求教一个easyui的问题 datagrid中怎么加复选框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求教一个easyui的问题 datagrid中怎么加复选框相关的知识,希望对你有一定的参考价值。
1、在创建的web项目新建静态页面,并将EasyUI核心CSS和javascript文件,注意文件引入的先后顺序。

2、在body插入树形结构数据,设置树容器ID,这里利用的是树的种类来作为树的数据源。

3、为了使单选树改成复选树,需要设置tree的属性checkbox为true,表示可以多选。

4、在tree控件下方插入一个按钮,使用点击事件用于获取tree控件选中的文本内容。

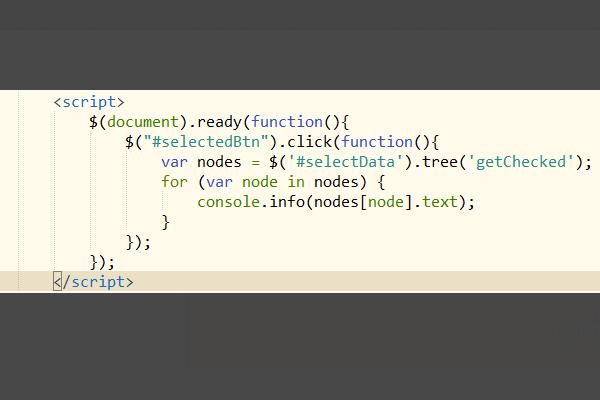
5、下面编写按钮点击事件,获取tree控件选中的节点,并遍历选中树节点打印出节点内容。

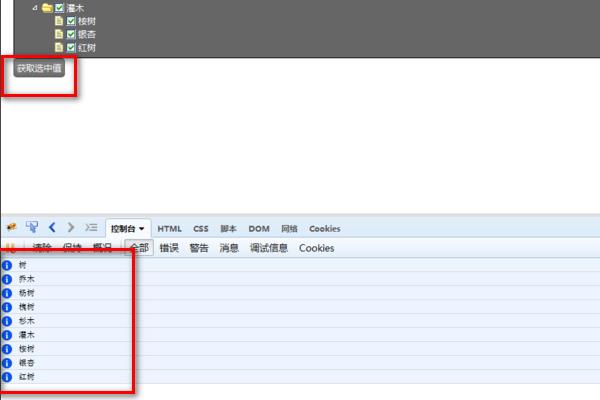
6、预览静态页面,点击“选取选中值”按钮,这时会在浏览器下方打印出选中复选框的树节点值。

是不是在最前面加复选框?如果是有两种方法:
一:
field : 'ck',
checkbox : true
, field : 'id',
title : '编号'
]]
二:
columns : [ [field : 'id',
title : '编号',
checkbox : true
]]本回答被提问者和网友采纳
easyui datagrid 怎么去除单击行选中事件
参考技术A 在注册datagrid的class或者js的地方,会有一个onclickrow的属性,把把该行注释掉就好了以上是关于求教一个easyui的问题 datagrid中怎么加复选框的主要内容,如果未能解决你的问题,请参考以下文章
小白求教,jquery easyui的分页条和搜索框是怎么向后台传参数的?
easyui datagrid的editor的内容验证问题,怎么限制输入为数字和字母
juery easyui 布局伸缩时怎么让 panel充满屏幕?求教
求教大神,jquery easyui中$('#table').datagrid('options').queryParams是啥意思