library cache pin与library cache lock是啥地方的等待事件,一般说明啥问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了library cache pin与library cache lock是啥地方的等待事件,一般说明啥问题相关的知识,希望对你有一定的参考价值。
参考技术A Session b:SQL> create orreplace procedure delete_data
2 as
3 begin
4 loop
Delete fromTEXTAUTO_FOLDERARTICLE where LASTPOSTDATE<sysdate-10 and rownum<10000;
Exit whensql%notfound;--dml语句中隐式游标属性进行控制
Commit;
End loop;
9 Commit;
10 end;
11 /
出现了library cache pin等待事件:
SQL> selectevent,count(*) from v$session group by event;
EVENT COUNT(*)
--------------------------------------------------------------------------
SQL*Net messagefrom client 92
library cachepin 1
jobq slavewait 1
rdbms ipcmessage 10
smon timer 1
pmon timer 1
db file scatteredread 1
Streams AQ: qmnslave idle wait 1
SQL*Net message toclient 1
Streams AQ: qmncoordinator idle wait 1
Streams AQ: waitingfor time management or cleanup tasks 1
11 rows selected.
分析一下上述的library cache pin是如何造成的:首先系统运行了该procedure,此时该对象已经被pin到内存,占用了一个share pin和一个null lock,而此时在进程还没有释放此pin之前再次create procedure,此时要获取一个exclusive pin和exclusivelock,由于之前的share pin和exclusivepin不共存,此时就会产生一个library cache pin等待。
这里注意一下两个基表x$kglpn和x$kgllk,对于解决library cache pin和lock太轻松了。
SQL> descx$kglpn;
Name Null? Type
------------------------------------------------- ----------------------------
ADDR RAW(8)
INDX NUMBER
INST_ID NUMBER
KGLPNADR RAW(8)
KGLPNUSE RAW(8)
KGLPNSES RAW(8)
KGLPNHDL RAW(8)
KGLPNLCK RAW(8)
KGLPNCNT NUMBER
KGLPNMOD NUMBER
KGLPNREQ NUMBER
KGLPNDMK NUMBER
KGLPNSPN NUMBER
通过等待事件的p1raw参数联合kglpnhdl来获取kglpnuse,这里的kglpnmod和kglpnreq和v$lock的lmode和request基本相同,kglpnmod=2表示此时这个session占有了library cache pin而造成了kglpnreq=3这个session的等待。
SQL> selectkglpnuse,kglpnhdl,kglpnmod,kglpnreq from x$kglpn where kglpnhdl in (selectp1raw from v$session where event='library cache pin');
KGLPNUSE KGLPNHDL KGLPNMOD KGLPNREQ
-------------------------------- ---------- ----------
00000000D822759000000000DD876D98 0 3
00000000DA22534000000000DD876D98 2 0
联合v$session的saddr来获取sid然后可以通过v$process来kill掉没有释放的进程。
SQL> selectb.spid,a.sid from v$session a,v$process b where a.saddr in ('00000000DA225340') and a.paddr=b.addr;
SPID SID
----------------------
11232 195
而如果此时再重新编译一下该procedure,同样需要获取一个该对象的lock锁定,由于上述重建procedure还在视图获取该对象的librarycache lock的exclusive lock,那么当然此时出现librarycache lock是当然的。
SQL> alterprocedure delete_data compile;
SQL> selectevent,count(*) from v$session group by event;
EVENT COUNT(*)
--------------------------------------------------------------------------
SQL*Net messagefrom client 91
library cachepin 1
jobq slavewait 1
rdbms ipcmessage 10
smon timer 1
pmon timer 1
db file scatteredread 1
library cachelock 1
Streams AQ: qmnslave idle wait 1
SQL*Net message toclient 1
Streams AQ: qmncoordinator idle wait 1
SQL> descx$kgllk;
Name Null? Type
------------------------------------------------- ----------------------------
ADDR RAW(8)
INDX NUMBER
INST_ID NUMBER
KGLLKADR RAW(8)
KGLLKUSE RAW(8)
KGLLKSES RAW(8)
KGLLKSNM NUMBER
KGLLKHDL RAW(8)
KGLLKPNC RAW(8)
KGLLKPNS RAW(8)
KGLLKCNT NUMBER
KGLLKMOD NUMBER
KGLLKREQ NUMBER
KGLLKFLG NUMBER
KGLLKSPN NUMBER
KGLLKHTB RAW(8)
KGLNAHSH NUMBER
KGLLKSQLID VARCHAR2(13)
KGLHDPAR RAW(8)
KGLHDNSP NUMBER
USER_NAME VARCHAR2(30)
KGLNAOBJ VARCHAR2(60)
获取blocking session的方法基本相同,也是通过p1raw参数联合kgllkhdl来获取kgllkuse,最后联合v$session来获取sid,进而通过v$process获取spid,杀掉进程后即可
SQL> selectkgllkhdl,kgllkuse,kgllkreq,kgllkmod from x$kgllk where kgllkhdl in (Selectp1raw from v$session where event='library cache lock');
KGLLKHDL KGLLKUSE KGLLKREQ KGLLKMOD
-------------------------------- ---------- ----------
00000000DD876D9800000000DA225340 0 1
