vue项目uglifyjs打包报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目uglifyjs打包报错相关的知识,希望对你有一定的参考价值。
参考技术A
也就是说uglifyjs老了,官方都停更了。现在推荐采用terser-webpack-plugin。
现在动手把uglifyjs替换成terser试试!
npm install terser-webpack-plugin --save-dev
npm run build
使用uglifyjs压缩JS
一般vue项目完成打包以后需要优化,特别是首次打开加载速度们,webpack打包以后js文件体积很大等方法,可以用这个方法来压缩js文件
- 安装node.js
- 安装当前应用 -- uglifyjs
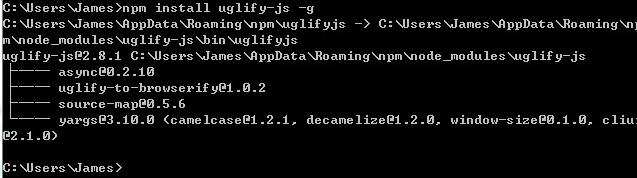
如何安装node.js就不再介绍了, 百度一下一大把.安装uglifyjs如下:


- uglifyjs压缩JS文件
======
演示如何使用uglifyjs压缩JS
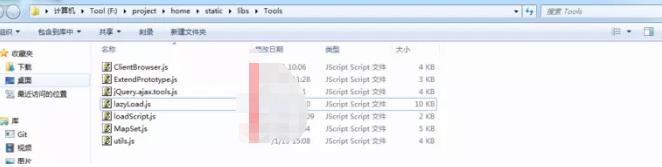
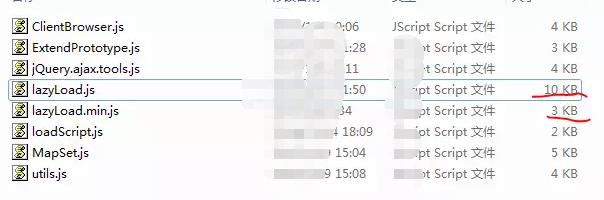
打开一个用于存放JS文件的文件夹,文件目录如下图:

准备压缩lazyLoad.js做实验, 当前该文件的大小为10KB.我们来进行压缩,看看压缩后的文件大小是多少?
这里给大家介绍一个小技巧, 以方便快速地打开cmd, 并定位到当前目录.

点击"在此处打开命令窗口"后即可以进入到cmd, 你会发现已经切换到当前文件所在的路径了.
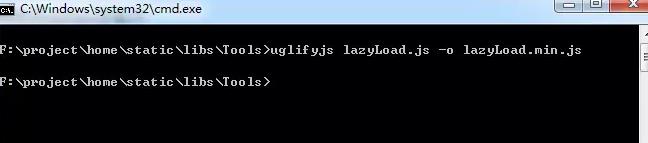
此时输入命令对lazyLoad.js文件进行压缩并输出文件名为lazyLoady.min.js的文件:
uglifyjs lazyLoad.js -o lazyLoad.min.js
也可以运行如下代码, 测试一下-m参数:
uglifyjs lazyLoad.js -m -o lazyLoad.min.js


以看到, 压缩后只有3KB, 相比之前的, 文件缩小了3倍多.快去试下吧!
- 结束语
======
对于自己来说, 本文就相当于做笔记. 需要注意的是, uglifyjs只能压缩js文件(且只支持ECMAScript 5: ES5).
以上是关于vue项目uglifyjs打包报错的主要内容,如果未能解决你的问题,请参考以下文章