vue商城分析v1.1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue商城分析v1.1相关的知识,希望对你有一定的参考价值。
参考技术A 一、页面跳转逻辑在商品详情页(goodsDetail)点击加入购物车按钮后,会跳转到加入成功页面(addSuccess)
加入成功页面(addSuccess)有两个按钮:查看商品详情、去购物车结算。点击查看商品详情会跳回之前的商品详情页。点击去购物车结算会跳转到购物车页面(shoppingCart)。
个人中心-我的购物车页面(personalCenter/personalCenterMyShoppingCart):点击去结算按钮会跳转到购物车页面(shoppingCart)。
购物车页面(shoppingCart)可以选择要支付的商品,选择地址,填写备注等,选择好填写好之后可以点击支付订单按钮跳转到支付页面(pay)。
支付页面(pay):点击支付按钮,跳转到支付成功页面(paySuccess)
二、购物车订单相关逻辑
在购物车页面(shoppingCart)点击支付订单按钮跳转到支付页面(pay),与此同时会产生一个类型为待付款的订单。
支付页面(pay):点击支付按钮,跳转到支付成功页面(paySuccess),与此同时将这个订单的类型从待付款改为待发货。
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十五(实现商品页面搜索功能,以及分页功能)
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十五(实现商品页面搜索功能)
一、分析页面内容
1、页面代码分析

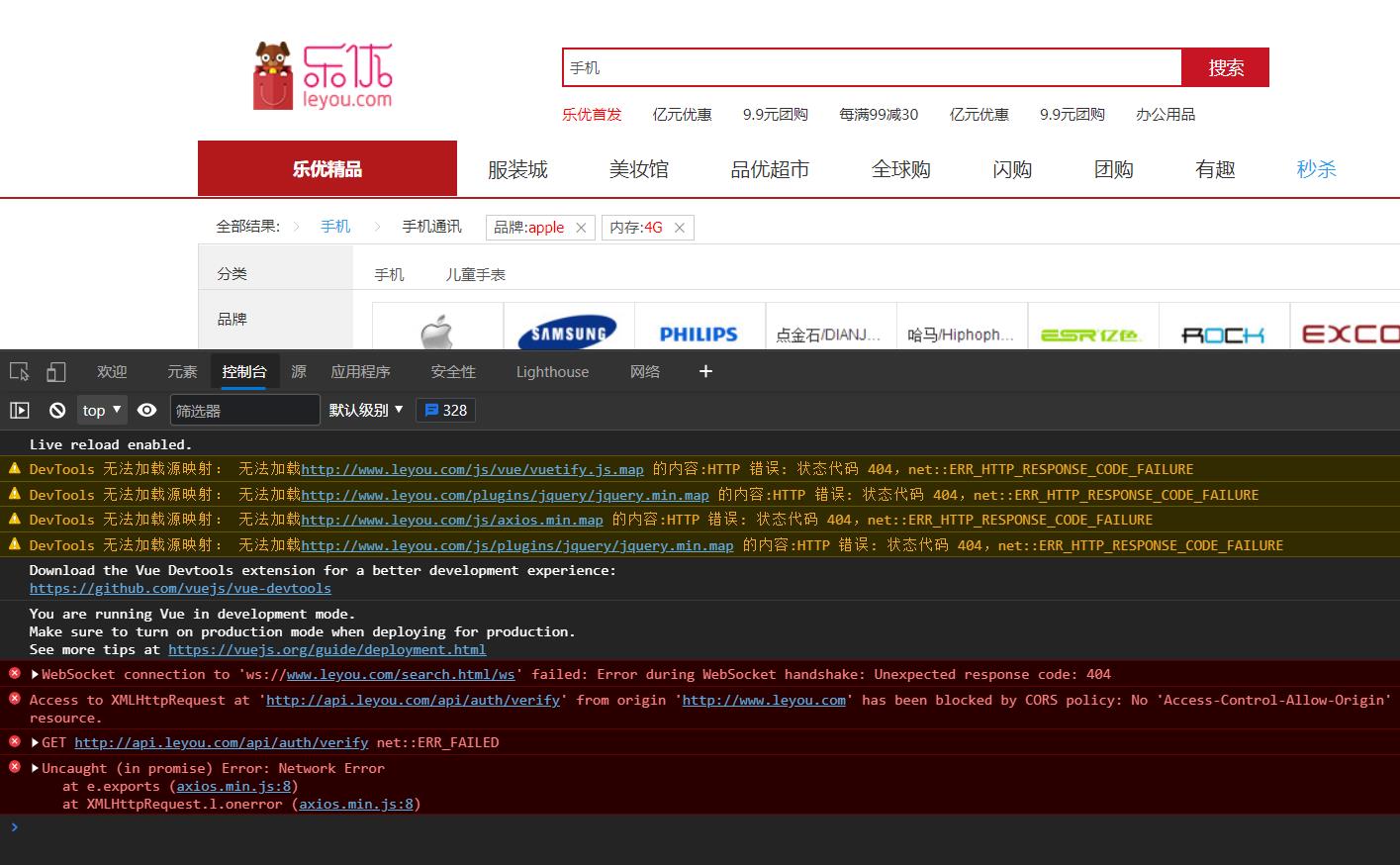
点击搜索发起请求

上述页面当中的标题栏是通用的标题栏
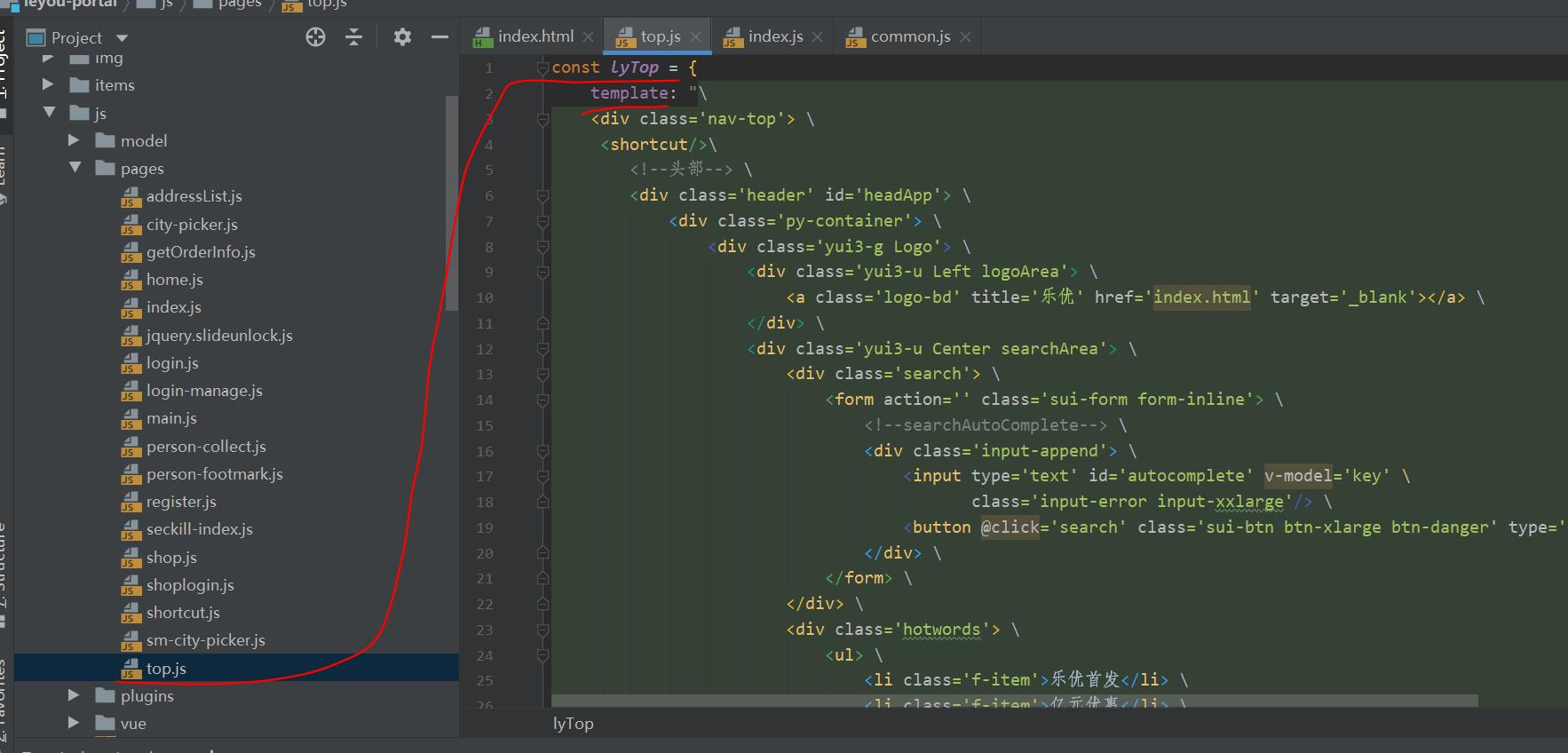
分析代码
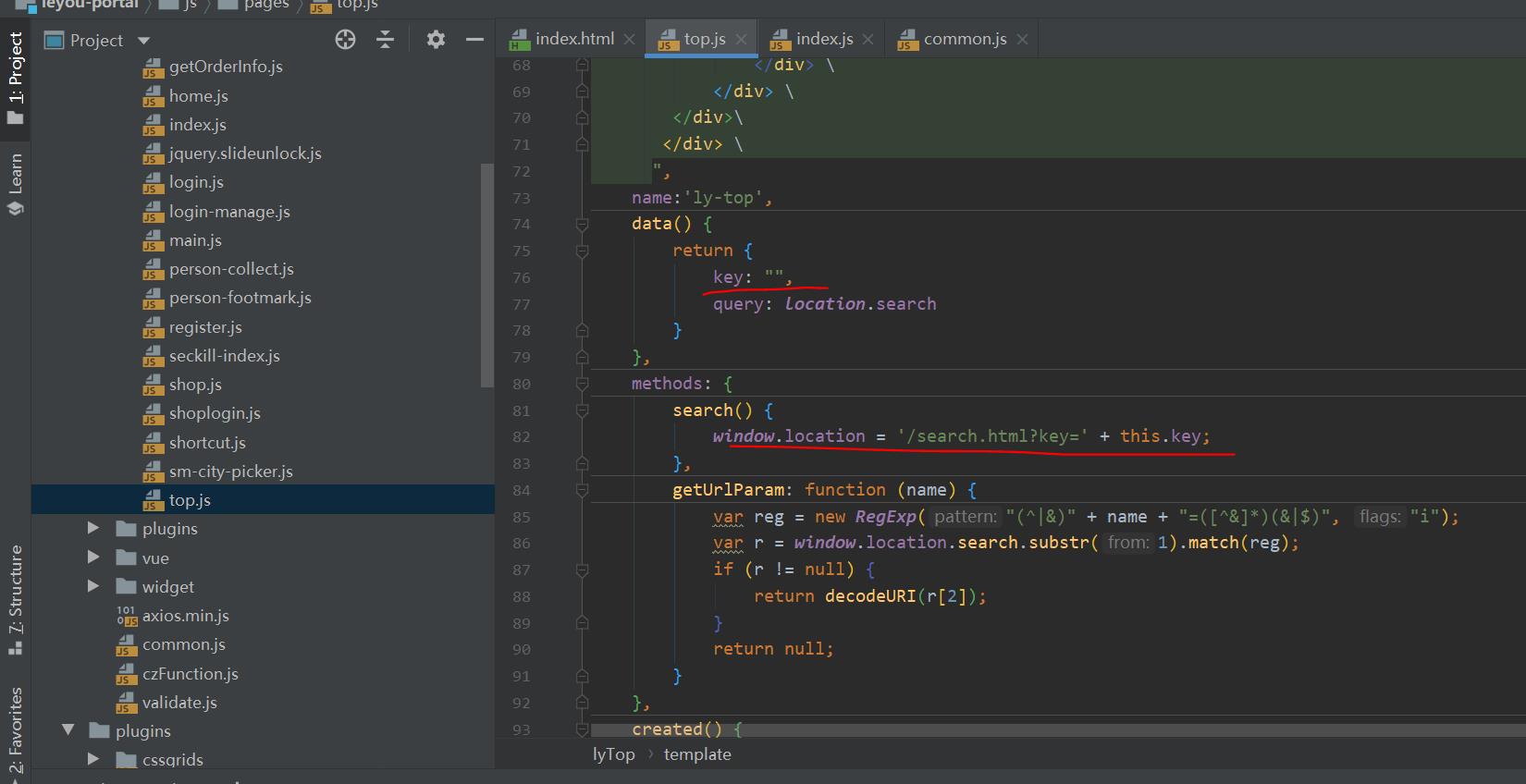
在leyou-portal项目当中的js当中的pages当中的top.js当中定义了头页面信息

