如何让父容器适应子容器宽度?或者同级容器宽度同时变化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让父容器适应子容器宽度?或者同级容器宽度同时变化相关的知识,希望对你有一定的参考价值。
比如说:
<div id="div1">
<div id="div2" width="100%">
</div>
<div id="div3">
这里采用了ajax请求另一个页面,宽度未知
</div>
</div>
问题是,我在div3里面放了个报表容器,初始时刷出来的页面里div3宽度没溢出,查询数据后,div3里面的报表会比页面大,下面出来了横向滚动条。
但是,div2的宽度还是原来的宽度,这样就造成了div2右边在拉动滚动条后会有一段空白,怎么设置才能保证同时变化呢?
原则上来说,CSS无法改变兄弟标签,如果你必须达到这样的效果,可以考虑将3放到2中去,再做一些相应的调整
百度联盟广告如何理解按父容器宽度
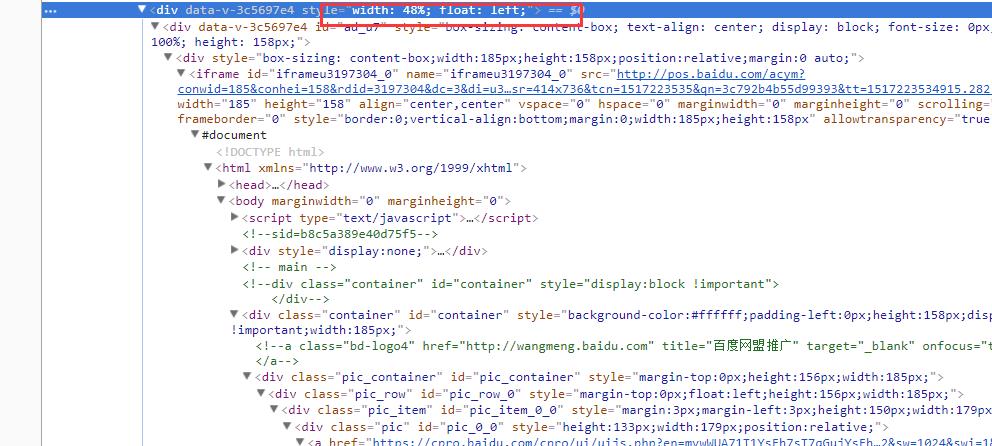
创建百度联盟广告位的时候,选择按父容器宽度展示,但是在加入之后,查看代码发现广告的宽度为页面的宽度,并不是希望的父级的宽度,
如图在这里查看:

解析:百度联盟广告自动生成的div按父级的div宽度来自适应,如果父级是一个包含padding的div,则父级的宽度为padding+本身的宽,然而,我们希望百度的广告所占的宽度仅仅为父级本身的宽,所以此时需要给默认创建的加广告的div外面包一个div,该div默认宽度即为父级的本身的宽,则百度联盟的广告可以正常显示,如在vue中加入百度联盟广告时,代码如下:
<div class="related"> <div><div id="ad_u1"></div></div> <Related listStart="0" listEnd="3"></Related> </div>
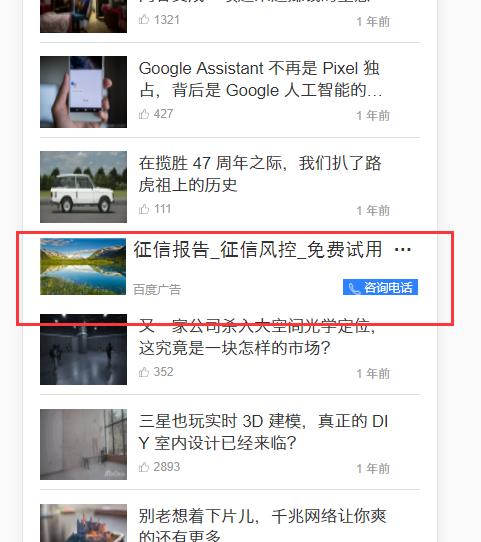
其中 class="related" width:100%,padding:0 30px; 则默认的创建的ad_u1 的广告位的父元素就是页面本身的宽,而我们希望的是两边留出间距,与页面本身样式统一,所以只需在创建代码位的容器外面再加一个div即可,效果如图:

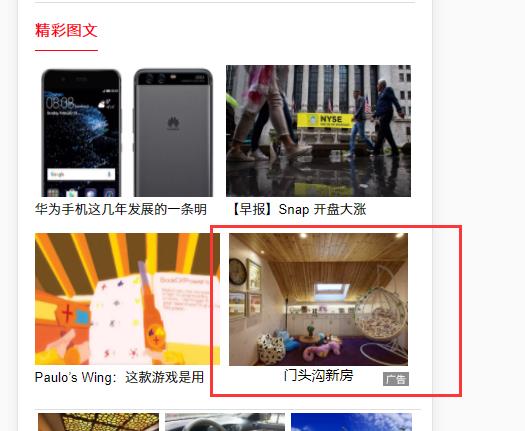
同理,如果想要在展示的多张图片中,有一张图片是广告,则该广告的父元素也应该是指定的宽度,只需要在创建代码位的容器的外面包的那层div加对应希望的宽度即可。

以上是关于如何让父容器适应子容器宽度?或者同级容器宽度同时变化的主要内容,如果未能解决你的问题,请参考以下文章