怎么在html中加入图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在html中加入图片相关的知识,希望对你有一定的参考价值。
在html中出现图片通常有2种:①某元素的背景图像【绝大多数元素都可以通过background属性设置其背景图像】
1、直接在html中的标签里设置:
<p style=”background-image:url(xxx.jpg)“>设置一个段落的背景图像</p>
2、在CSS上设置html中的 ”<p>一个段落</p>“ 的背景图像:
p background-image:url(xxx.jpg);
②图像元素img:
<img src="xxx.jpg" > 参考技术A
代码是“<img scr = '图片地址'>”。
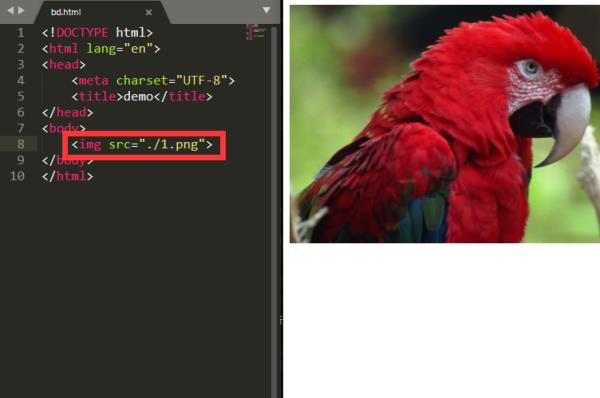
1、新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“</img>”代码。给img标签添加属性“src”,属性值填自己想要添加图片的地址,这里以同一目录下的1.png为例,这样图片就添加好了:

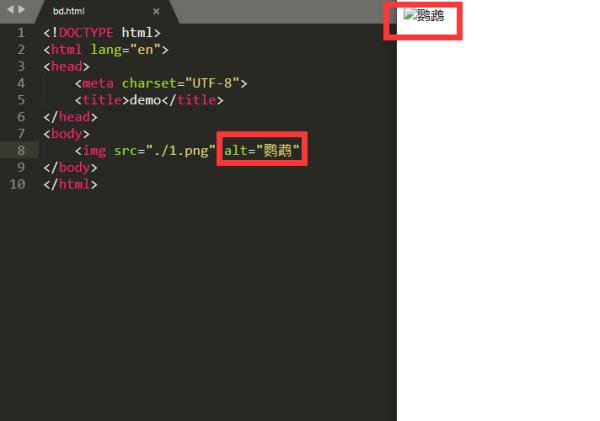
2、为了防止用户浏览网页时图片加载失败而不知道这边是什么内容,可以给img标签添加“alt”属性,属性值填想要显示的内容,这里以“鹦鹉”为例,此时,当图片加载失败时,“鹦鹉”两个字就会显示出来:

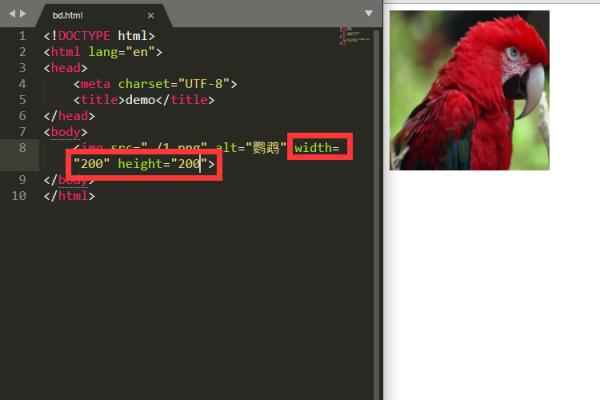
3、img插入的图片大小默认是图片自身的大小,我们可以用“width”属性和“height”属性控制图片大小,这里以宽度200和高度200为例,此时代码就是“width='200' height='200'”,这样图片大小就会变成200*200:

xcode 7.2 怎么在Playground 中加载图片
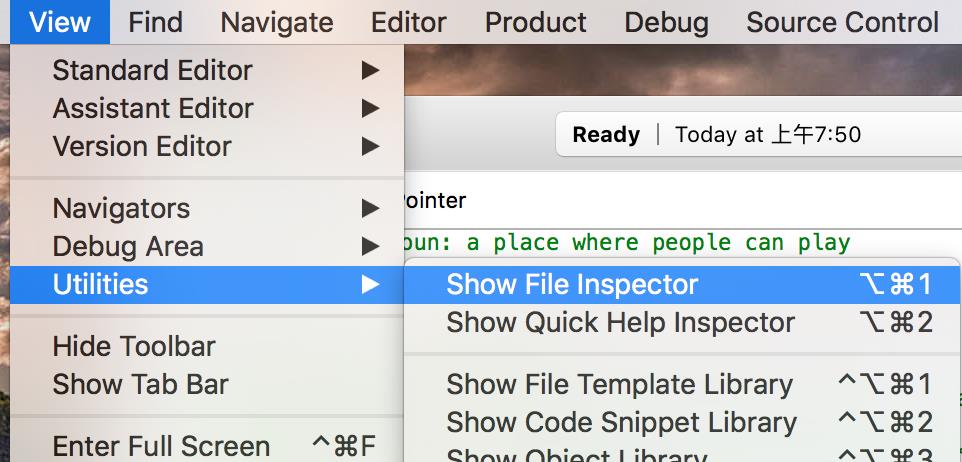
在Playground文件所在里的地方 如果忘记保存到哪里了 Show File Inspector 可以打开面板 上面有一个Full Path 就是文件路径 (点击右下角小箭头就会直接打开了)

右键点击name.playgournd 文件-> 显示包内容

这里如果没有Resources 这个文件夹 就创建一个
然后在里面添加的图片就可以用了
在 Image Asset 的面板上也可以看的到了
纯原创 转载请注明
以上是关于怎么在html中加入图片的主要内容,如果未能解决你的问题,请参考以下文章