用Sublime Text 3的HTML-CSS-JS Prettify(需安装node.js)插件格式化代码
Posted happyzwt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Sublime Text 3的HTML-CSS-JS Prettify(需安装node.js)插件格式化代码相关的知识,希望对你有一定的参考价值。
sublime自动格式化代码插件html-CSS-JS Prettify安装
问题:
用 Sublime Text 格式化代码(安装 HTML-CSS-JS Prettify 插件)时,格式化时却会提示(默认路径未找到Node.js)
 1.下载安装
1.下载安装
到Node.js 官网下载 32位版本(据说win x64版有问题)安装。
2.确认Node.js安装路径
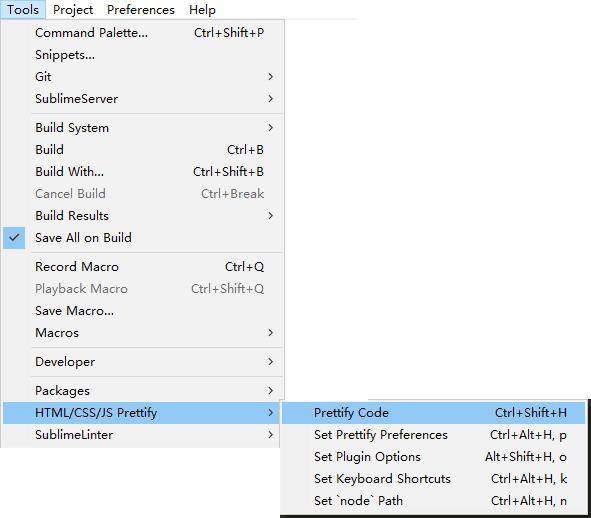
鼠标右键HTML/CSS/JS Prettify > Set Plugin Options保证插件路径与Node.js安装路径一致,Ctrl+s保存。
 3.格式化代码
3.格式化代码
鼠标右键HTML/CSS/JS Prettify > Prettify Code 查看效果
注:不喜欢可以自己设置:菜单栏 View > Indentation > Tab Width 4 (完成)
以上是关于用Sublime Text 3的HTML-CSS-JS Prettify(需安装node.js)插件格式化代码的主要内容,如果未能解决你的问题,请参考以下文章
怎么用sublime text 3搭建python 的ide