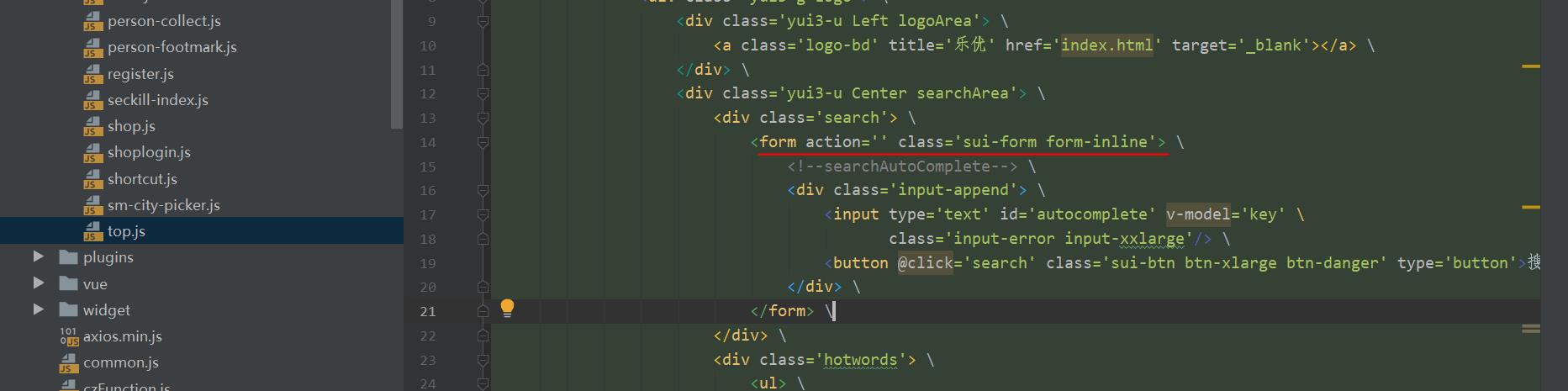
from表单发起请求,v-model绑定key的数据

发起请求

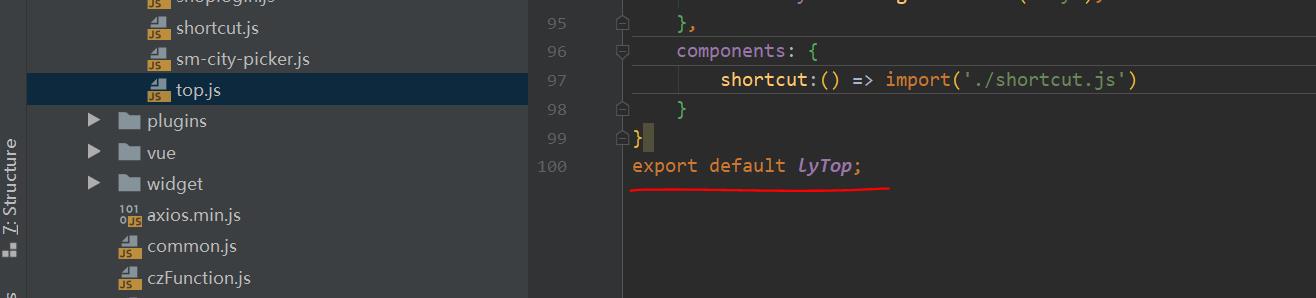
导出当前页面对象

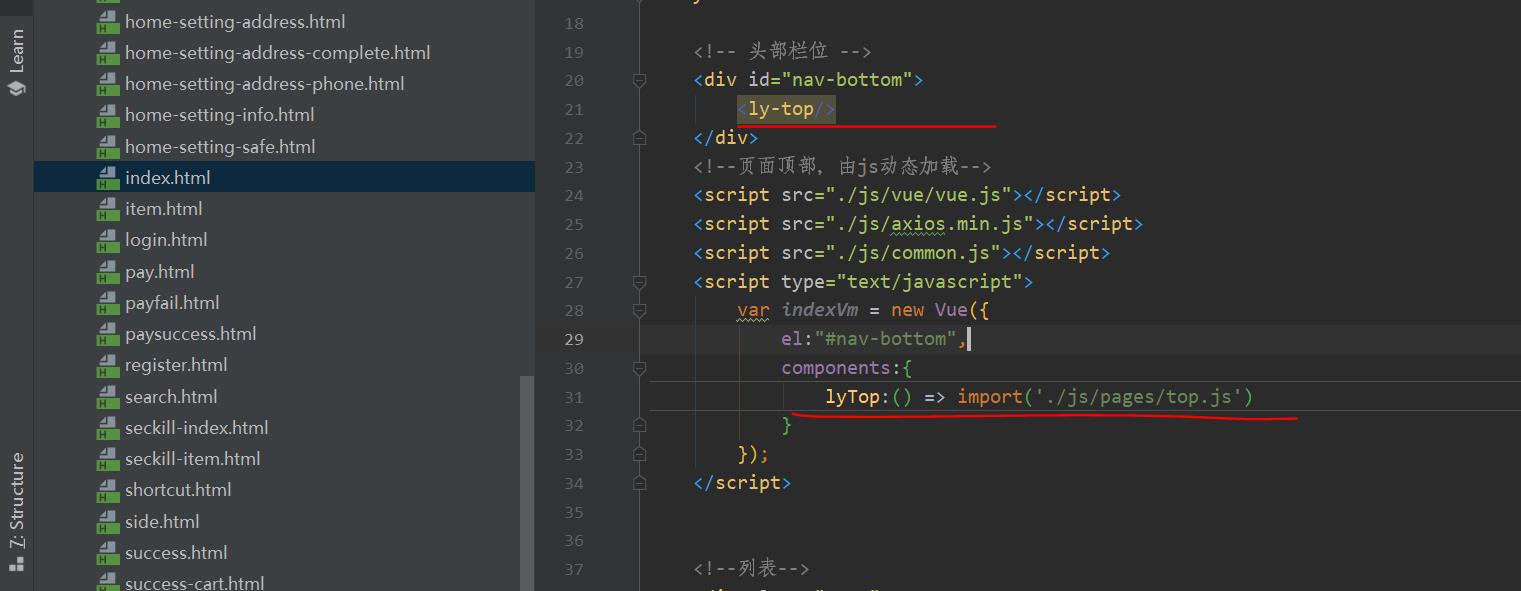
index.html页面当中导入当前页面

一、搜索功能实现(后台)
1、完善搜索加载的时候回发送请求(获取请求参数,发送到后台)
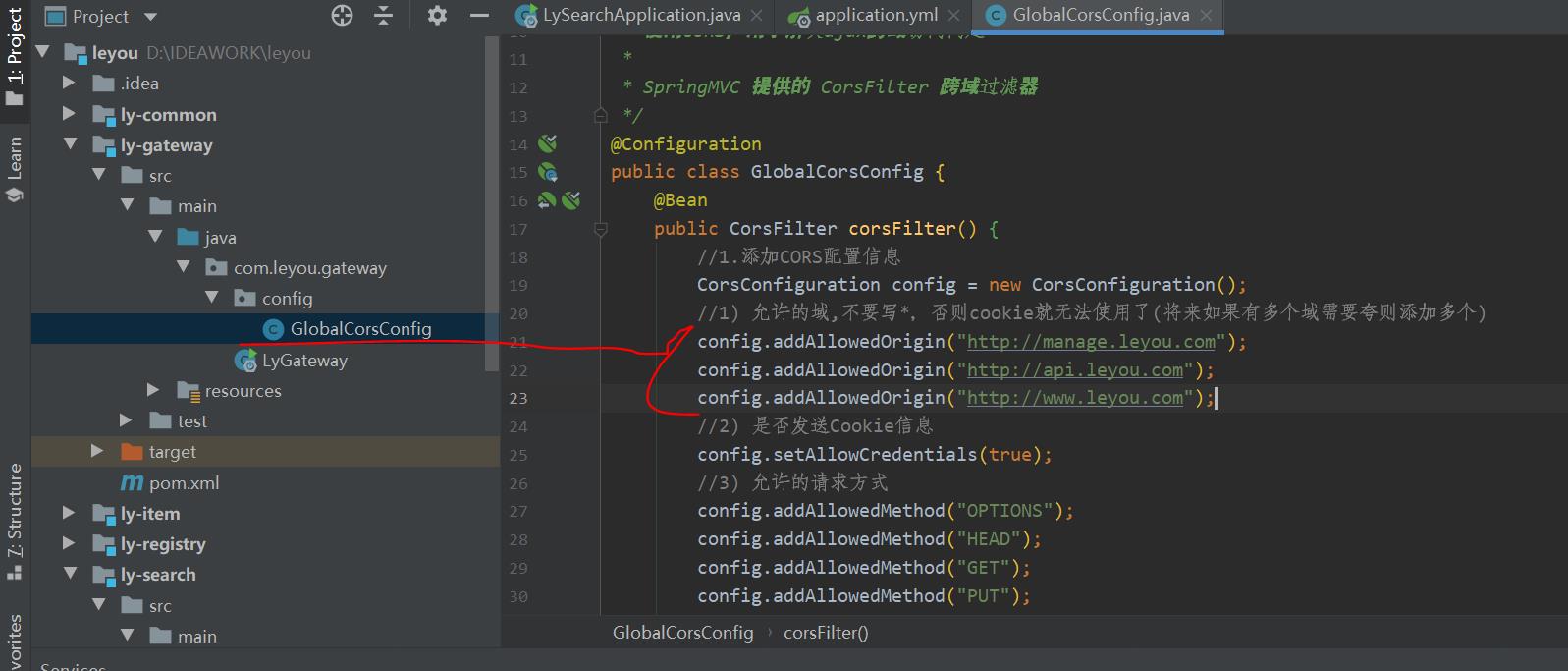
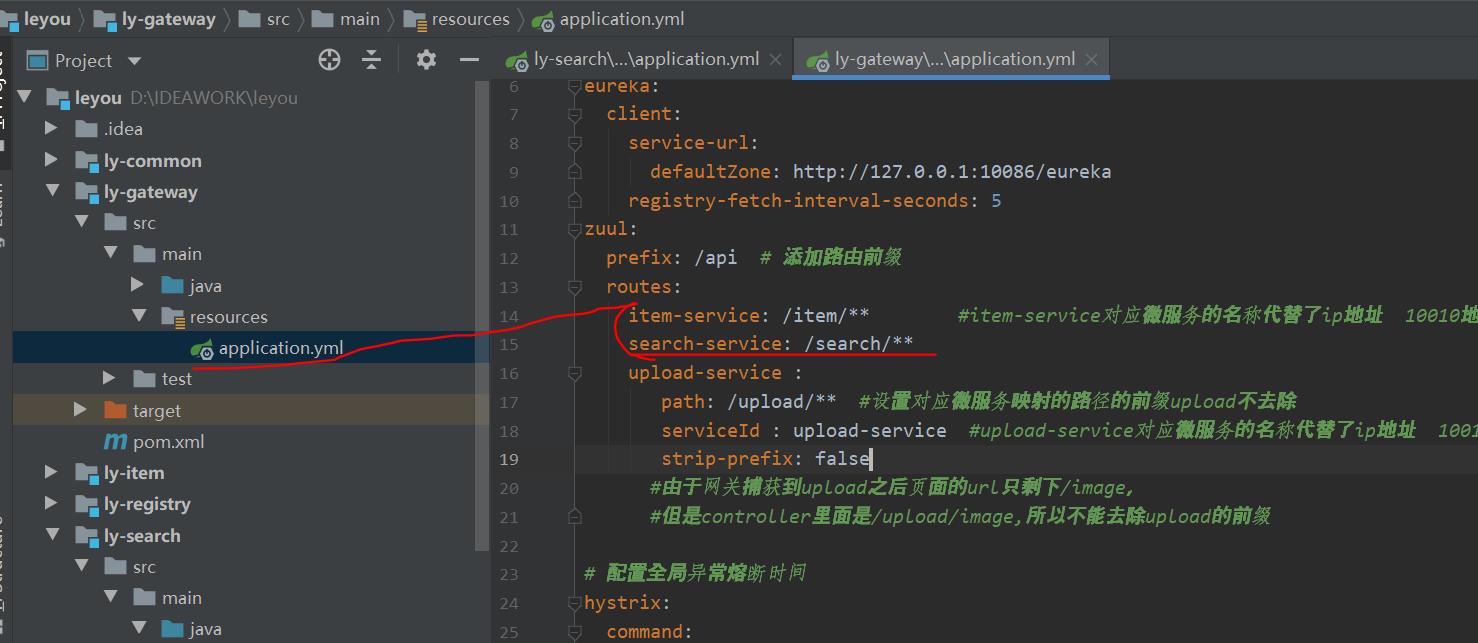
1)在ly-gateway当中的GlobalCorsConfig设置跨域请求的地址,在application.yml当中配置路由

config.addAllowedOrigin("http://manage.leyou.com");
config.addAllowedOrigin("http://api.leyou.com");
config.addAllowedOrigin("http://www.leyou.com");

search-service: /search/**
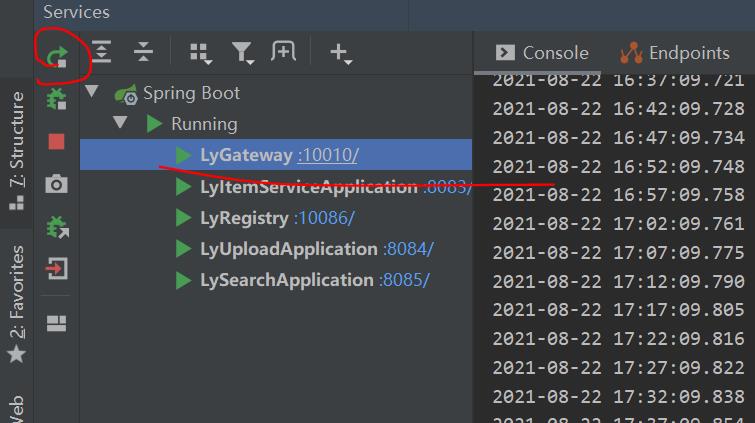
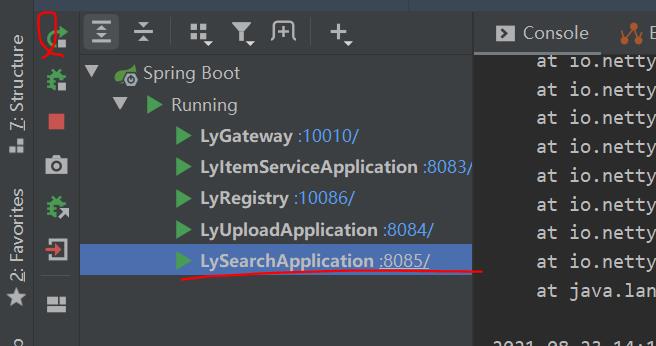
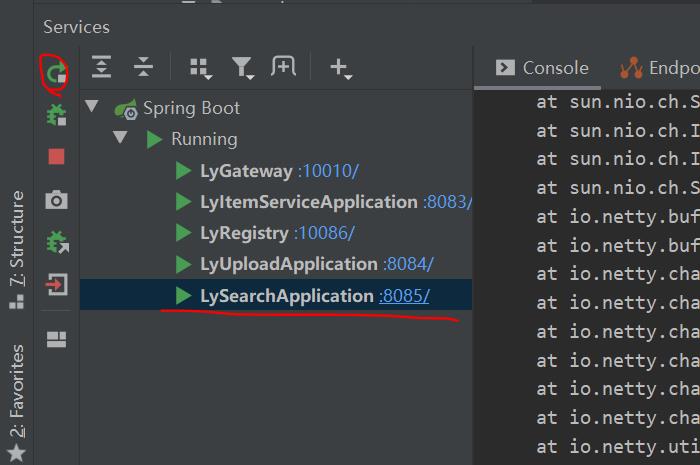
重启网关

