javascript闭包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript闭包相关的知识,希望对你有一定的参考价值。
主要内容:
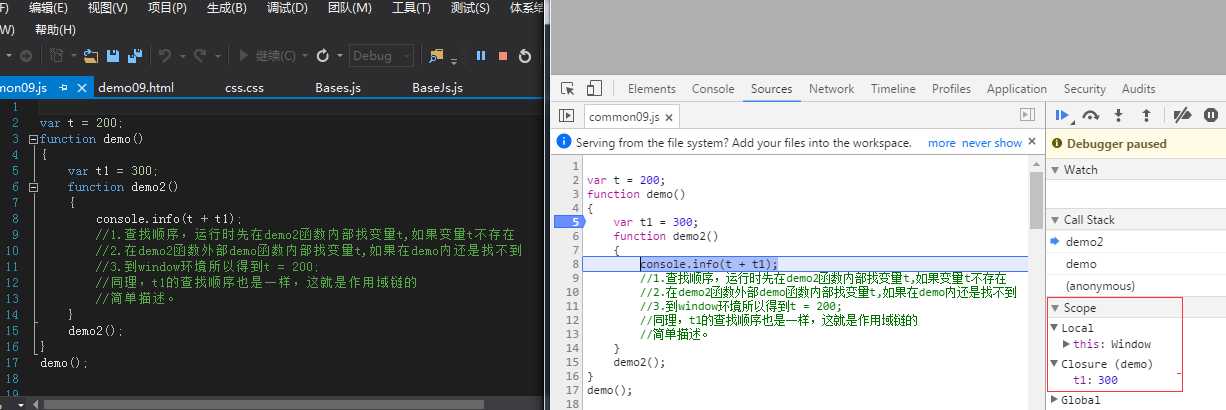
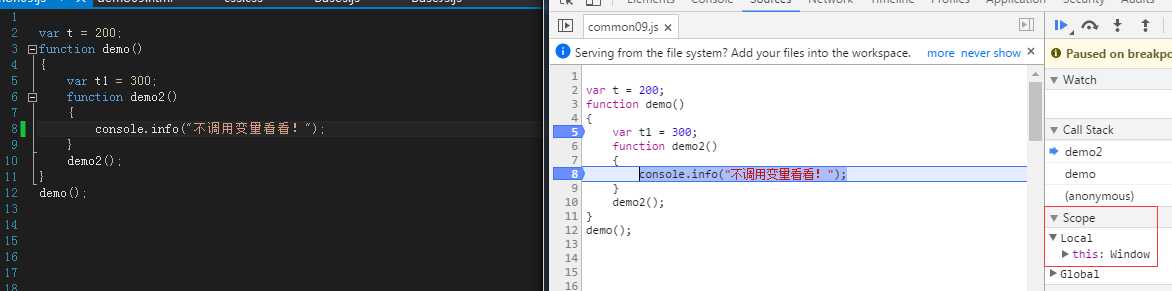
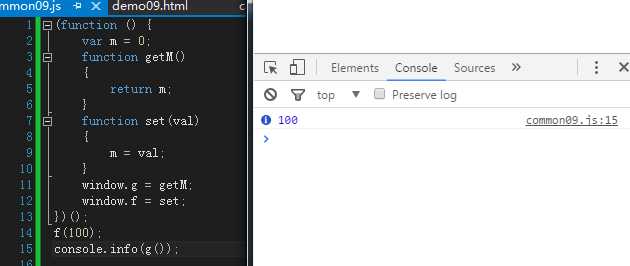
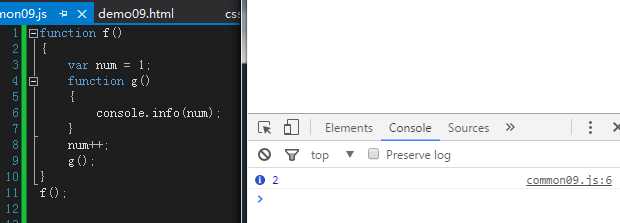
了解闭包,先看一个示例代码:


通过两个示例对比,我们发现,当最内部函数调用了函数外变量时,自动变成的闭包环境,而没有调用函数外部变量时则没有形成闭包环境。
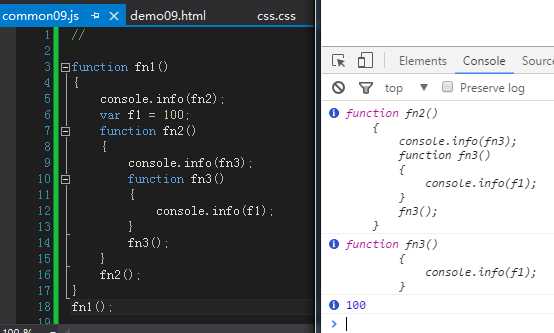
在javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”
在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。

当最内部函数包含函数外变量且最内部函数运行时是创建闭包的时机。闭包的本质就是因为js支持作用域链。
闭包的作用:
1.减少全局变量
2.减少函数的参数数量
3.封装



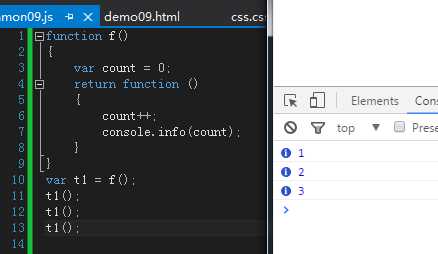
通过示例可以看出,闭包对变量的调用理解为是一个引用,而不是简单的复制。
使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
以上是关于javascript闭包的主要内容,如果未能解决你的问题,请参考以下文章