关于js做联动select,二级select赋值的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于js做联动select,二级select赋值的问题相关的知识,希望对你有一定的参考价值。
<script language="javascript" type="text/javascript">
//定义了城市的二维数组,里面的顺序跟省份的顺序是相同的。通过selectedIndex获得省份的下标值来得到相应的城市数组
var city=[
["北京","天津","上海","重庆"],
["南京","苏州","南通","常州"],
["福州","福安","龙岩","南平"],
["广州","潮阳","潮州","澄海"],
["兰州","白银","定西","敦煌"]
];
function getCity()
//获得省份下拉框的对象
var sltProvince=document.form1.province;
//获得城市下拉框的对象
var sltCity=document.form1.city;
//得到对应省份的城市数组
var provinceCity=city[sltProvince.selectedIndex - 1];
//清空城市下拉框,仅留提示选项
sltCity.length=1;
//将城市数组中的值填充到城市下拉框中
for(var i=0;i<provinceCity.length;i++)
sltCity[i+1]=new Option(provinceCity[i],provinceCity[i]);
</script>
</HEAD>
<BODY>
<FORM METHOD=POST ACTION="" name="form1">
<SELECT NAME="province" onChange="getCity()">
<OPTION VALUE="0">
请选择所在省份
</OPTION>
<OPTION VALUE="直辖市">
直辖市
</OPTION>
<OPTION VALUE="江苏省">
江苏省
</OPTION>
<OPTION VALUE="福建省">
福建省
</OPTION>
<OPTION VALUE="广东省">
广东省
</OPTION>
<OPTION VALUE="甘肃省">
甘肃省
</OPTION>
</SELECT>
<SELECT NAME="city">
<OPTION VALUE="0">
请选择所在城市
</OPTION>
</SELECT>
</FORM>
</BODY>
</html>
现在前台是没问题了,后台也能取到 选取的 省份 的值,但是怎么给二级select赋值呢?就是给 选中的 城市 赋值
在页面加载完成后,你可以触发事件,根据获得省份来绑定二级城市,这里你应该会吧。既然已经绑定了城市,就可以根据后台获得的城市值赋默认值追问
现在的问题就是第二个select,后台取不到值哦,虽然js中是赋了值的
追答怎么会呢? 前台已经没有问题了,就是说联动是正确的。你在后台用request.form["city"]取不到值吗?
追问是的,但后台就是取不到。我在想是不是也要给第二个select一个触发呢???
追答不需要,你在页面用f12,审查下元素,看看你的二级select是否有value值
追问好的,晚上回家来试试,先谢了!
本回答被提问者和网友采纳Javascript实现二级select联动
1.js
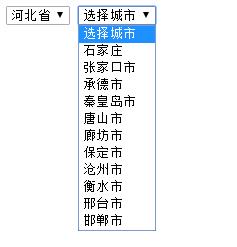
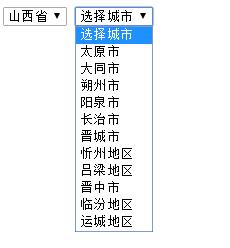
cities = new Object(); cities[\'河北省\']=new Array(\'石家庄\', \'张家口市\', \'承德市\', \'秦皇岛市\', \'唐山市\', \'廊坊市\', \'保定市\', \'沧州市\', \'衡水市\', \'邢台市\', \'邯郸市\'); cities[\'山西省\']=new Array(\'太原市\', \'大同市\', \'朔州市\', \'阳泉市\', \'长治市\', \'晋城市\', \'忻州地区\', \'吕梁地区\', \'晋中市\', \'临汾地区\', \'运城地区\'); function set_city(province, city) { var pv, cv; var i, ii; pv=province.value; cv=city.value; city.length=1; if(pv==\'0\') return; if(typeof(cities[pv])==\'undefined\') return; for(i=0; i<cities[pv].length; i++) { ii = i+1; city.options[ii] = new Option(); city.options[ii].text = cities[pv][i]; city.options[ii].value = cities[pv][i]; } }
2.jsp
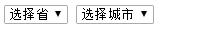
<form name="form1" action="" method="get"> <select name="province" onChange="set_city(this, this.form.city);"> <option value="0">选择省</option> <option value="河北省">河北省</option> <option value="山西省">山西省</option> </select> <select name="city" id="citys"> <option value="0">选择城市</option> </select> </form>
3.结果截图



以上是关于关于js做联动select,二级select赋值的问题的主要内容,如果未能解决你的问题,请参考以下文章
jquery select2 联动下拉列表赋值二级下拉列表赋不上值,怎么搞
bootstrap-select.js 怎么联动改变,例如:省份,城市二级联动。