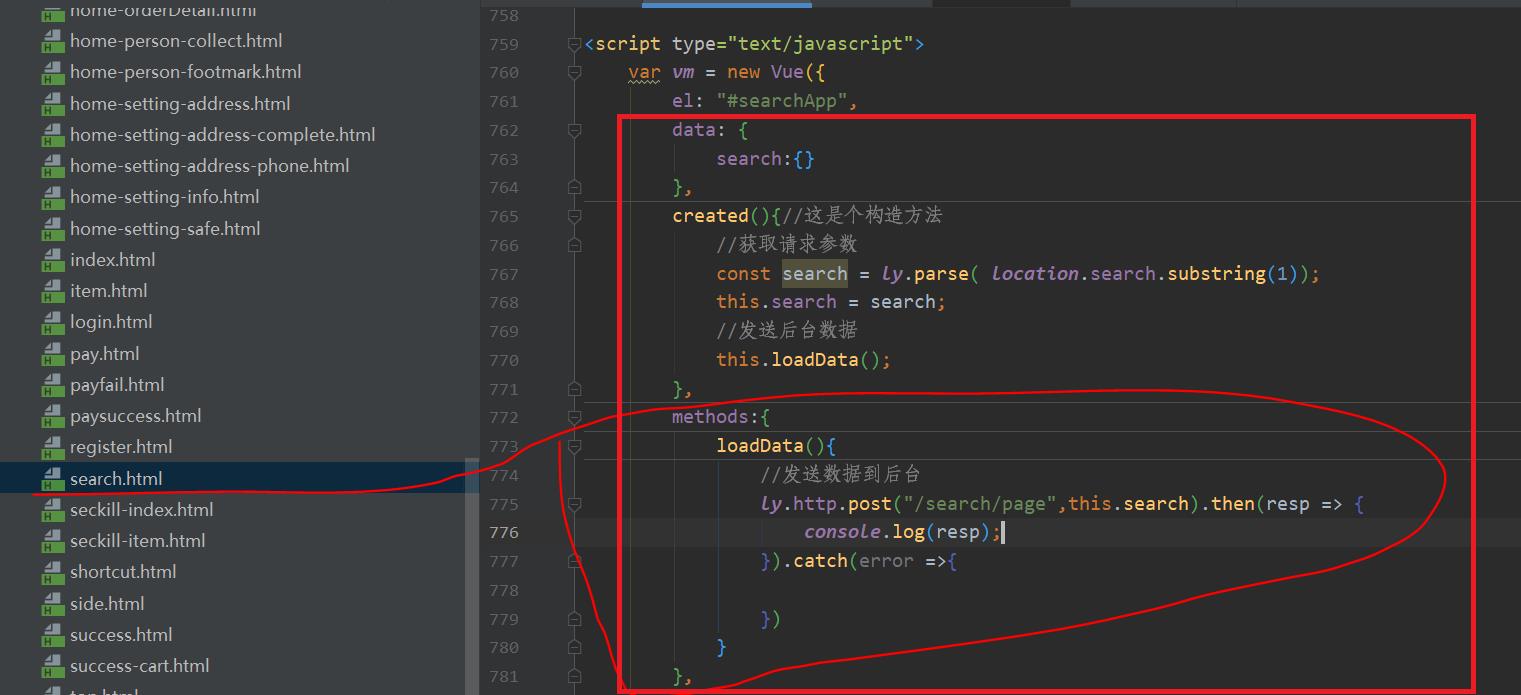
2)在leyou-portal当中的search.html当中,设置发送请求

el: "#searchApp",
data: {
search:{}
},
created(){//这是个构造方法
//获取请求参数
const search = ly.parse( location.search.substring(1));
this.search = search;
//发送后台数据
this.loadData();
},
methods:{
loadData(){
//发送数据到后台
ly.http.post("/search/page",this.search).then(resp => {
console.log(resp);
}).catch(error =>{
})
}
},
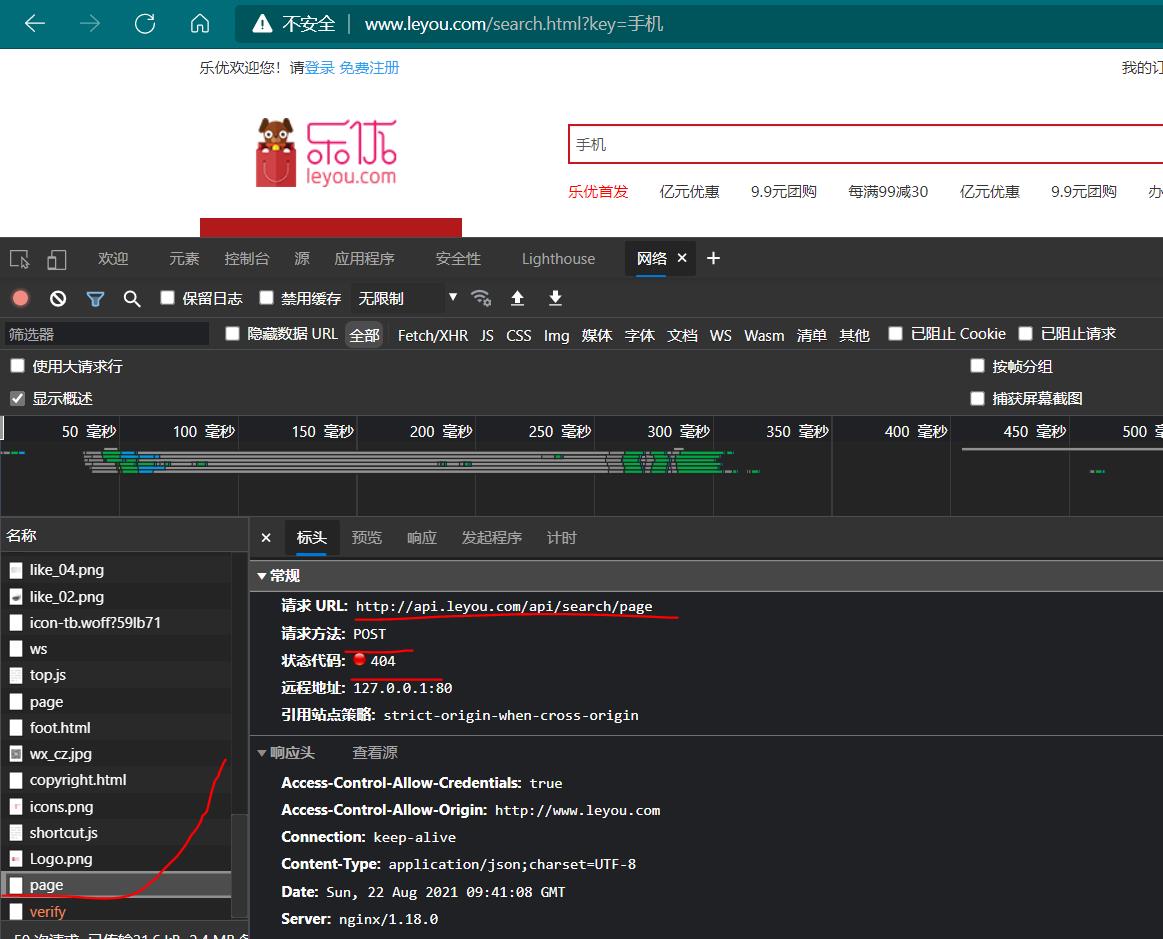
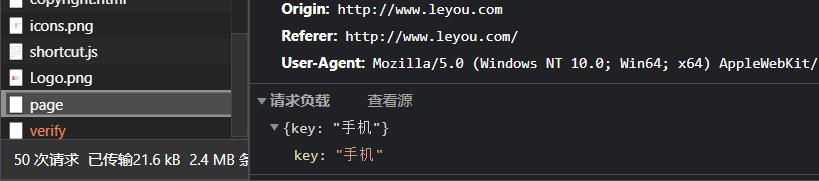
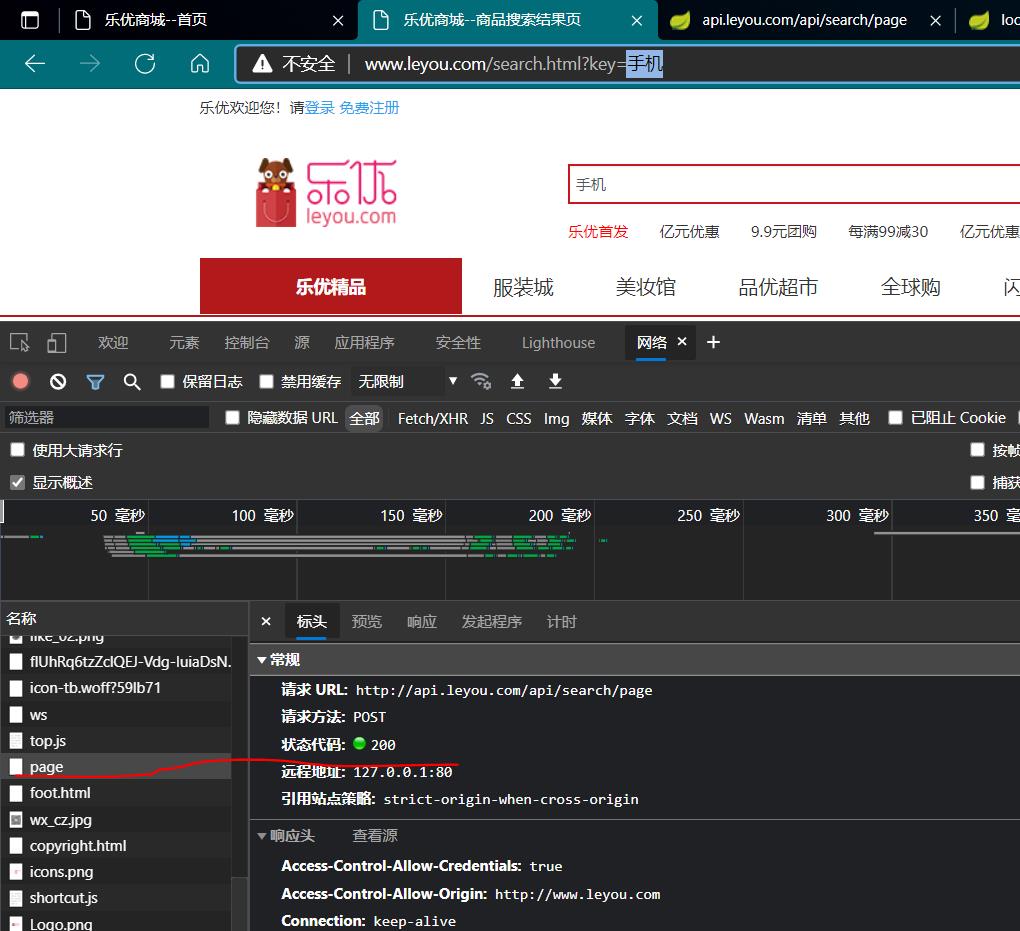
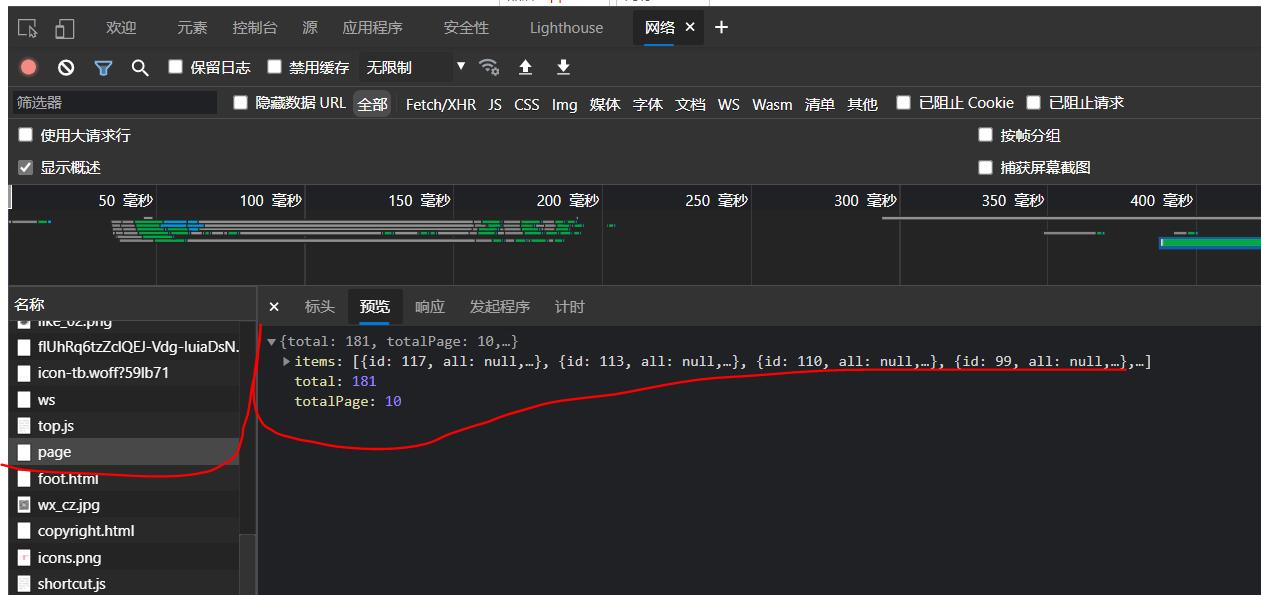
3)刷新页面观察请求发送情况
请求路径

