微信小程序,后端用php写完接口,怎么把数据给前端,要带啥参数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序,后端用php写完接口,怎么把数据给前端,要带啥参数相关的知识,希望对你有一定的参考价值。
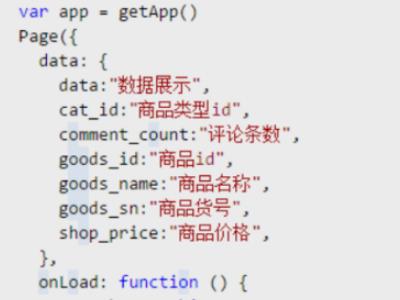
1、首先在 index.js中想写逻辑代码。

2、其中page里面的data里面是前台展示时的一些数据,而onload里面是调用的接口。

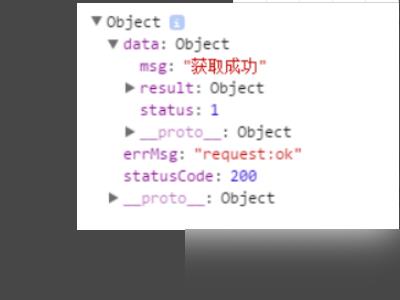
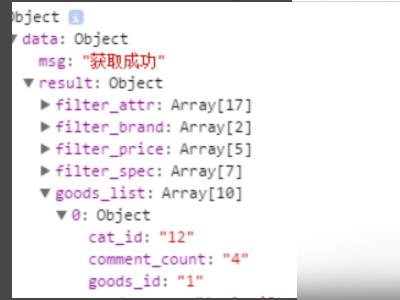
3、调用的方式为get调用,返回的数据存在res里面。

4、返回的数据,而data中就是需要的数据。

5、data:一个入参method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。success:页面加载成功后的执行方法。

<1> wx.request 请求接口资源(微信小程序api中的发起请求部分)
<2>swiper 实现轮播图的组件
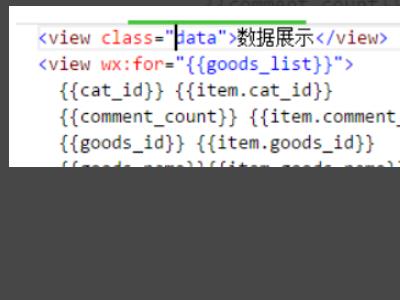
<3>wx:for 循环语句
<4>微信小程序的基础知识
2.实现原理
首先,先看一下这个请求函数
var
wx.request(
url: '******', //这里填写你的接口路径
header: //这里写你借口返回的数据是什么类型,这里就体现了微信小程序的强大,直接给你解析数据,再也不用去寻找各种方法去解析json,xml等数据了
'Content-Type': 'application/json'
,
data: //这里写你要请求的参数
x: '' ,
y: ''
,
success: function(res)
//这里就是请求成功后,进行一些函数操作
console.log(res.data)
)1234567891011121314151612345678910111213141516
3.代码
分解图
<1>首先上一段知乎接口数据的json格式中的开头
"date":"20161114",
"stories":[
"images":[
"http://pic2.zhimg.com/76125c357aa7b0ca6c9cbc41b4a5326d.jpg"
],
"type":0,
"id":8975316,
"ga_prefix":"111422",
"title":"小事 · 我和你们一样"
,
"images":[
"http://pic1.zhimg.com/7c908a5940384123fd88287dbc6a2c98.jpg"
],
"type":0,
"id":8977438,
"ga_prefix":"111421",
"title":"成长嘛,谁说就意味着一定要长大了?"
,12345678910111213141516171819201234567891011121314151617181920
<2>index.js中
Page(
data:
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
,
onLoad: function ()
var that = this//不要漏了这句,很重要
wx.request(
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers:
'Content-Type': 'application/json'
,
success: function (res)
//将获取到的json数据,存在名字叫zhihu的这个数组中
that.setData(
zhihu: res.data.stories,
//res代表success函数的事件对,data是固定的,stories是是上面json数据中stories
)
)
)12345678910111213141516171819202122232425262728291234567891011121314151617181920212223242526272829
<3> index.wxml中
<view >
<swiper indicator-dots="indicatorDots"
autoplay="autoplay" class="banners" interval="interval" duration="duration">//这里边的属性不重要,看下边
<block wx:for="zhihu">
<swiper-item class="banner" >
<image src="item.image" data-id="item.b" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">item.title</text>
</swiper-item>
</block>
</swiper>
</view>本回答被提问者采纳
微信小程序wx.request组件的那些坑
最近在做一个教育的在线发布系统,打算用微信小程序做前端,后端用php的CI框架,这两天把CI框架的基本功能已经啃完,因为手册比较完善,所以按照逻辑走一边就通了。
反观微信小程序,帮助代码不多,对于一些没接触过前端和js开发的新手来说,很多流程和细节都会拿不准。
1、这两天遇到最大的困扰就是wx.request组件如何从php服务器端取回数据并显示在小程序界面上,这里涉及到一个通信,
因为小程序目前的机构和框架都是基于ajax异步交互的基础上的,所以要懂得小程序的数据读写功能,首先要了解ajax的xmlhttprequest对象,
而小程序的request是在xmlhttprequest基础上的再次封装,原理其实是一样的,但是小程序对于服务器端的通信更为严格。
2、
wx.request(OBJECT)
wx.request发起的是 HTTPS 请求。
OBJECT参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| dataType | String | 否 | 默认为 json。如果设置了 dataType 为 json,则会尝试对响应的数据做一次 JSON.parse |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: \'开发者服务器返回的内容\'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:request的url参数必须是https格式的地址,不然服务器端无法返回数据,但是对于本地的开发者而言,配置https安全链接有些麻烦,
小程序开发工具提供了本地的开发方案,http方式的地址也可以对服务器端进行交互,前提是在开发工具里做好初始化设置。我之前一直以为是代码问题,
后来在开发工具项目窗口中把开发环境中不校验请求域名这个选项勾选就可以实现http方式的服务器端通信。

勾选红线圈好的选项,就可以在开发工具上采用http的方式让request对服务器端资源进行访问和交互。
3、另外一个比较繁杂的工作就是从服务器端返回的json数据如何组装,传到小程序端,如何解封,拆装的问题,不过这个之前的许多前端框架都有非常成熟的解决方案,
类似react,jquery,vue,extjs等等。小程序也只是一种js前端的替代方案,通信方式和数据访问都一样,因为有这么多前端的优秀开源框架做支撑,
小程序的未来肯定会越来越好。因为之前的js框架都只是停留在微服务器端做展示,没有充分考虑用户的使用场景,随着线下场景的不断丰富,
每种场景下一一对应的小程序必然会涌现出来。我感觉小程序是程序员和产品经理创业的最好机会。
以上是关于微信小程序,后端用php写完接口,怎么把数据给前端,要带啥参数的主要内容,如果未能解决你的问题,请参考以下文章