求头信息,包含一些客户端环境信息,身份验证信息等 4、请求主体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等 * 一般请求头与请求体之间有个空行,这个空行很重要,表示请求头已结束。
GET :(默认的http请求的方法)一般用于信息获取,它是使用网页上的URL传递参数,会直接显示在网页的URL地址的后面;它对发送的信息的数量有所限制,一般是2K的容量(常用于查询、获取操作,对任何人可见,安全性不高) POST : 一般用于修改服务哭上的资源;它对发送的信息的数量没有限制。(常用于发送表单数据,添加、修改等操作,对其它人不可见,安全性高)
请求的图例:
其次是响应的部分,一个HTTP响应一般由3部分组成 : 1、一个数字和文字组成的状态码,用来显示请求是成功还是失败 2、响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等等 3、响应体,也就是响应正文,响应正文一般也是和请求正文差不多的,也会在响应头后面空行后显示响应正文。
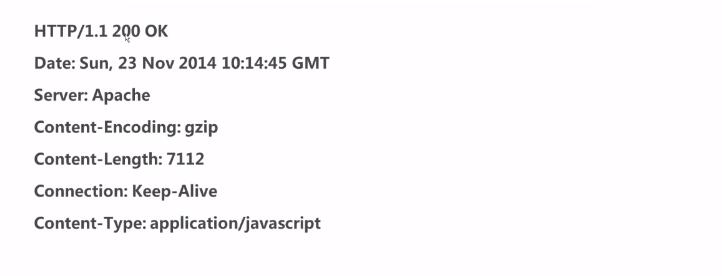
响应的图例:(此图中没有响应正文)

XMLHttpRequest发送请求: open(method,url,async) : 通过它可以调用http请求 method : 表示使用get方法还是post方法发送请求,大写小写都可以,一般使用大写。 url :表示发送请求的URL(必不可少),可以是相对路径,也可以是绝对路径 async : 表示是同步还是异步,值为 true 表异步方式,值为 false 表同步方式(默认值是 true ,一般会不填写) send(string) : 将请求发送到服务器 值 为get 可不写或null ;值 为 post 则需要填写内容,否则意义不大 使用范例: request.open("GET","get.php",true); request.send(); request.open("POST","post.php".true); send(); request.open("POST","create.php".true); request.setRequestHeader("Content-type","application/x-www-form-urlencoded");//setRequestHeader必须写在open与send之间,否则会抛出异常 //若发送文件,一般是采用这种方式 request.send("name=张三&sex=男"); -------------------------------------------------------------------------------- XMLHttpRequest获取响应: 获取响应值的属性及方法: 1、responseText : 获得字符串形式的响应数据 2、responseXML : 获得XML形式的响应数据 3、status 和 statusText : 以数字和文本形式返回 HTTP状态码 4、getAllResponseHeader() :获取所有的响应报头 5、getResponseHeader() : 查询响应中的某个字段的值 readyState( 返回响应的状态) readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 0: 请求未初始化 ,open 还未调用 1: 服务器连接已建立 ,open已经调用了 2: 请求已接收 ,也就是接收到头信息了 3: 请求处理中 ,也就是接收到响应主体了 4: 请求已完成,且响应已就绪 ,也就是响应完成了 HTTP 请求过程范例: var request = new XMLHttpRequest(); request.open("GET","get.php".true); request.send(); request.onreadystatechange = funcgion(){ if(request.readyState === 4 && request.status === 200){//readyState === 4 用来判断响应是否成功 status === 200 用来判断是否请求成功 //做一些事情 request.responseText } }
以上是关于Ajax 知识点的主要内容,如果未能解决你的问题,请参考以下文章