请求参数

发送请求成功
2、后台接收请求并返回数据
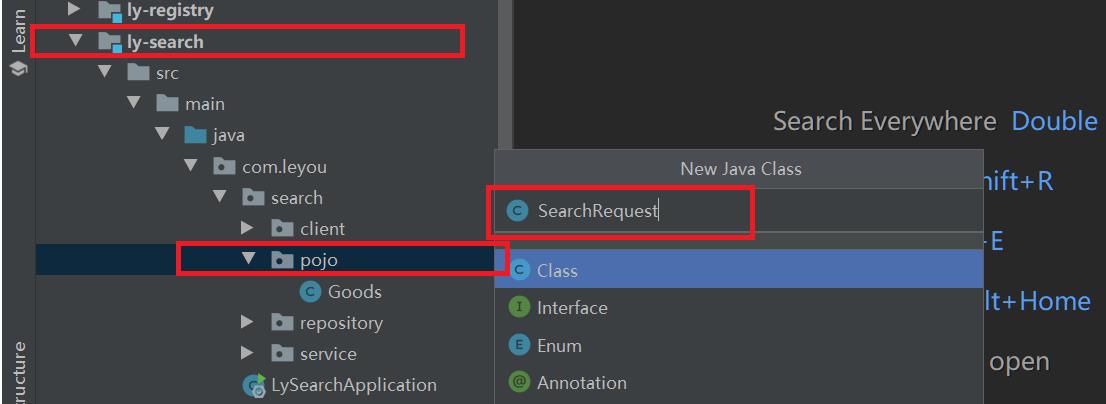
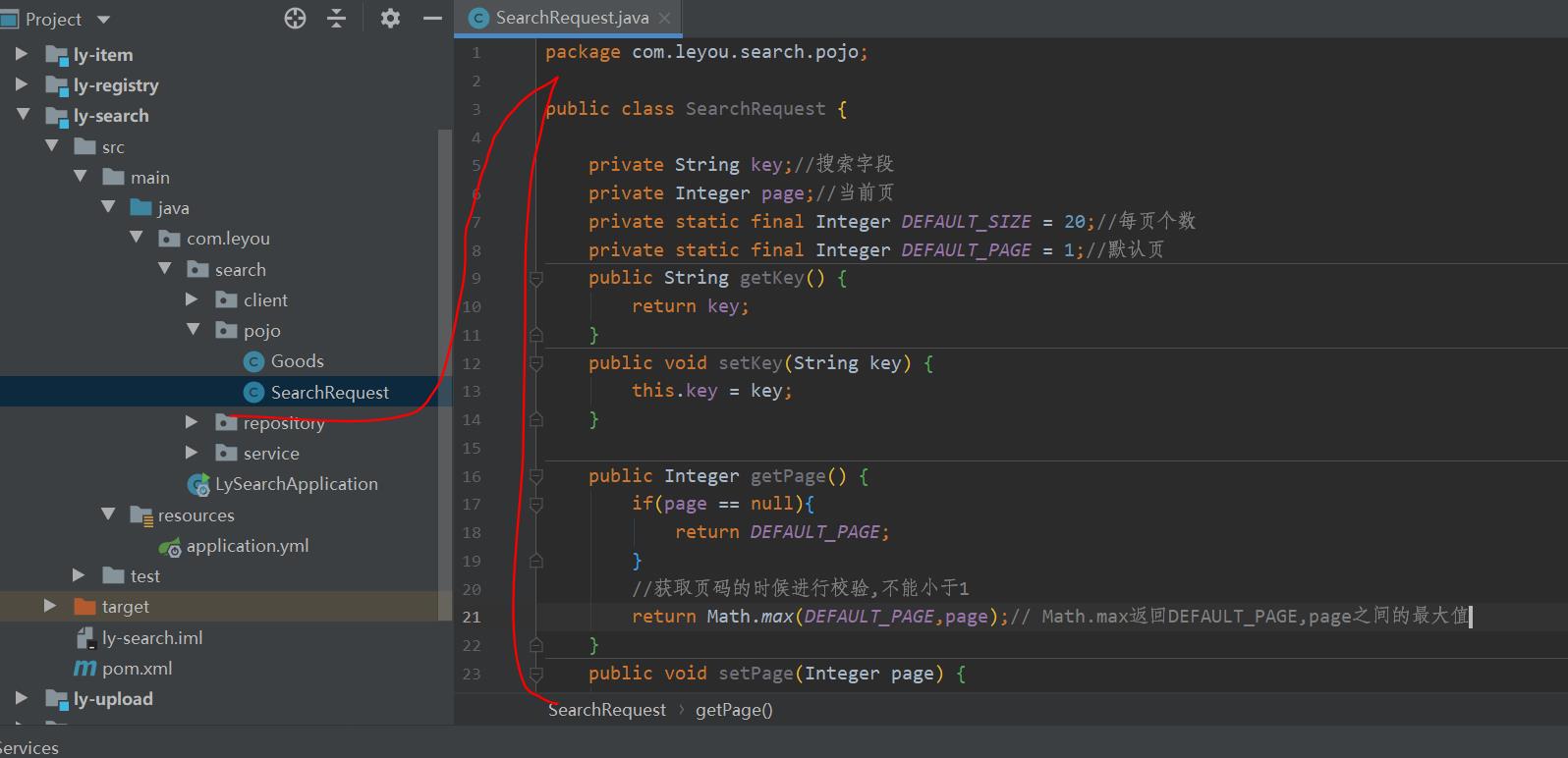
(1)编写对象用于接收页面发送的请求


package com.leyou.search.pojo;
public class SearchRequest {
private String key;//搜索字段
private Integer page;//当前页
private static final Integer DEFAULT_SIZE = 20;//每页个数
private static final Integer DEFAULT_PAGE = 1;//默认页
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public Integer getPage() {
if(page == null){
return DEFAULT_PAGE;
}
//获取页码的时候进行校验,不能小于1
return Math.max(DEFAULT_PAGE,page);// Math.max返回DEFAULT_PAGE,page之间的最大值
}
public void setPage(Integer page) {
this.page = page;
}
public static Integer getDefaultSize() {
return DEFAULT_SIZE;
}
}
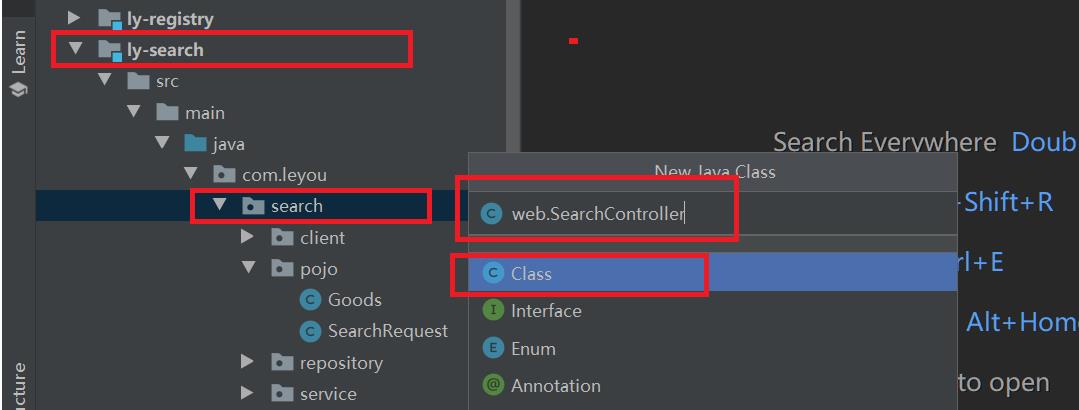
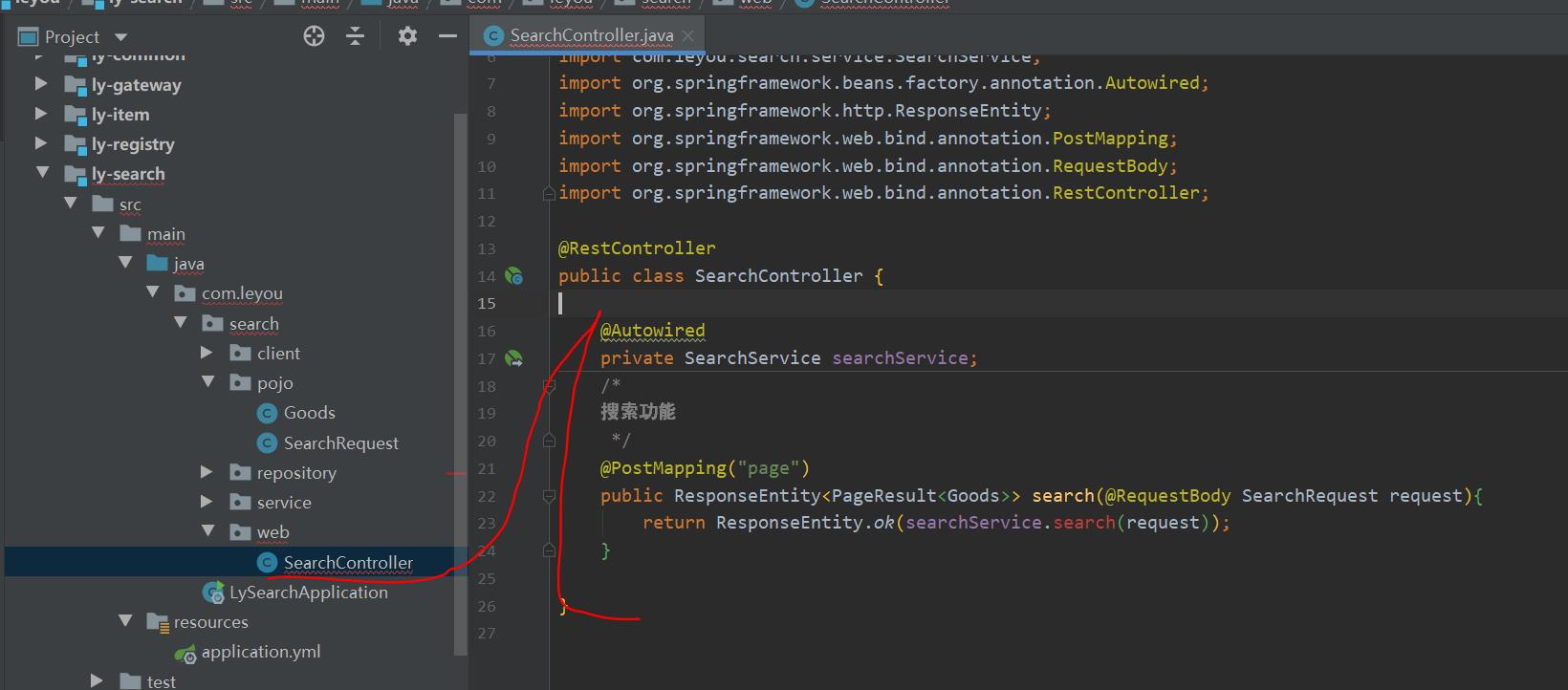
(2)SearchController
首先分析几个问题:
- 请求方式:
Post - 请求路径:
/search/page,不过前面的/search应该是网关的映射路径,因此真实映射路径page,代表分页查询。 - 请求参数:
json格式,目前只有一个属性: key,搜索关键字,但是搜索结果页一定是带有分页查询的,所以将
来肯定会有page属性,因此我们可以用一个对象来接收请求的json数据: - 返回值为之前定义的PageResult


package com.leyou.search.web;
import com.leyou.common.vo.PageResult;
import com.leyou.search.pojo.Goods;
import com.leyou.search.pojo.SearchRequest;
import com.leyou.search.service.SearchService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SearchController {
@Autowired
private SearchService searchService;
/*
搜索功能
*/
@PostMapping("page")
public ResponseEntity<PageResult<Goods>> search(@RequestBody SearchRequest request){
return ResponseEntity.ok(searchService.search(request));
}
}
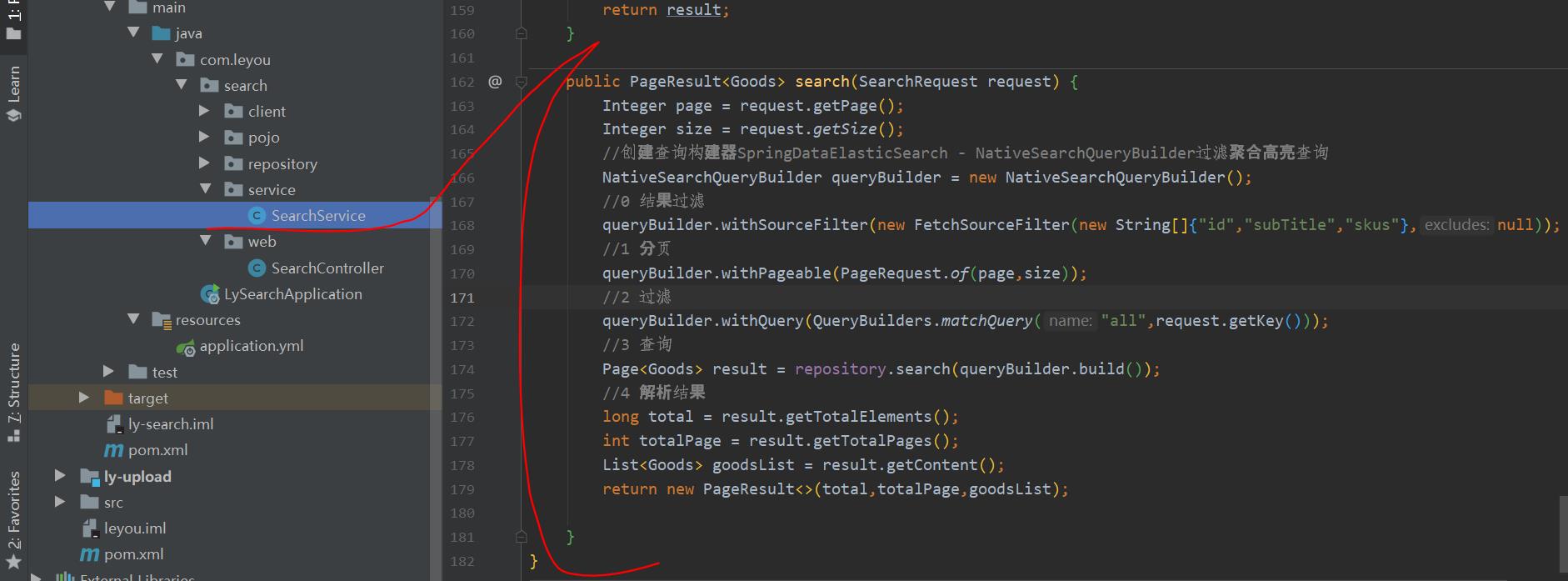
(3)完善SearchService(设置将请求的字段进行)


public PageResult<Goods> search(SearchRequest request) {
Integer page = request.getPage();
Integer size = request.getSize();
//创建查询构建器SpringDataElasticSearch - NativeSearchQueryBuilder过滤聚合高亮查询
NativeSearchQueryBuilder queryBuilder = new NativeSearchQueryBuilder();
//0 结果过滤
queryBuilder.withSourceFilter(new FetchSourceFilter(new String[]{"id","subTitle","skus"},null));
//1 分页
queryBuilder.withPageable(PageRequest.of(page,size));
//2 过滤
queryBuilder.withQuery(QueryBuilders.matchQuery("all",request.getKey()));
//3 查询
Page<Goods> result = repository.search(queryBuilder.build());
//4 解析结果
long total = result.getTotalElements();
int totalPage = result.getTotalPages();
List<Goods> goodsList = result.getContent();
return new PageResult<>(total,totalPage,goodsList);
}
(4)从新启动运行测试