00000000DD876D9800000000D8227590 0 3
00000000DD876D9800000000D821FC40 3 0
通过上述的library cache pin和library cache lock等待事件的分析和诊断,可以看出数据字典基表可以提供我们非常的信息,而帮助解决一些比较棘手的案例,当然上述我们也可以利用oradebug然后通过trace文件来诊断,不过相对trace文件较难以阅读,需要一定的功底,.
[PWA] Caching with Progressive libraries
Mainly introduce two libaraies: sw-precache and sw-toolbox.
Install:
npm install --save-dev sw-precache
Types of caching
Broadly, there are two types of caching
Precaching—We\'ll precache items that the app will always need immediately and will update with the application version. This is the primary job of sw-precache.
Runtime caching—This is how we cache everything else. The sw-toolbox library provides five ways to do this: network first, cache first, fastest, cache only, and network only. If you\'ve ever read Jake Archibald\'s The Offline Cookbook you\'ll be familiar with these.
The Offline Cookbook describes five types of caching, all supported by sw-toolbox. The types with asterisks are used in Redder.
- Network first *—We can assume the reader of our app wants the most recent Reddit posts. For post titles we\'re always going to check the network first. This is also the strategy we\'re going to build in this codelab.
- Cache first *—Your first thought about about Reddit articles is that we would also want to load this from the network first. But the service worker has code to background load articles when the app launches and when a new subreddit is selected. Since the articles tend not to change after they\'ve been created, we\'ve chosen to look for them in the cache first.
- Fastest—Though not implemented, we could also have used this strategy for article caching. In this strategy, simultaneous requests are made to both the cache and the network. The application gets whichever returns first.
- Cache Only *—Because they don\'t change often, subreddits will be retrieved on the application\'s first page load and served from the cache thereafter. A more mature application would periodically refresh the list to pick up new subreddit names. In either case, an update to the service worker will also update the subreddit names.
- Network Only—This strategy is also not implemented in Redder. The network-only strategy is the same as not caching at all. Since it\'s possible that something you don\'t want cached would get picked up by one of the other strategies, this gives you a way to explicitly exclude paths from caching.
Gulpfile:
\'use strict\'; var gulp = require(\'gulp\'); var path = require(\'path\'); var swPrecache = require(\'sw-precache\'); gulp.task(\'make-service-worker\', function(callback) { var rootDir = \'app\'; swPrecache.write(path.join(rootDir, \'serviceworker.js\'), { staticFileGlobs: [rootDir + \'/**/*.{html,css,png,jpg,gif}\', rootDir + \'/js/*.js\'], stripPrefix: rootDir }); });
It tells the rootDir is \'app\', and use write() method to create a file called serivceworker.js and cache all the static files.
Runtime caching
Runtime caching is configured by adding an array of caching strategy objects to the options object. At a minimum, each caching strategy object requires a urlPattern and a handler, though some caching strategies require more. Generally, the whole property looks something like this:
runtimeCaching: [ { urlPattern: /some regex/, handler: \'cachingStrategy\' }, { urlPattern: /some regex/, handler: \'cachingStrategy\' } // Repeat as needed. ],
The urlPattern property is a regular expression used to match file requests to a caching strategy. The handlerproperty is the name of a caching strategy for the specified regular expression.
