uni-app吸顶+带动画滑动的tabs导航栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app吸顶+带动画滑动的tabs导航栏相关的知识,希望对你有一定的参考价值。
参考技术A 需求就是两点:1,页面滚动到该导航位置吸顶
2,导航tabs切换带动画,包括下划线
效果如下:
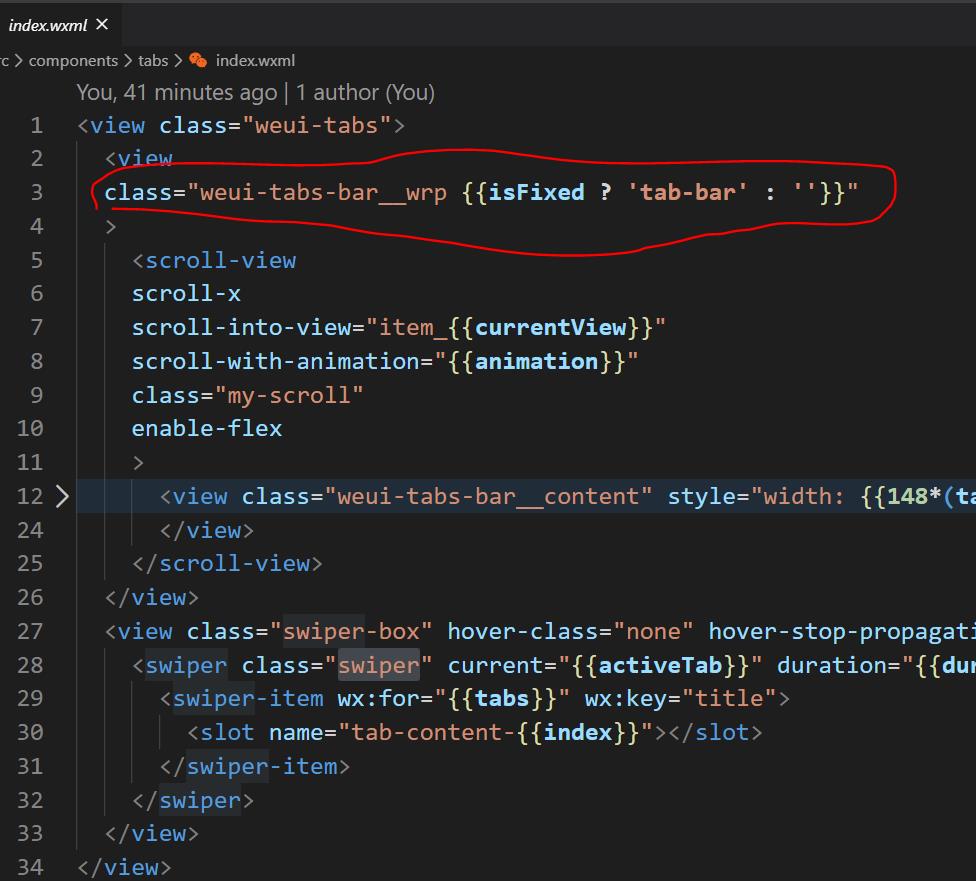
首先是可滑动,用 scroll-view 实现,然后吸顶效果是在Dcloud是在市场找的,下划线滑动动画是插件市场 这个插件 改来的,show code:
至于动画那部分的实现的计算逻辑,可以去插件市场看看上面提到的那个插件,我本来直接也是用那个插件,但是各种不适用,所以拿出来了我自己需要的部分。
微信小程序tab栏吸顶效果实现及防抖动优化
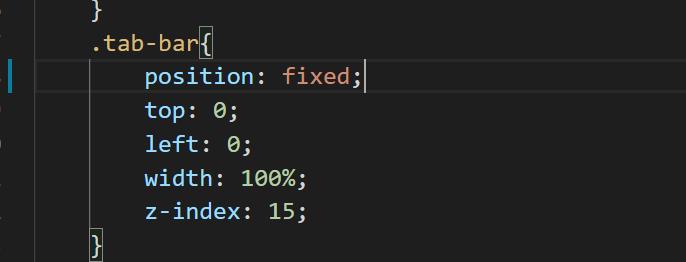
y开始使用的解决方案是使用聚堆定位,在onShow中获取元素距离顶部的距离,然后监听页面滚动,当滚动的距离大于距离顶部的距离时就让他绝对定位
Page({
data: {
// 区域里顶部的距离吧
fixTop: 0,
// 滚动的距离
scrollTop: 0,
isFixed: false
},
onShow() {
let self = this
wx.createSelectorQuery().select(\'#bars\').boundingClientRect(function(rect) {
if(rect && rect.top > 0){
self.setData({
fixTop: parseInt(rect.top)
})
}
}).exec()
},
onPageScroll (e) {
let isFixed = e.scrollTop >= this.data.fixTop ? true : false;
if(this.data.scrollTop === this.data.fixTop){
return false
}
this.setData({
isFixed,
})
}
})


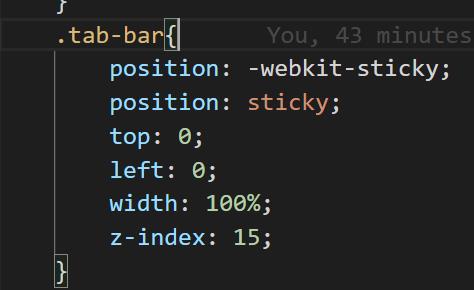
这样可以实现吸顶效果,但是会有问题,滚动的时候会抖动得特别厉害,解决的方法是是用粘性布局:

以上是关于uni-app吸顶+带动画滑动的tabs导航栏的主要内容,如果未能解决你的问题,请参考以下文章