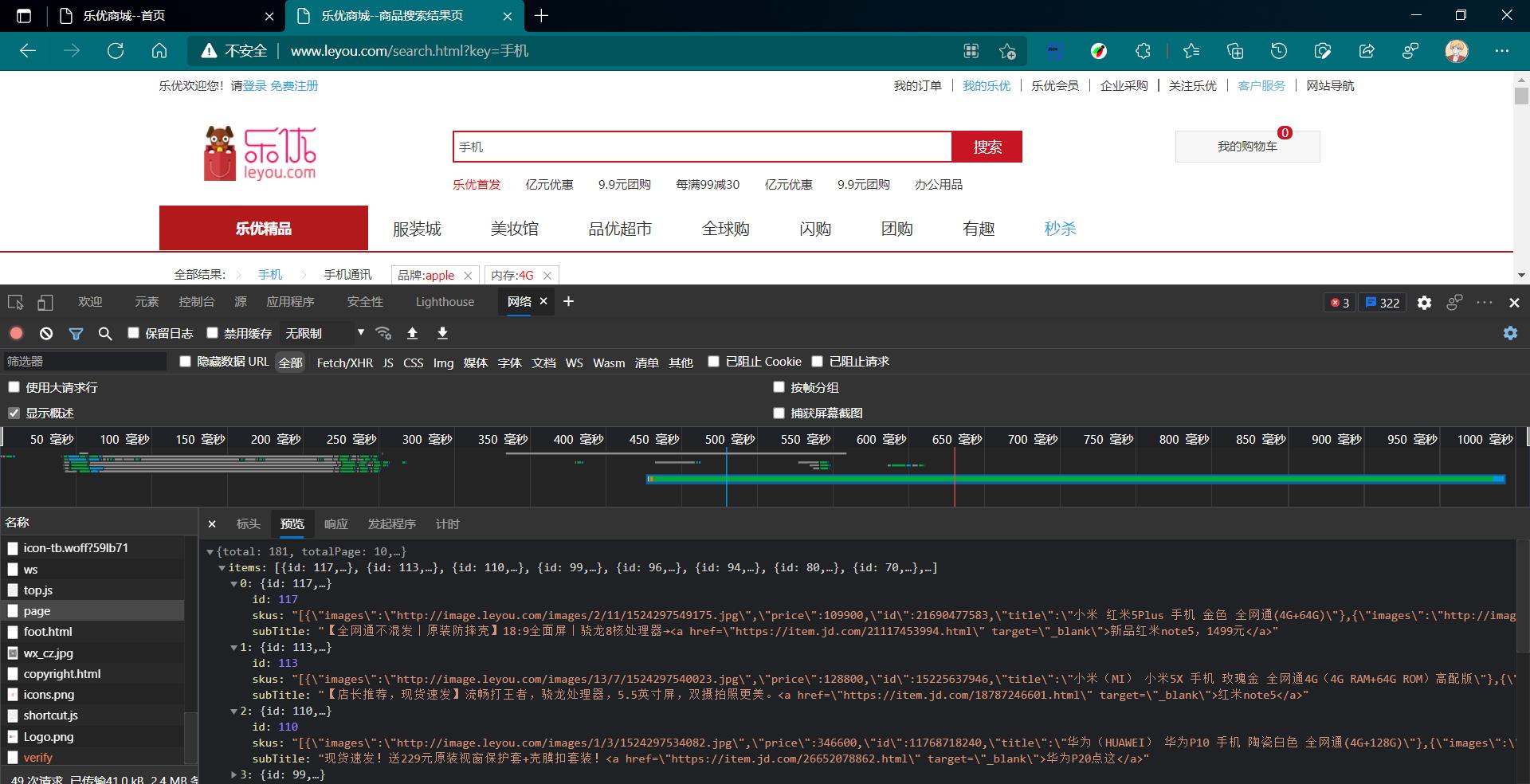
http://www.leyou.com/search.html?key=手机



(4)上述当中我们发现其他字段都为null(设置jackson如果是null就不返回数据)

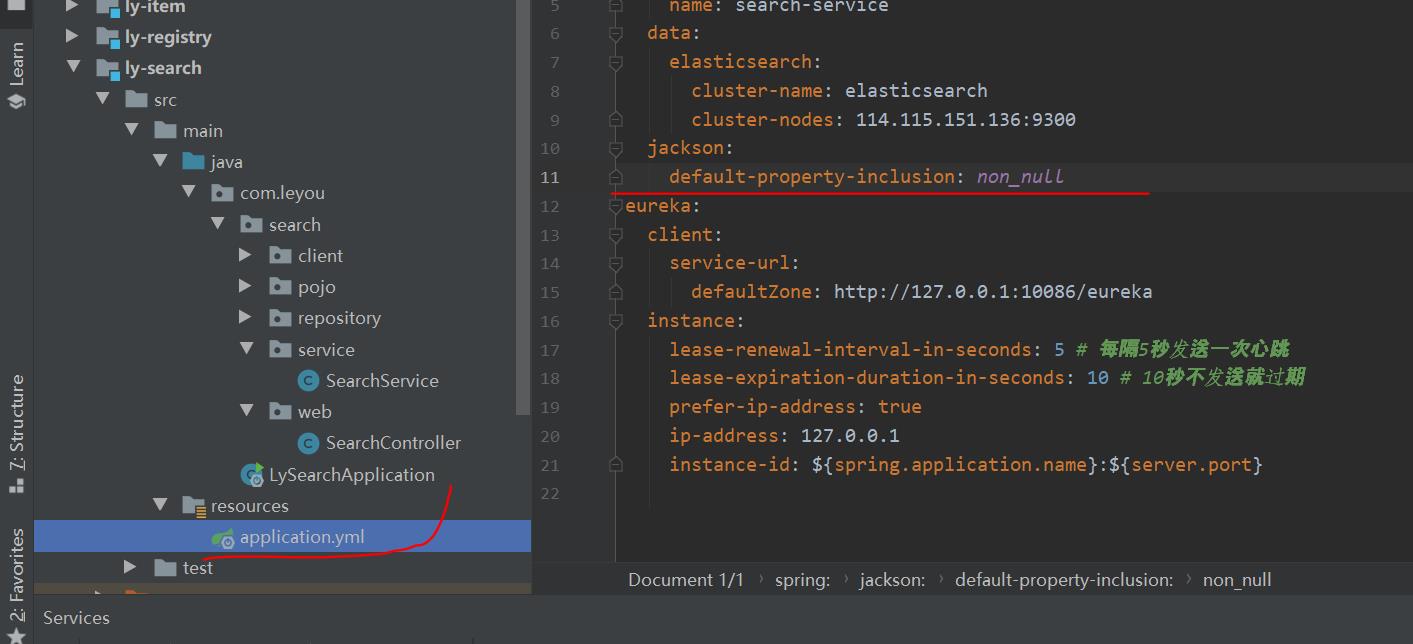
jackson:
default-property-inclusion: non_null
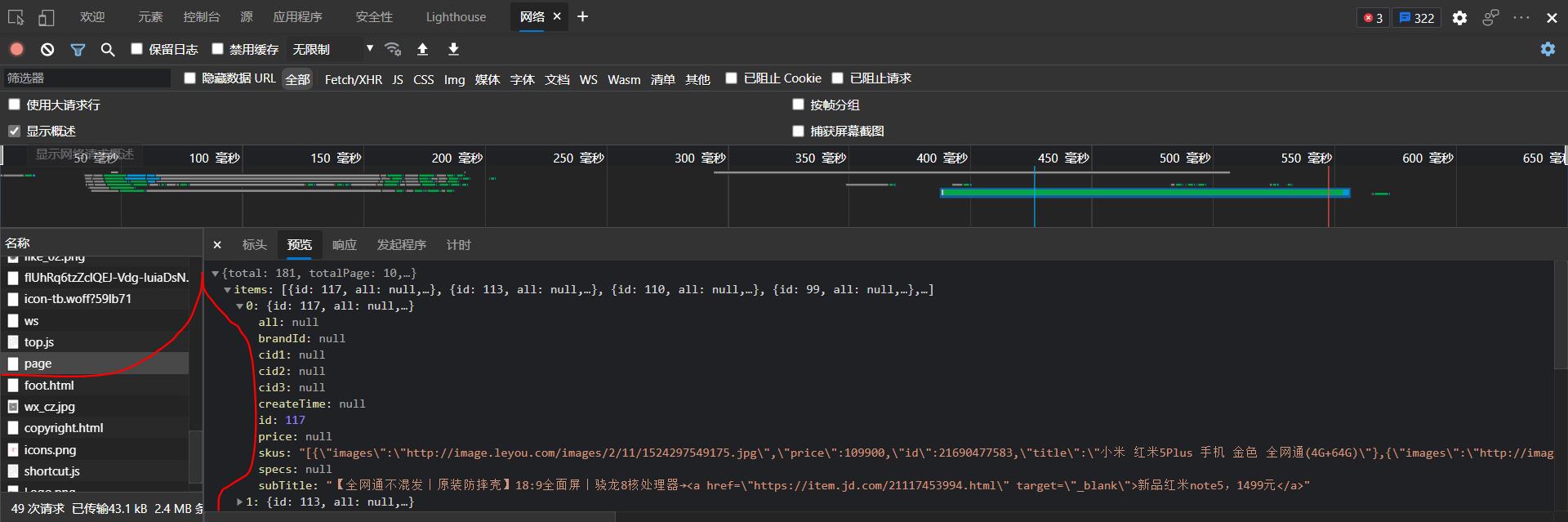
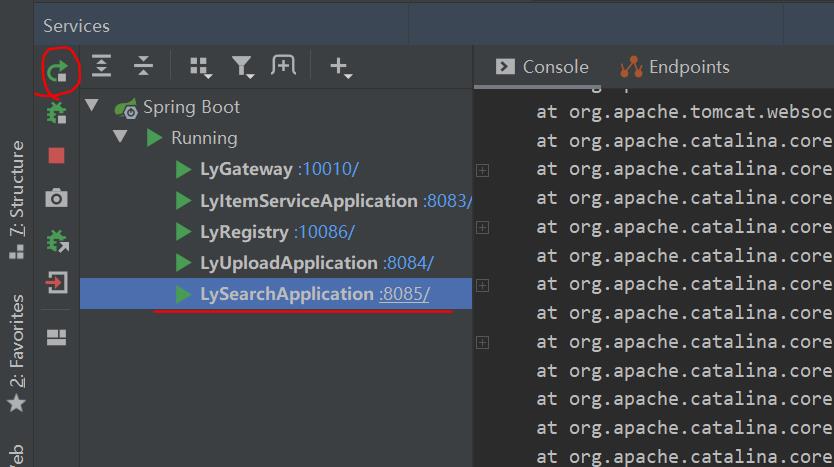
重新运行并测试