For Redder, let\'s see how to do running caching for post title.
Since title change frequently, so we need \'networkFirst\'.
\'use strict\'; var gulp = require(\'gulp\'); var path = require(\'path\'); var swPrecache = require(\'sw-precache\'); gulp.task(\'make-service-worker\', function(callback) { var rootDir = \'app\'; swPrecache.write(path.join(rootDir, \'serviceworker.js\'), { staticFileGlobs: [rootDir + \'/**/*.{html,css,png,jpg,gif}\', rootDir + \'/js/*.js\'], stripPrefix: rootDir, runtimeCaching: [ { urlPattern: /https:\\/\\/www\\.reddit\\.com\\/r\\/\\w{1,255}\\.json/, //http://www.reddit.com/r/subredit_name.json handler: \'networkFirst\' } ] }); });
Using the right cache
we\'re caching subreddits, titles, and articles and we\'re using three different caching strategies to do it. We\'re going to give our caches names to identify them. To the subreddits caching pattern add an options property, with a cache property named \'titles\'.
runtimeCaching: [ { urlPattern: /https:\\/\\/www\\.reddit\\.com\\/r\\/\\w{1,255}\\.json/, handler: \'networkFirst\', options: { cache: { name: \'titles\' } } }],
Background sync the runtime caches
Redder has a bonus trick. It uses background synchronization to prefill the runtime caches. It does this for subreddits, titles, and articles. Exactly how it works and when it\'s triggered isn\'t important to this codelab. What is important is that it uses caches with particular names and they need to match what\'s in gulpfile.js. As with runtime caching, background syncing doesn\'t work with links to non-reddit articles.
Copy the sync.js file from caching-with-libraries/ to work/app/. Add the importScripts property to the write() function. Make it import a service worker file called sync.js, located in your app/ directory.
importScripts: [\'sync.js\']
\'use strict\'; var gulp = require(\'gulp\'); var path = require(\'path\'); var swPrecache = require(\'sw-precache\'); gulp.task(\'make-service-worker\', function(callback) { var rootDir = \'app\'; swPrecache.write(path.join(rootDir, \'serviceworker.js\'), { staticFileGlobs: [rootDir + \'/**/*.{html,css,png,jpg,gif}\', rootDir + \'/js/*.js\'], stripPrefix: rootDir, runtimeCaching: [ { urlPattern: /https:\\/\\/www\\.reddit\\.com\\/r\\/\\w{1,255}\\.json/, //http://www.reddit.com/r/subredit_name.json handler: \'networkFirst\' } ], importScripts: [\'sync.js\'] // in app folder }); });
Turn on debugging
The sw-toolbox library has a debugging option. Turning this on will make sw-precache print status messages to the DevTools console.
importScripts: [\'config.js\',\'sync.js\']
config.js:
toolbox.options.debug = true;
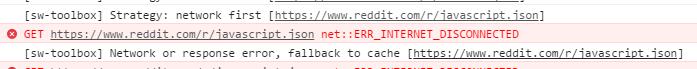
Open the dev tool:

Simulating offline and low latency conditions
Visit some categroies and turn off the network. Visit the one you alread clicked:

You will see it fallback to cache.
Add a navigation fallback
But if you visit the one which you haven\'t visit, it will report error.
The point of progressive web apps is so that our website works off line and in poor network conditions. A good progressive web app uses precaching and background syncing and other such capabilities to provide something to the user regardless of network conditions.
We\'re not omnipotent. Eventually, the user\'s going to request a resource that can\'t be retrieved from either the network or the caches. For that we want to create a fallback page to show when a requested resource isn\'t available.
Add the following to the options object in the swPrecache.write() method.
navigateFallback: \'message.html\'
以上是关于library cache pin与library cache lock是啥地方的等待事件,一般说明啥问题的主要内容,如果未能解决你的问题,请参考以下文章