vuejs中input还没输入完就触发了v-modal,如何使input输入完后触发v-modal
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs中input还没输入完就触发了v-modal,如何使input输入完后触发v-modal相关的知识,希望对你有一定的参考价值。
可以用v-on:blur绑定触发试试看。
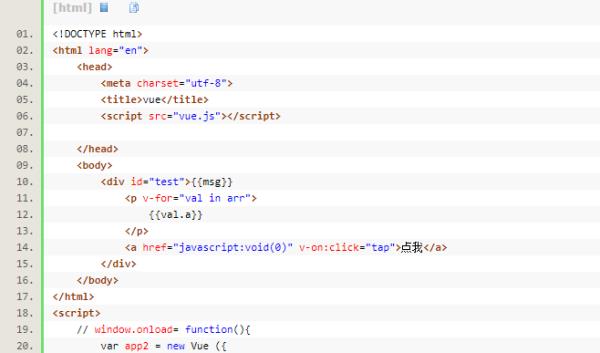
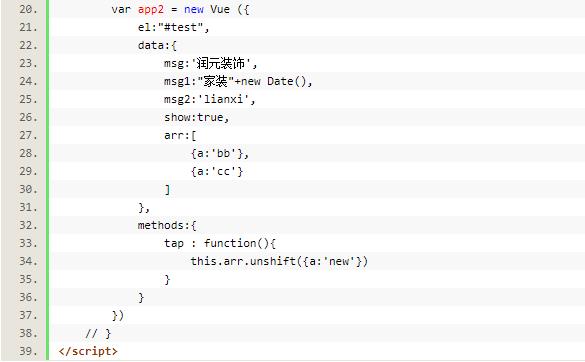
如何使用v-on事件绑定
我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法:

注意在 tap 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码不需要关注底层逻辑。

怎样实现在一个input中输入完毕后或值被改变时直接响应一个函数?
没有事件可以检查用户是否输入完毕,如果你确实需要等用户输入完毕,只能用onchange事件,也就是说,只能等用户将焦点从当前文本框移到其它控件时才触发, 否则你可以使用onpropertychange事件, 该事件在对象任何属性发生改变时都会触发。
<input type="text" name="textfield" onpropertychange="javascript:chzjwl();"/>
如果你是用来弹出对话框, 那最好还是用onchange事件。
参考技术A 可以用v-on:blur
绑定触发试试看 参考技术B @input.lazy=''
表单事件(jQuery)
1jQuery表单事件之blur与focus事件
在input元素上绑定keydown事件会发现一个问题:
每次获取的内容都是之前输入的,当前输入的获取不到
keydown事件触发在文字还没敲进文本框,这时如果在keydown事件中输出文本框中的文本,得到的是触发键盘事件前的文本,而keyup事件触发时整个键盘事件的操作已经完成,获得的是触发键盘事件后的文本
当浏览器捕获键盘输入时,还提供了一个keypress的响应,这个跟keydown是非常相似,这里使用请参考keydown这一节,具体说说不同点
keypress事件与keydown和keyup的主要区别
- 只能捕获单个字符,不能捕获组合键
- 无法响应系统功能键(如delete,backspace)
- 不区分小键盘和主键盘的数字字符
总而言之,
KeyPress主要用来接收字母、数字等ANSI字符,而 KeyDown 和 KeyUP 事件过程可以处理任何不被 KeyPress 识别的击键。诸如:功能键(F1-F12)、编辑键、定位键以及任何这些键和键盘换档键的组合等。
2jQuery表单事件之change事件
<input>元素,<textarea>和<select>元素的值都是可以发生改变的,开发者可以通过change事件去监听这些改变的动作
input元素
监听value值的变化,当有改变时,失去焦点后触发change事件。对于单选按钮和复选框,当用户用鼠标做出选择时,该事件立即触发。
select元素
对于下拉选择框,当用户用鼠标作出选择时,该事件立即触发
textarea元素
多行文本输入框,当有改变时,失去焦点后触发change事件
change事件很简单,无非就是注意下触发的先后行为
3jQuery表单事件之select事件
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
这个函数会调用执行绑定到select事件的所有函数,包括浏览器的默认行为。可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为。
select事件只能用于<input>元素与<textarea>元素
使用上非常简单:
方法一:.select()
触发元素的select事件:
$("input").select();
方法二:$ele.select( handler(eventObject) )
绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
这样可以针对事件的反馈做很多操作了
<input id="test" value="文字选中"></input>
$("#test").select(function() { //响应文字选中回调
//this指向 input元素
});
方法三:$ele.select( [eventData ], handler(eventObject) )
使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
<input id="test" value="文字选中"></input>
$("#test").select(11111,function(e) {//响应文字选中回调
//this指向 div元素
//e.date => 11111 传递数据
});
4jQuery表单事件之submit事件
提交表单是一个最常见的业务需求,比如用户注册,一些信息的输入都是需要表单的提交。同样的有时候开发者需要在表单提交的时候过滤一些的数据、做一些必要的操作(例如:验证表单输入的正确性,如果错误就阻止提交,从新输入)此时可以通过submit事件,监听下提交表单的这个动作
使用上非常简单,与基本事件参数处理保持一致
方法一:$ele.submit()
绑定$ele元素,不带任何参数一般是用来指定触发一个事件,用的比较少
<div id="test">点击触发<div>
$("ele").submit(function(){
alert(‘触发指定事件‘)
})
$("#text").click(function(){
$("ele").submit() //指定触发事件
});
方法二:$ele.submit( handler(eventObject) )
绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数
这样可以针对事件的反馈做很多操作了
<form id="target" action="destination.html">
<input type="submit" value="Go" />
</form>
$("#target").submit(function() { //绑定提交表单触发
//this指向 from元素
});
方法三:$ele.submit( [eventData ], handler(eventObject) )
使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
<form id="target" action="destination.html">
<input type="submit" value="Go" />
</form>
$("#target").submit(11111,function(data) { //绑定提交表单触发
//data => 1111 //传递的data数据
});
通过在<form>元素上绑定submit事件,开发者可以监听到用户的提交表单的的行为
具体能触发submit事件的行为:
- <input type="submit">
- <input type="image">
- <button type="submit">
- 当某些表单元素获取焦点时,敲击Enter(回车键)
上述这些操作下,都可以截获submit事件。
这里需要特别注意:
form元素是有默认提交表单的行为,如果通过submit处理的话,需要禁止浏览器的这个默认行为 传统的方式是调用事件对象 e.preventDefault() 来处理, jQuery中可以直接在函数中最后结尾return false即可
jQuery处理如下:
$("#target").submit(function(data) {
return false; //阻止默认行为,提交表单
});
以上是关于vuejs中input还没输入完就触发了v-modal,如何使input输入完后触发v-modal的主要内容,如果未能解决你的问题,请参考以下文章