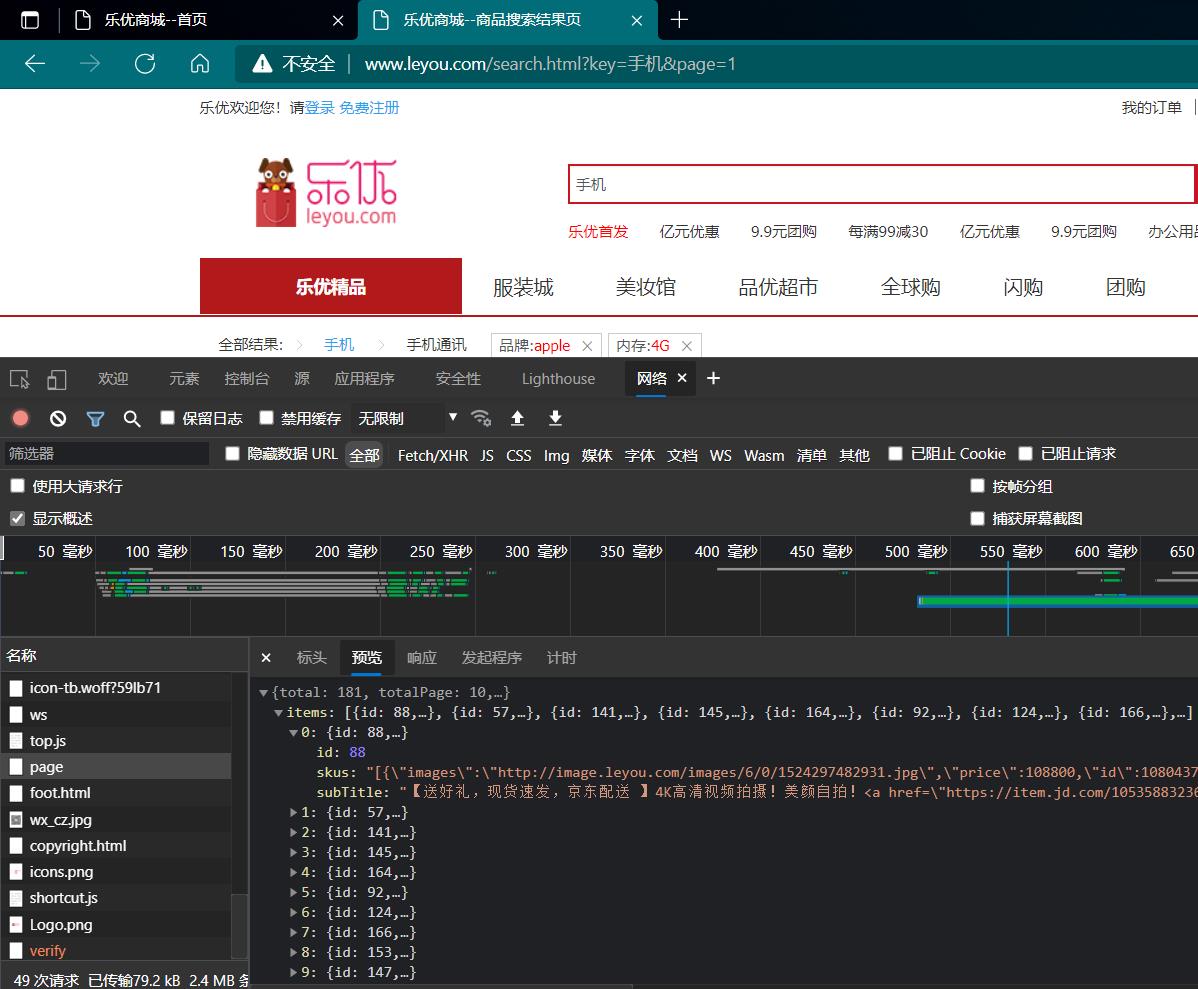
刷新刚刚的网页
返回完美的数据

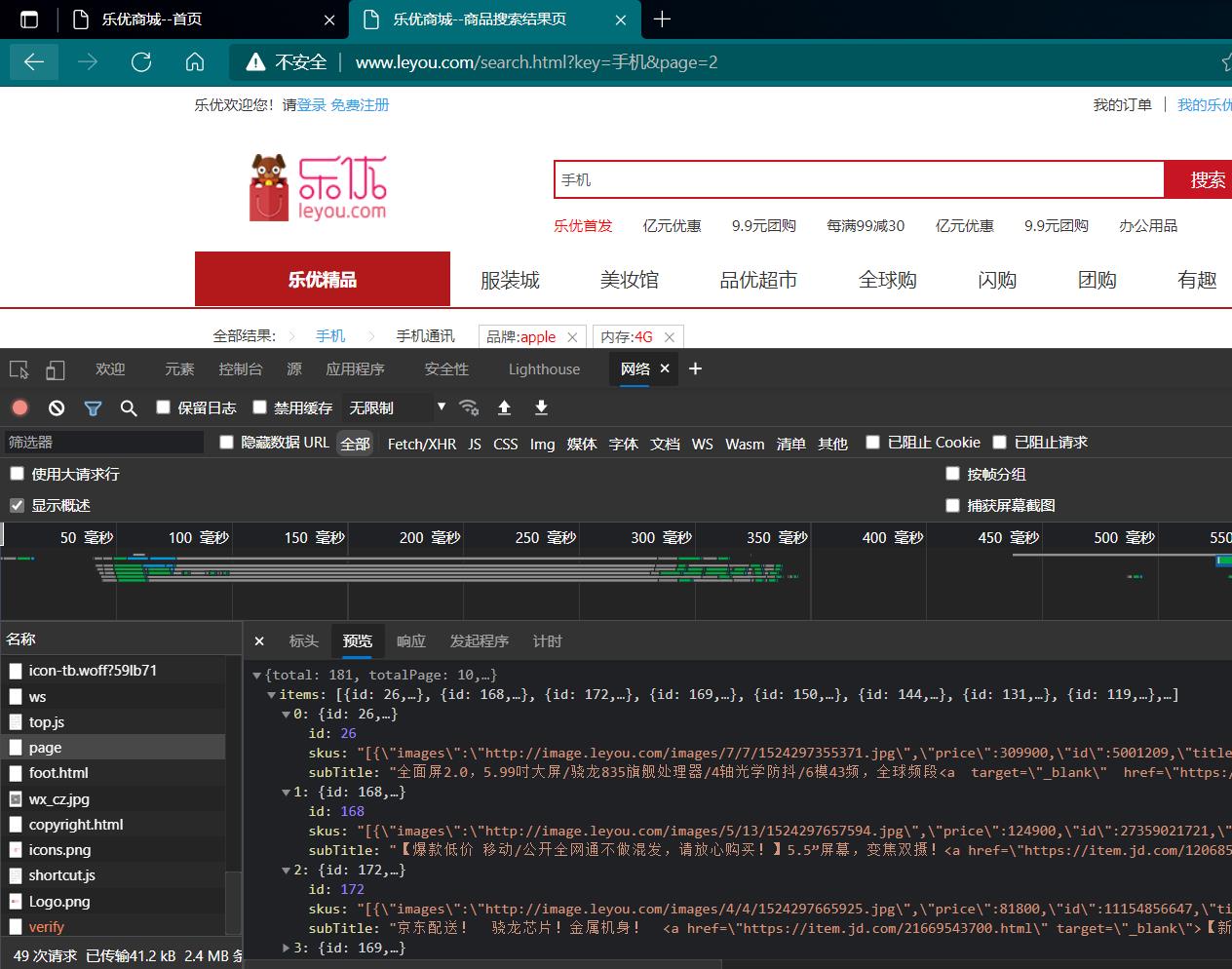
测试翻页


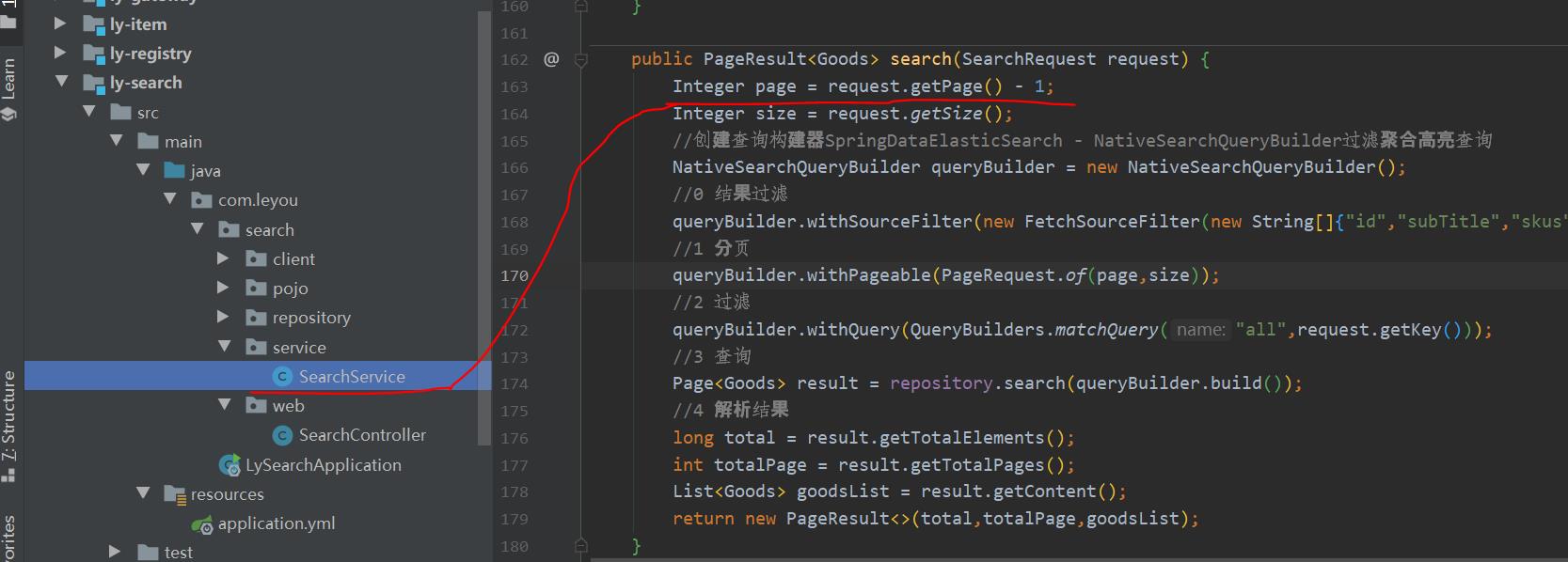
(5)商户数情况下发现永远查询不到第一页所有需要修改代码(SearchService)

Integer page = request.getPage() - 1;
重新运行并测试


二、功能实现(前台)搜索功能
1、将返回的数据渲染到页面上
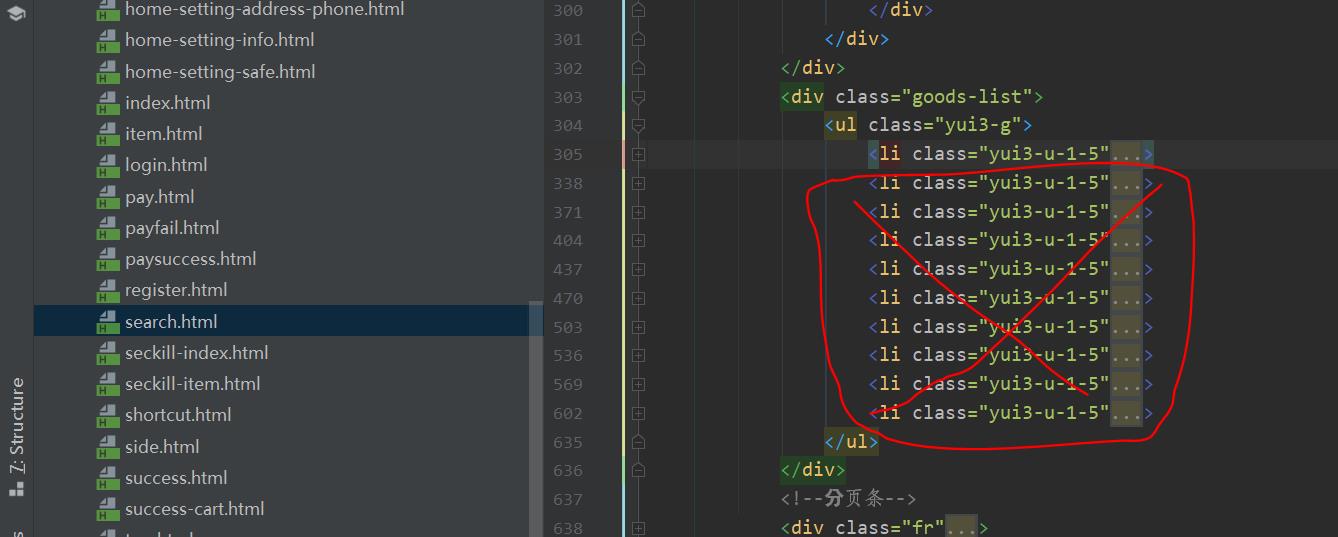
(1)找到页面上的 <div class="goods-list"> 删除其他的li,设置v-for


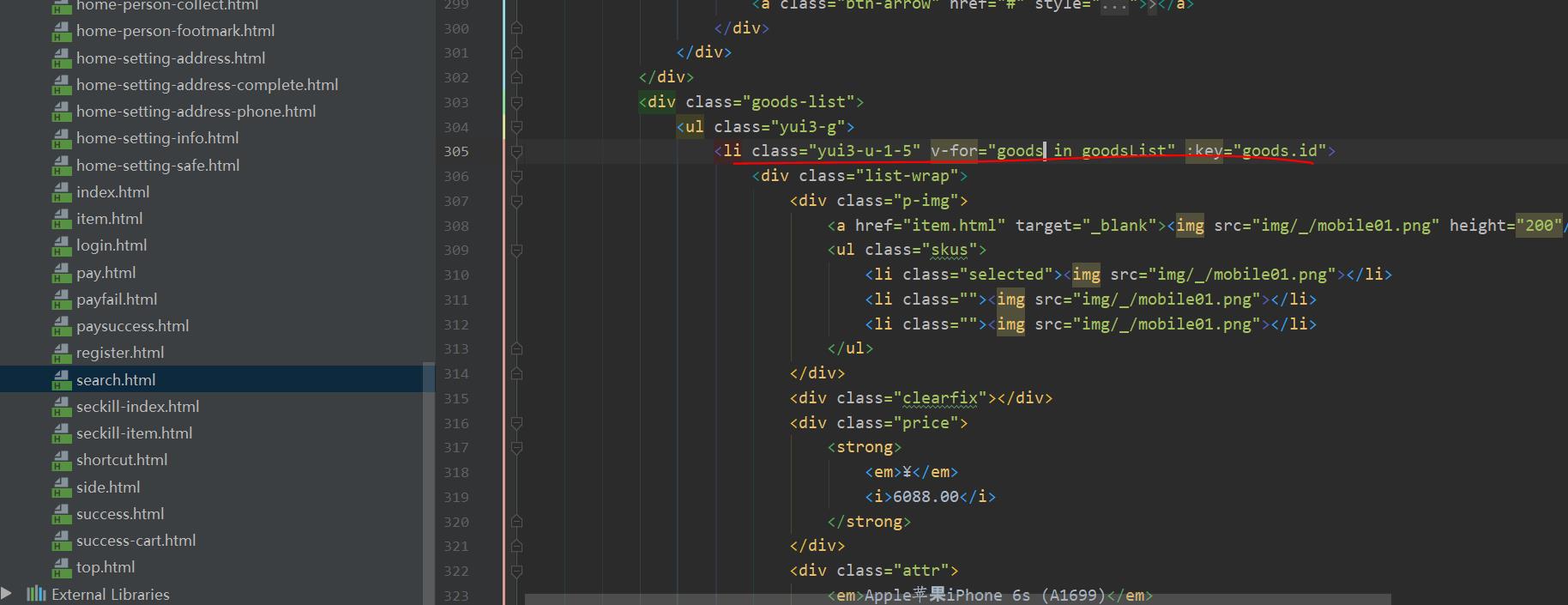
<li class="yui3-u-1-5" v-for="goods in goodsList" :key="goods.id">
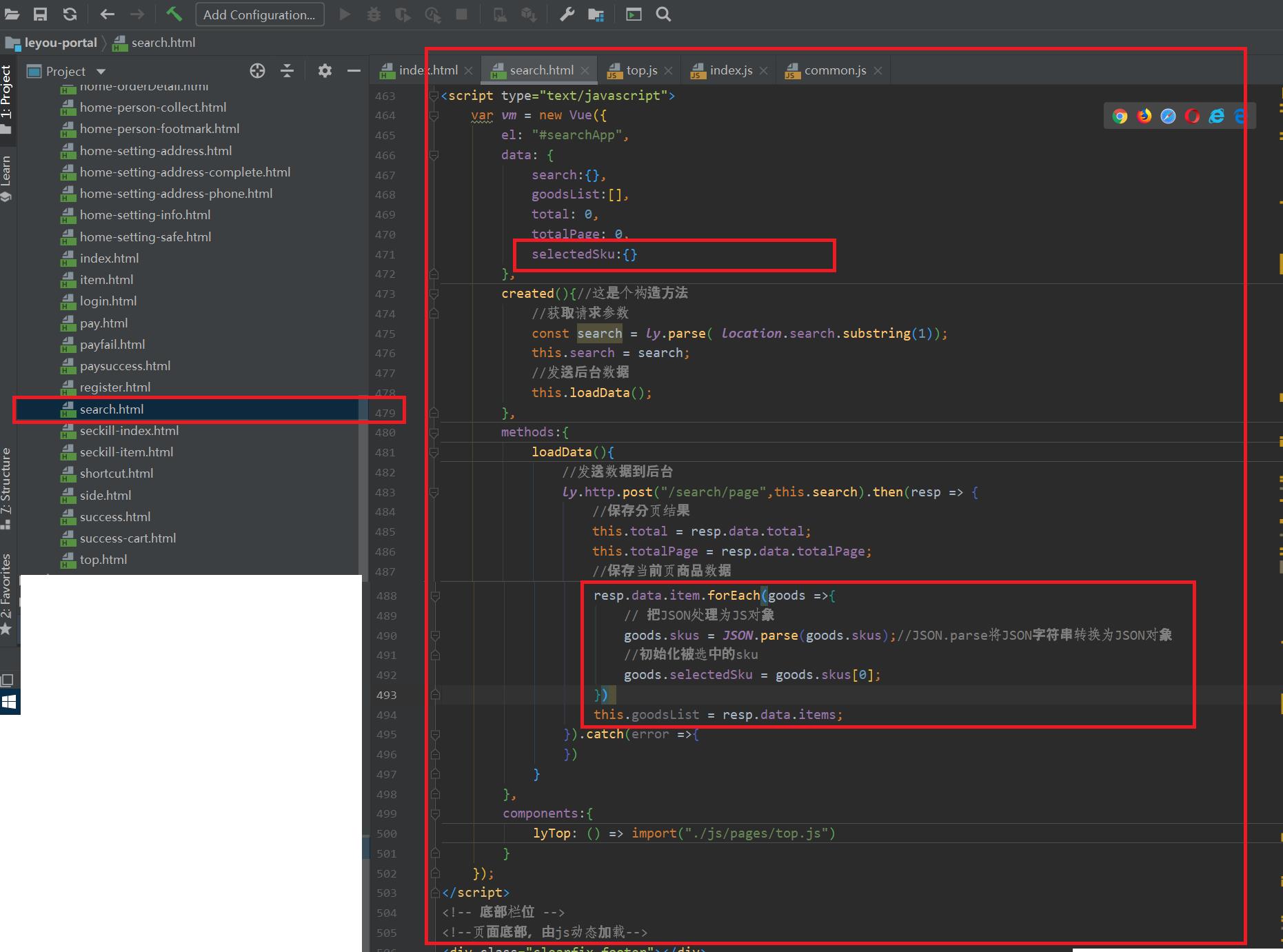
(2)处理返回的数据

