vue简单实现国际化来看看?
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue简单实现国际化来看看?相关的知识,希望对你有一定的参考价值。
最近豆芽的接到业务需求,需要将现在的一个项目改成国际化,三种语言切换,英语,简体中文,繁体中文。话不多说,豆芽以前使用过国际化,知道vue-i18n可以实现国际化,话不多说,直接操作,实现一个简单的国际化操作。
我们先安装vue-i18n插件
npm install vue-i18n --save
在合适的地方新建我们三种语言的配置js

在main.js引入我们的vue-i18n插件和引入我们的语言包
这个时候注意不要忘记挂载到vue上
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) ;
const i18n = new VueI18n(
locale: 'zh-CN', // 语言标识, 通过切换locale的值来实现语言切换,this.$i18n.locale
messages:
'zh-CN': require('./util/lang/zh_cn'), // 中文简体语言包
'zh-TW': require('./util/lang/zh_tw'), // 中文繁体语言包
'en-US': require('./util/lang/en_us') // 英文语言包
)
Vue.config.productionTip = false;
new Vue(
router,
store,
i18n,
render: (h) => h(App),
).$mount("#app");
那么我们现在在配置文件里面填写我们需要转换的内容。
//zh_cn.js
export const lang =
language:'语言'
//zh_tw
export const lang =
language:'語言'
//en_us
export const lang =
language:'Language'
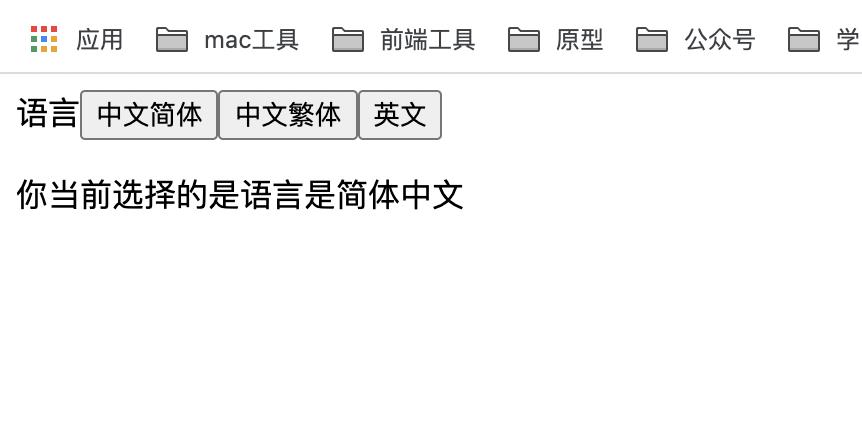
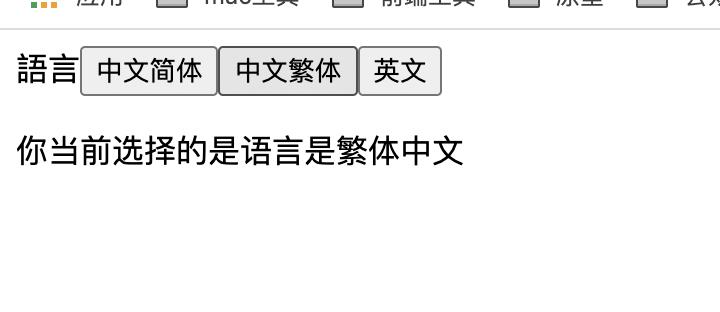
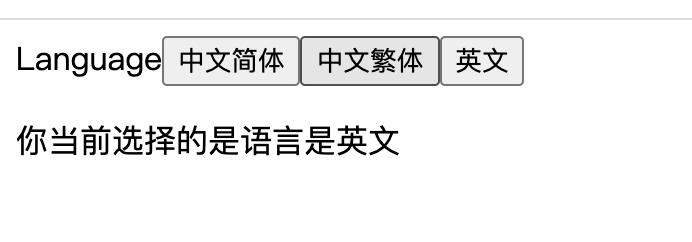
那么在想转换的页面进行操作编写
<template>
<div id="app">
<span>$t('lang.language')</span>
<button @click="clickCN">中文简体</button>
<button @click="clickTW">中文繁体</button>
<button @click="clickUS">英文</button>
</div>
</template>
<script>
export default
data()
return
;
,
methods:
clickCN()
this.$i18n.locale = 'zh-CN'
,
clickTW()
this.$i18n.locale = 'zh-TW'
,
clickUS()
this.$i18n.locale = 'zh-US'
,
mounted()
,
created()
,
;
</script>
<style lang="scss">
</style>



那么到这里一个简单的国际化例子就写完了。欢迎补充交流🙏🏿🙏🏿🙏🏿。
以上是关于vue简单实现国际化来看看?的主要内容,如果未能解决你的问题,请参考以下文章