请问,使用ajax时,请求数据,如果返回为空,则继续请求,直到有结果,然后返回结果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问,使用ajax时,请求数据,如果返回为空,则继续请求,直到有结果,然后返回结果相关的知识,希望对你有一定的参考价值。
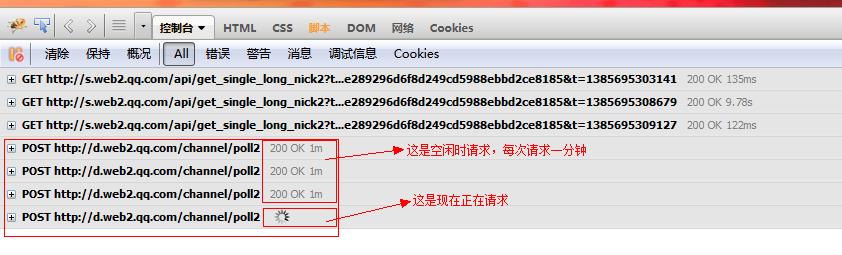
1、请求结果如果超过一分钟还没有返回结果,则重新请求
2、我说的是一次请求,不是调用其他函数,执行多次请求
3、如果不明白什么意思,请参考腾讯的webqq http://w.qq.com
我的ajax只懂得些皮毛,希望能够得到大神的指点,小弟不胜感激!

前面是给你说的逻辑 下面是步骤
1、页面放一个隐藏的input <div style="display:none"><input type="text"value="" class="hdinput"></div>或者其他
2、js里面加上一个function 执行
function ()
if(document.getElementByClass("hdinput")[0].value==null||document.getElementByClass("hdinput")[0].value=="")
//执行你调用ajax请求的那个方法
ajax返回判断为空 给赋值为"" 不为空赋值为其他 就OK了 参考技术B 你可以在ajax中使用setTimeout()或者setInterval()方法。
setTimeout指的是定时调用code,不过只执行一次,想要再次执行需要重新调用
setInterval与setTimeout类似,区别是他会一直调用,直到手动停止
让他们停止的方法分别是clearTiomeout和clearInterval,
这两个方法你可以搜一下用法,
你这个使用setTimeout会很符合一般人的逻辑,在ajax返回的时候判断是否为空,为空则调用,不为空不调用即可 参考技术C
一:把ajax的的调用放在一个函数里面 funa。设置超时时间
ajax设置超时1分钟,
complete的时候判断超时,如果超时,重调一次funa
success的时候判断结果,没有结果的时候,重调一次funa
success有结果的时候,处理结果即可。
function send ()
$.jquery('url',
timeout: 60000,
success: function ()
// 成功
,
error: function (o, e)
if (e == 'timeout')
// 超时了,重新发送
send();
);
send(); 第5个回答 推荐于2018-03-13 while(Xhr.readyState != 4)
var time1 = 获取当前时间;//我不知道怎么获取当前时间
var time2;
while(true)
time2 = 获取当前时间;
if(time2 - time1 == 1分钟) //如果是格林威治时间1分钟这里写60*1000
break;
Xhr.send(null);
追问
我是用jquery里的ajax,不知道怎么改,能再帮我贴一段更详细的代码吗?谢谢!
追答var userXhr = getXhr();
userXhr.open("POST", "find?ad=" + ad + "&sid=" + Math.random(), true);
userXhr.onreadystatechange = function()
代码区
if (userXhr.readyState == 4)
var r = userXhr.responseText;
if (r === "F")
else
;
userXhr.send(null);
我基本上不用jquery,更不知道jquery有封装过ajax,上面是ajax的基本结构,send方法表示开始发送请求,如果你理解ajax的结构,你只需要把我第一次回答的那段代码放到 代码区 就可以实现1分钟重后新发送
jquery ajax请求成功,但是进入了success,但是返回的数据data为空
参考技术Ajquery ajax请求成功,进入了success,但是返回的数据data为空是因为设置出现问题,解决方法为:
1、创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js。

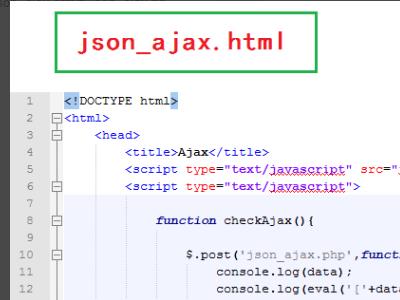
2、如图编写json_ajax.html和json_ajax.php文件的编码。

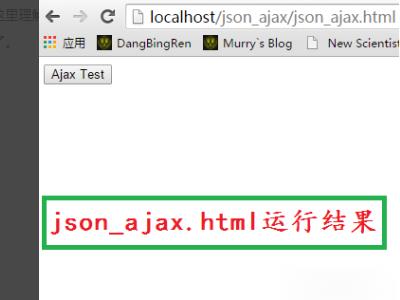
3、在w(l)amp环境下运行json_ajax.html。

4、json_ajax.php,运行结果如图。

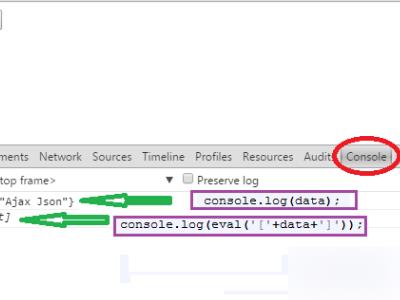
5、点击按钮,正常的运行结果如下图。

扩展资料
定义和用法:
ajaxSuccess() 方法在 AJAX 请求成功时执行函数。它是一个 Ajax 事件。
详细说明:
XMLHttpRequest 对象和设置作为参数传递给回调函数。
无论 Ajax 请求在何时成功完成 ,jQuery 都会触发该 ajaxSuccess 事件。在此时,由 .ajaxSuccess() 方法注册的任何函数都会被执行。
常用的setting有:
url:发送请求的地址;
method:请求的方法,如"POST"、"GET";
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后面,POST请求作为表单数据;
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动进行判断。
以上是关于请问,使用ajax时,请求数据,如果返回为空,则继续请求,直到有结果,然后返回结果的主要内容,如果未能解决你的问题,请参考以下文章