el: "#searchApp",
data: {
search:{},
goodsList:[],
total: 0,
totalPage: 0,
selectedSku:{}
},
created(){//这是个构造方法
//获取请求参数
const search = ly.parse( location.search.substring(1));
this.search = search;
//发送后台数据
this.loadData();
},
methods:{
loadData(){
//发送数据到后台
ly.http.post("/search/page",this.search).then(resp => {
//保存分页结果
this.total = resp.data.total;
this.totalPage = resp.data.totalPage;
//保存当前页商品数据
resp.data.items.forEach(goods =>{
// 把JSON处理为JS对象
goods.skus = JSON.parse(goods.skus);//JSON.parse将JSON字符串转换为JSON对象
//初始化被选中的sku
goods.selectedSku = goods.skus[0];
})
this.goodsList = resp.data.items;
}).catch(error =>{
})
}
},
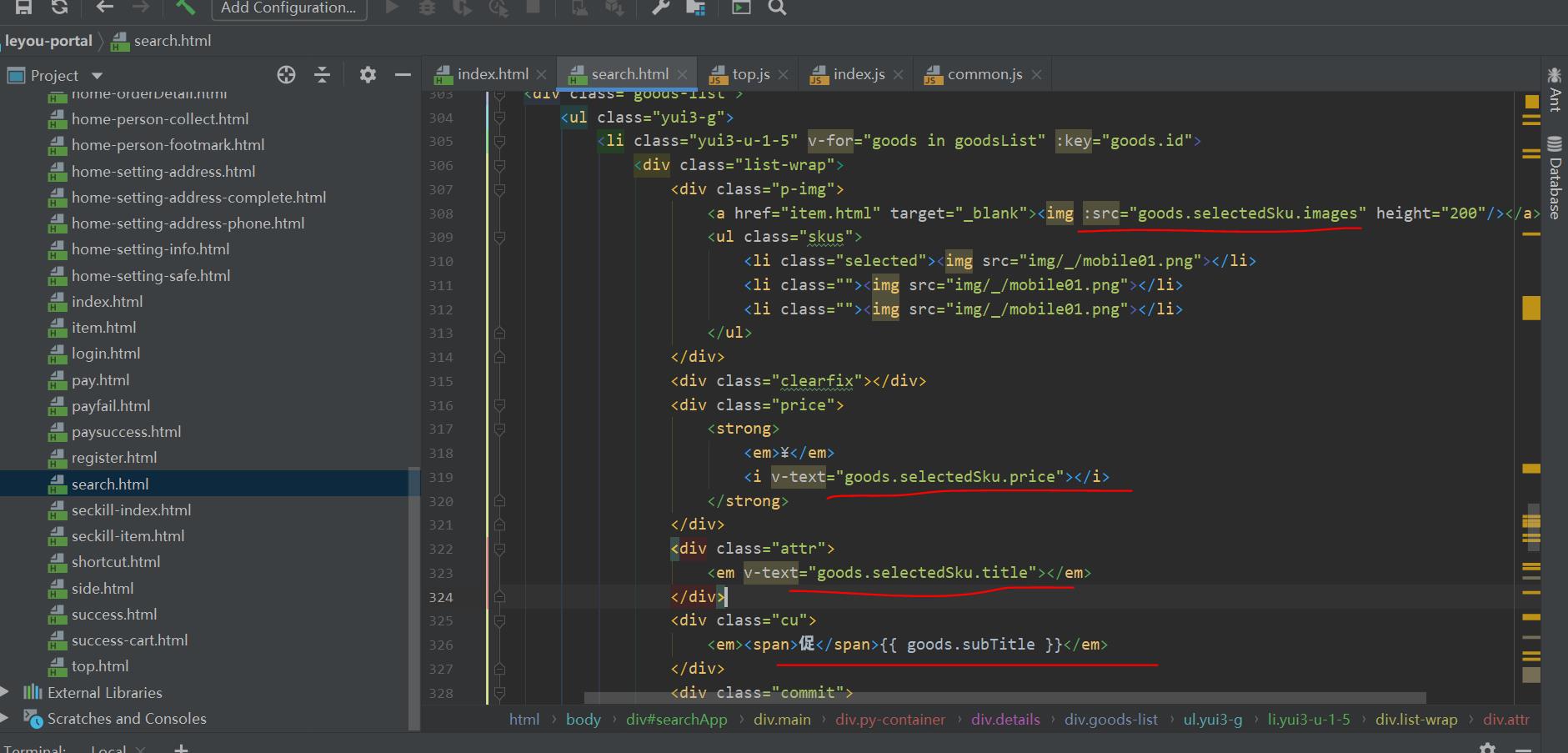
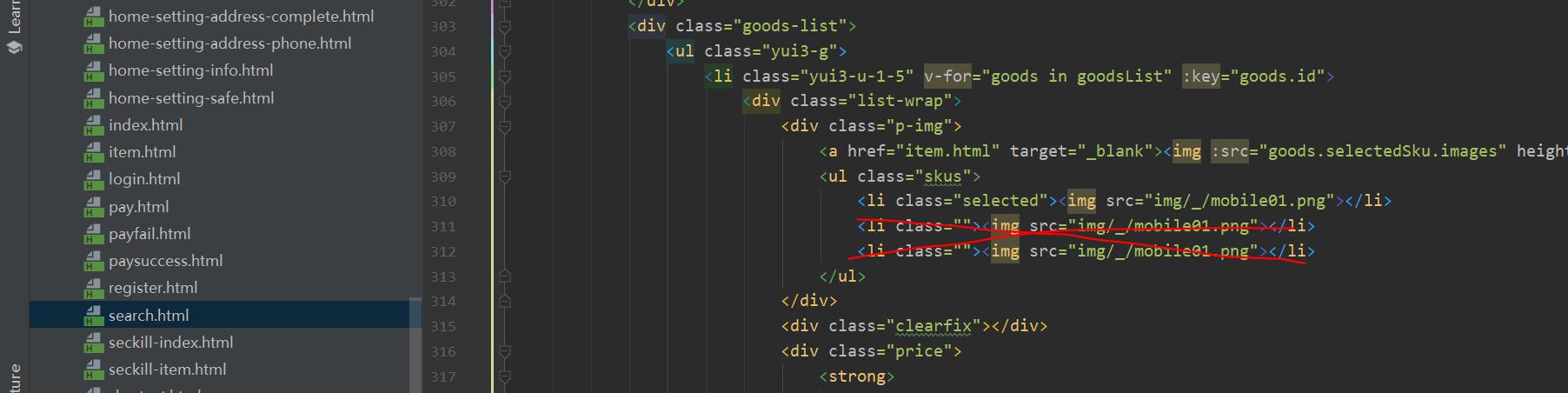
(3)完善HTML代码

<li class="yui3-u-1-5" v-for="goods in goodsList" :key="goods.id">
<div class="list-wrap">
<div class="p-img">
<a href="item.html" target="_blank"><img :src="goods.selectedSku.images" height="200"/></a>
<ul class="skus">
<li class="selected"><img src="img/_/mobile01.png"></li>
<li class=""><img src="img/_/mobile01.png"></li>
<li class=""><img src="img/_/mobile01.png"></li>
</ul>
</div>
<div class="clearfix"></div>
<div class="price">
<strong>
<em>¥</em>
<i v-text="goods.selectedSku.price"></i>
</strong>
</div>
<div class="attr">
<em v-text="goods.selectedSku.title"></em>
</div>
<div class="cu">
<em><span>促</span>{{ goods.subTitle }}</em>
</div>
<div class="commit">
<i class="command">已有2000人评价</i>
</div>
<div class="operate">
<a href="success-cart.html" target="_blank" class="sui-btn btn-bordered btn-danger">加入购物车</a>
<a href="javascript:void(0);" class="sui-btn btn-bordered">对比</a>
<a href="javascript:void(0);" class="sui-btn btn-bordered">关注</a>
</div>
</div>
</li>
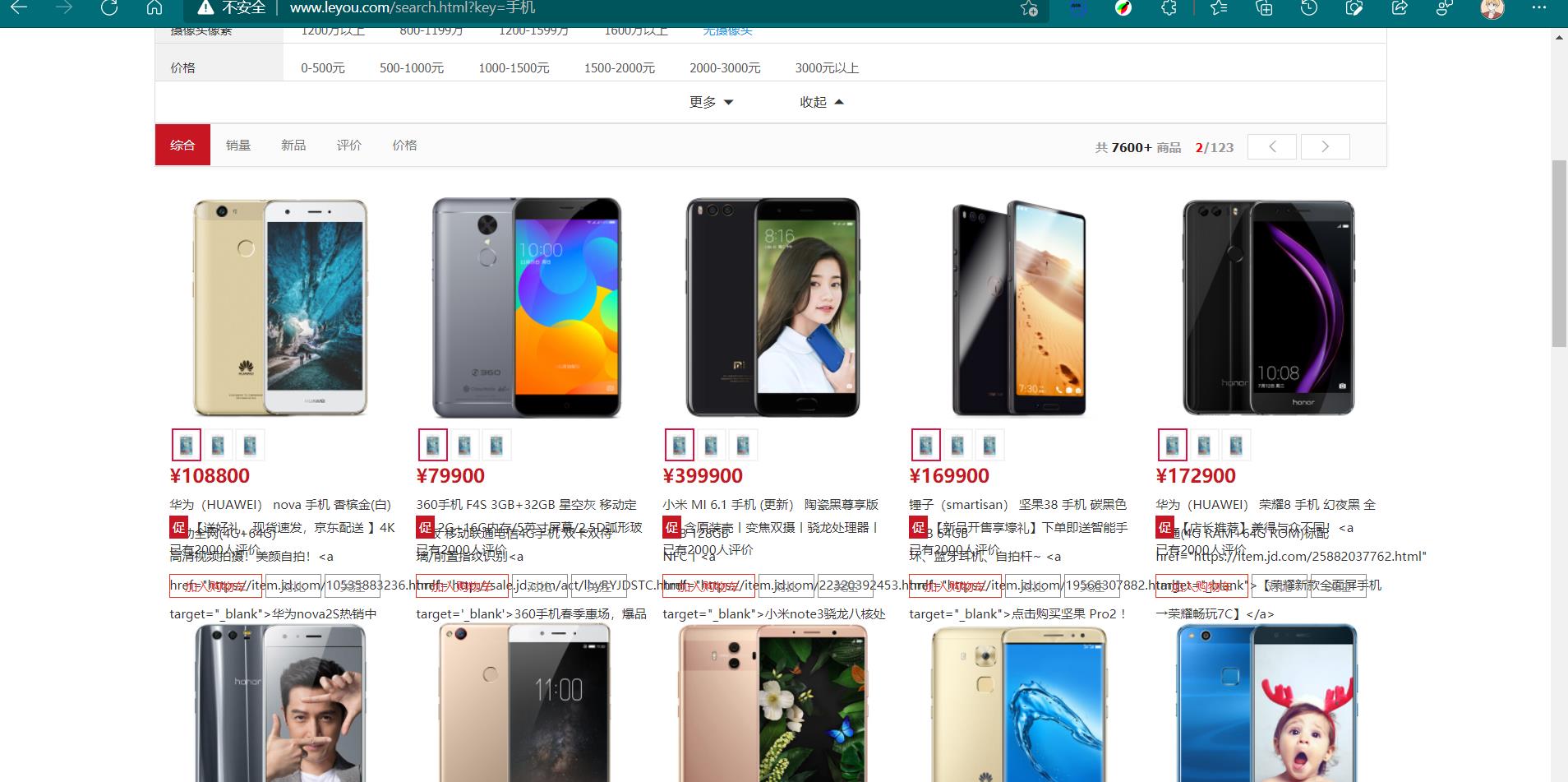
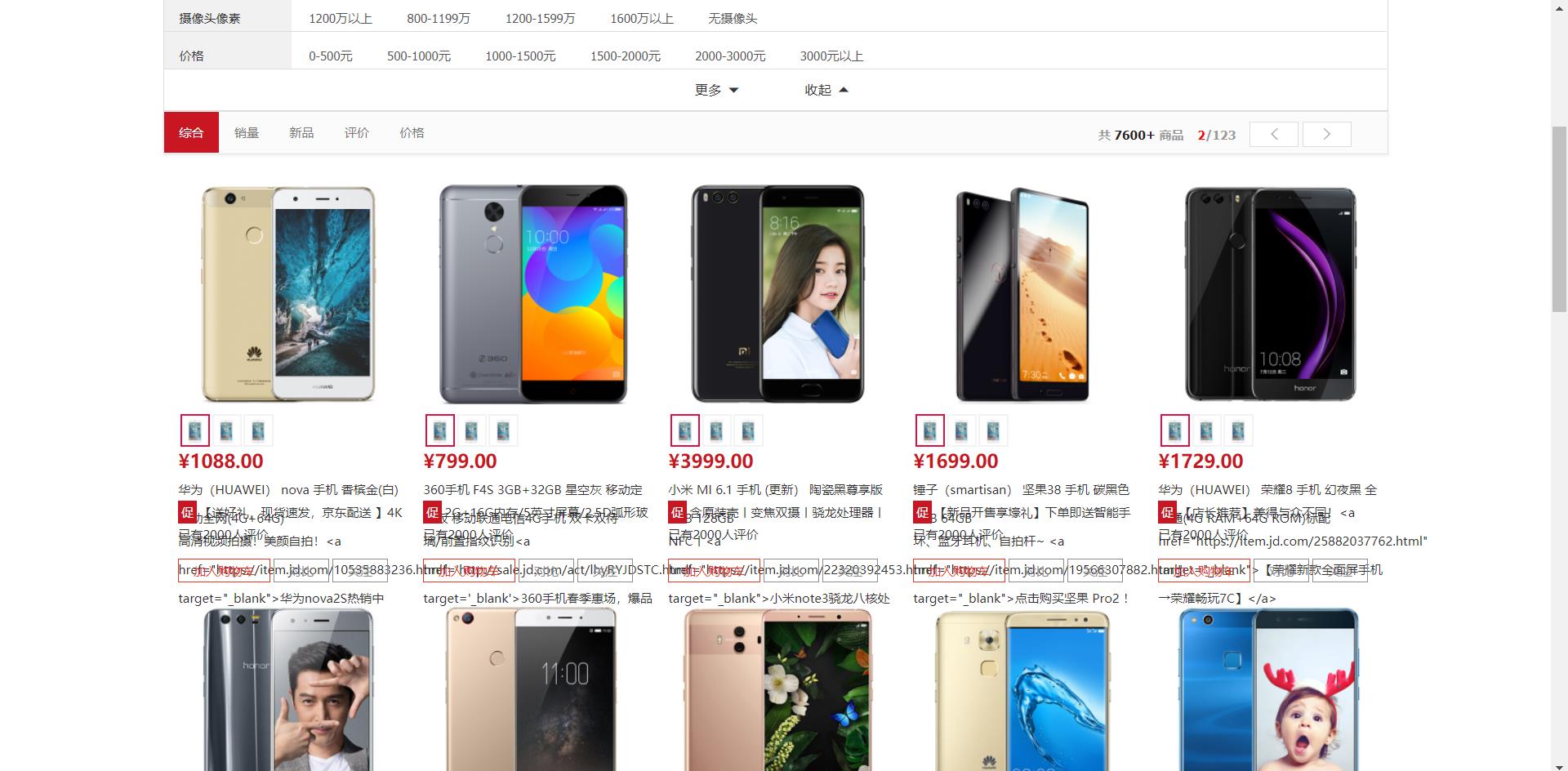
刷新页面
显示成功

