vue之this.$route.query和this.$route.params的使用与区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之this.$route.query和this.$route.params的使用与区别相关的知识,希望对你有一定的参考价值。
参考技术A 一、this.$route.query的使用1、router/index.js
2、传参数
3、获取参数
this.$route.query.shopid
4、url的表现形式(url中带有参数)
二、this.$route.params
1、router/index.js
2、传参数( params相对应的是name query相对应的是path)
3、获取参数
4、url的表现形式(url中没带参数)
vue2.0 $router和$route的区别
在vue2.0里页面参数是 this.$route.query或者 this.$route.params 接收router-link传的参数。
在路由跳转的时候除了用router-link标签以外需要在script标签在事件里面跳转,所以有个方法就是在script标签里面写this.$router.push(‘要跳转的路径名‘),
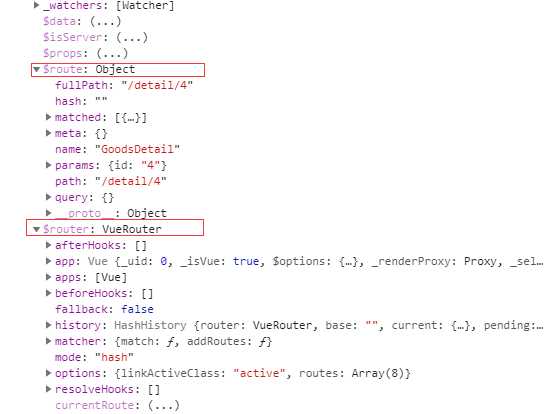
在写的时候发现这两个为什么不同,在控制台打出this的时候,发现$route和$router同时存在

$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
返回上一个history也是使用$router.go方法
以上是关于vue之this.$route.query和this.$route.params的使用与区别的主要内容,如果未能解决你的问题,请参考以下文章