css样式中的fixed固定定位,是否不受支持
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css样式中的fixed固定定位,是否不受支持相关的知识,希望对你有一定的参考价值。
参考技术A position属性有:固定(fixed)、相对(relative)、 绝对(absolute)、默认(static)。代码:position:fixed,position:relative,position:absolute,position:static。例:<div style="position:fixed;height:50px;width:50px;background:#f00;left:50px;top:50px;"></div>这个代码显示出在浏览器的样式是 50x50 像素的一个正方形框,它的位置是在浏览器的左上 离左边50像素,离顶部50像素的地方。设置了定位方式的话就需要设置左右上下的浮动位置。设置为浏览器默认的就不要具体定位。 追问: 问题是position:fixed作了这样的敲定后,当浏览器拖动窗口时,该层并没有跟随窗口游走,能进一步解释吗 回答: 是这样的。position:fixed 固定定位是让某一元素固定在屏幕的某个位置,不会随窗口移动的。具体的我不知道你需要什么样的效果,你可以尝试使用其他样式。本回答被提问者和网友采纳CSS 绝对定位和相对定位
CSS定位属性:一个定位属性,需配合四个定位坐标,实现定位
固定定位fixed
说明:
1、固定定位是相对于"浏览器窗口"
2、如果只设置了定位属性,未指定定位坐标时,元素将停留在它原来的位置
设置固定定位的步骤;
1、设置position:fixed(表示固定定位)
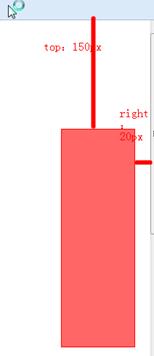
2、确定偏移量
left:距离左边多远。
right:距离右边多远。
top:距离顶边多远。
bottom:距离底边多远。

示例:
样式代码:

结构代码:


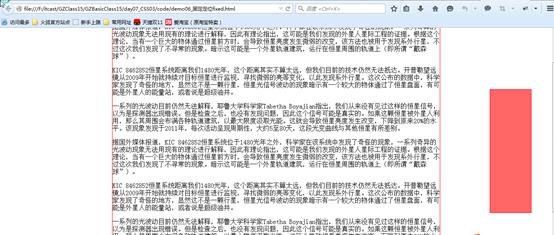
示例效果:

相对定位relative

1、如果设置的是相对定位,参照物:"原来自己"
2、偏移量:
left:相对于"原来的自己"的左边框移动的距离
right:相对于"原来的自己"的右边距,移动的距离
top:相对于"原来的自己"的上边距,移动的距离
bottom:相对于"原来的自己"的下边距,移动的距离
绝对定位absolute
1、绝对定位是相对于祖先定位元素来确定的位置关系
2、查找参照物;
a、一级一级的向上查找,如果上级中有设置了定位属性的元素,那么我们就以这个上级元素为参照物

b、如果没有找到具有设置了定关系的祖先元素,那么我们的参照物就是我们最大的body,我们将以body也就是我们屏幕的边框线为参照物。

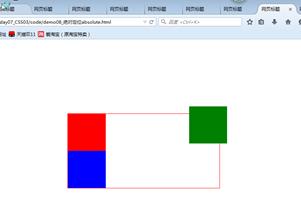
综合案例:

结构代码:


显示效果:

CSS显示属性
Display:规定元素如何显示。
取值:none(不显示)
block(块元素):将显示的内容转换为块元素
inline(行内元素):将显示的内容转换为行内元素
以上是关于css样式中的fixed固定定位,是否不受支持的主要内容,如果未能解决你的问题,请参考以下文章
移动端fixed定位固定在底部 ios手机里为啥会遮住一半 css