(4)处理上述的代码
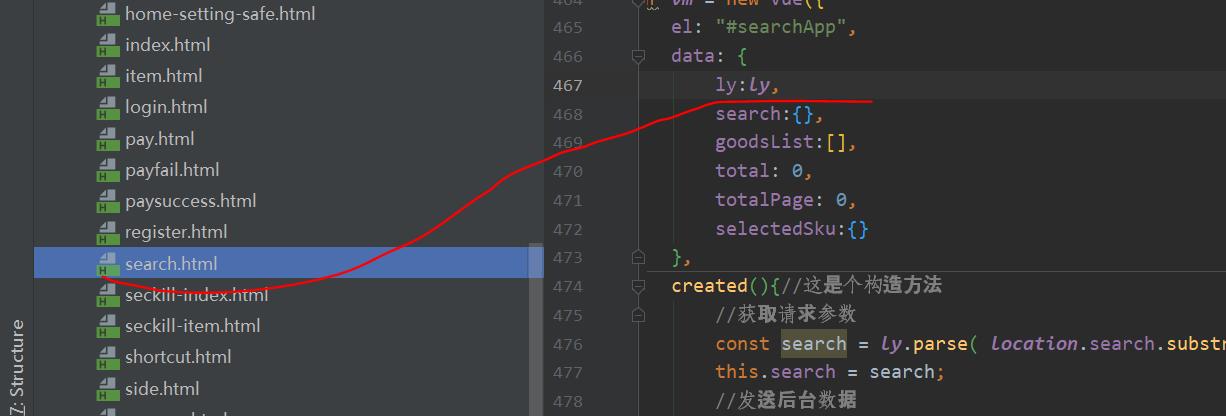
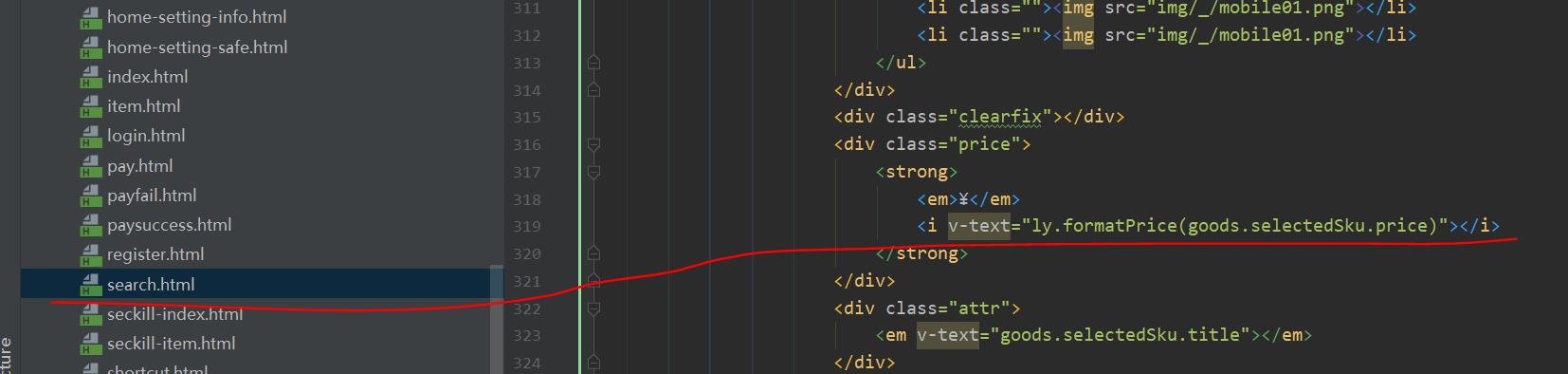
1)设置价格
定义ly变量

设置价格格式

<i v-text="ly.formatPrice(goods.selectedSku.price)"></i>
刷新页面

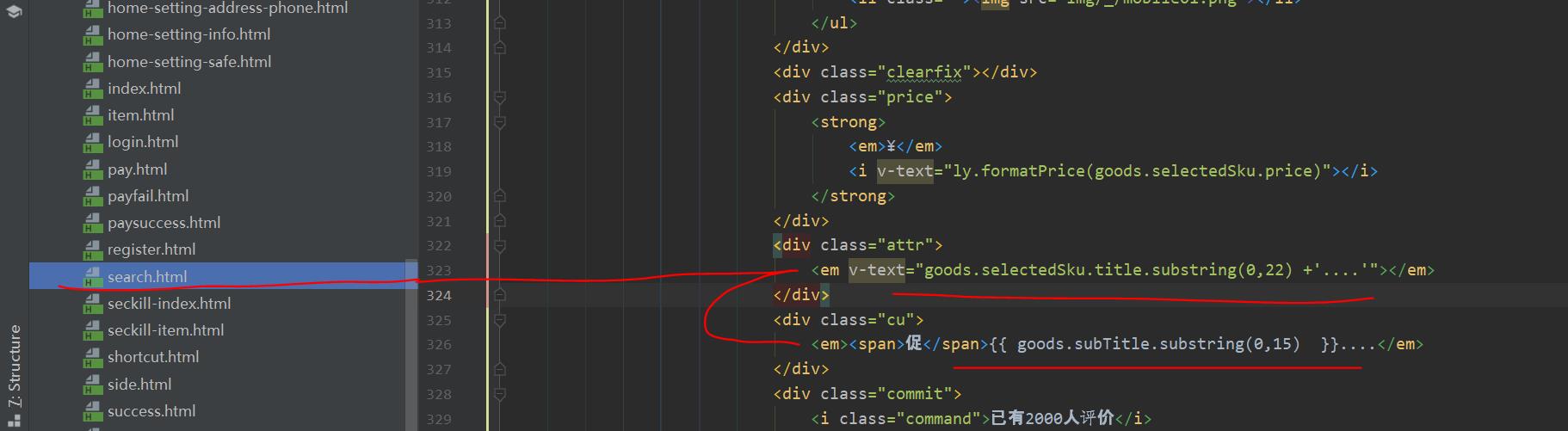
2)处理字太多下不下

<div class="attr">
<em v-text="goods.selectedSku.title.substring(0,22) +'....'"></em>
</div>
<div class="cu">
<em><span>促</span>{{ goods.subTitle.substring(0,15) }}....</em>
</div>
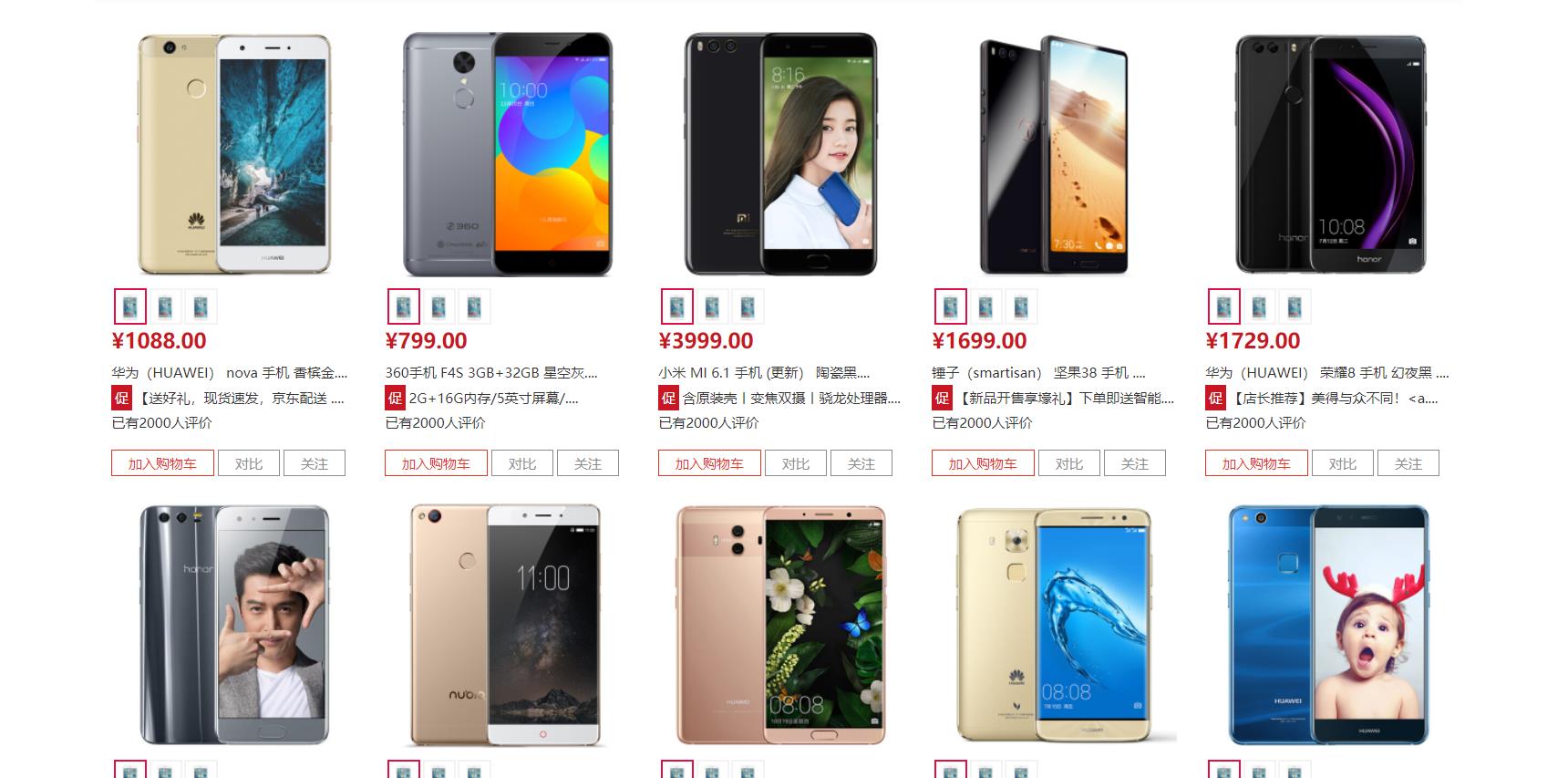
刷新页面

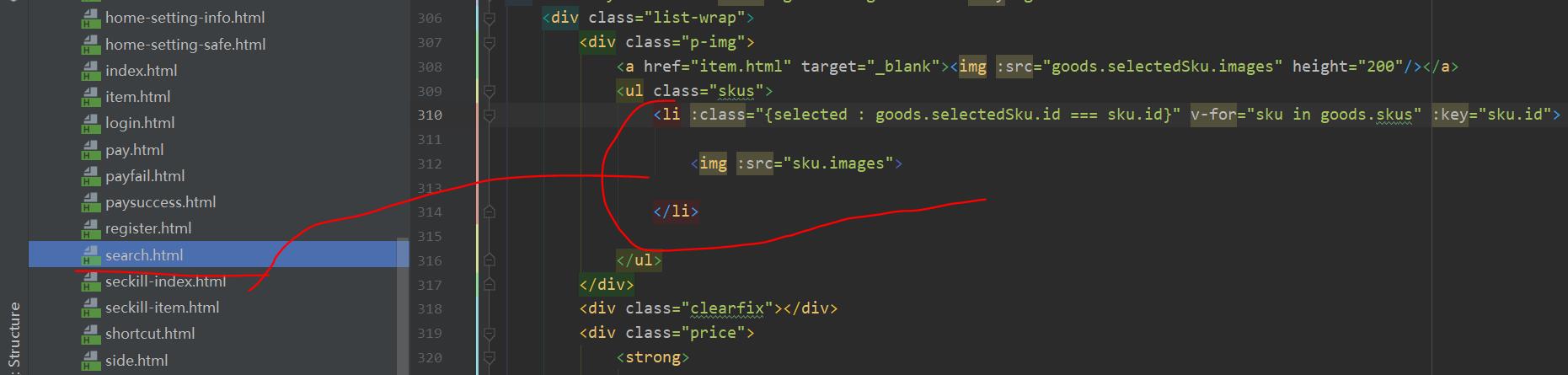
3)设置点击小图片切换大图片


<ul class="skus">
<li :class="{selected : goods.selectedSku.id =以上是关于vue商城分析v1.1的主要内容,如果未能解决你的问题,请参考以下文章
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十五(实现商品页面搜索功能,以及分页功能)
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十五(实现商品页面搜索功能,以及分页功能)
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十九(购物车)