vue中的操作样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的操作样式相关的知识,希望对你有一定的参考价值。
参考技术A 在vue里面常用的操作样式有以下几种:1 静态类名: 这种和普通的html的样式写法相同: <p class="name">一行字</p>
2 动态样式1:类名绑定data里面的数据 : <p :class="name1">一行字</p>
3 动态样式2: 类名绑定data里面的数据(常用) :class里面是一个对象,键为类名,值为布尔值 : <p :class="name:isName , sex: isMan">一行字</p>
4 style样式: <p :style="color:green , font-size: fz + px">一行字</p>
还有其他以下写法( 其思想即绑定data里面的数据 通过改变数据而达到修改样式的目的):
1 <p :class="[ name:isName , sex]">一行字</p>
2 <p :class=" name: true ">一行字</p>
将多个 样式对象 应用到一个元素上
<p :class=" [red, fontSize] ">一行字</p>
Vue.js 系列 - Vue 中的样式绑定
在开发过程中,难免有的时候要给一些 DOM 元素添加一些样式。在 Vue 中如何给 DOM 绑定样式呢?这就是今天要讲的内容。
新建一个 Vue 最基础的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app"></div>
<script> var app = new Vue({ el: "#app", })
</script>
</body>
</html>然后,我们要实现点击一下 Hello World 元素,让它变成红色,再点一下变回原来的样子。
先看一下怎么绑定一个 class ,修改代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-bind:class"{ activated: isActivated }" 这个的意思是 这个 div 元 素要有一个 class ,这个 class 的名字是 activated ,这个 class 显示与 不显示取决于后面的 isActivated 这个变量是否为 true -->
<div v-on:click="handleDivClick" v-bind:class="{activated: isActivated}">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: {
// 默认值为 false 所有 div 元素里不会有 activated 的 class 名字 isActivated: false } })
</script>
</body>
</html>打开浏览器,定位 Hello World 元素,会发现,div 标签上没有 activated 这个 class 名字。
现在我们实现,当我们点击 Hello World 的时候,让 activated 添加到 class 里。修改一下代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-bind:class"{ activated: isActivated }" 这个的意思是 这个 div 元 素要有一个 class ,这个 class 的名字是 activated ,这个 class 显示与 不显示取决于后面的 isActivated 这个变量是否为 true -->
<div v-on:click="handleDivClick" v-bind:class="{activated: isActivated}">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: {
// 默认值为 false 所有 div 元素里不会有 activated 的 class 名字 isActivated: false }, methods: { handleDivClick: function () {
this.isActivated = true; } } })
</script>
</body>
</html>很简单,当我们点击 Hello World 的时候,我们把 isActivated 修改为 true 就行了,就是刚刚添加的代码里的 this.isActivated = true 。现在我们在浏览器上验证一下:

这样,我们的就实现点击一次 activated 添加到 class 上了。在这个的基础上,我们就可以实现点击一次变红色的功能了,继续修改代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
<style type="text/css"> .activated {
color: red;
} </style>
</head>
<body>
<div id="app">
<!-- v-bind:class"{ activated: isActivated }" 这个的意思是 这个 div 元 素要有一个 class ,这个 class 的名字是 activated ,这个 class 显示与 不显示取决于后面的 isActivated 这个变量是否为 true -->
<div v-on:click="handleDivClick" v-bind:class="{activated: isActivated}">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: {
// 默认值为 false 所有 div 元素里不会有 activated 的 class 名字 isActivated: false }, methods: { handleDivClick: function () {
this.isActivated = true; } } })
</script>
</body>
</html>这次修改我们就只是添加了 <style></style> 标签,在里面写了个 activated 的 class 。看一下效果:

但是我们再点第二次的时候,并没有变回原来默认的黑色。那怎么样再点一次可以让它变回去呢?很简单,我们把刚刚的代码改一下,把 this.isActivated = true; 改成 this.isActivated = !this.isActivated;,让 isActivated 取反。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
<style type="text/css"> .activated {
color: red;
} </style>
</head>
<body>
<div id="app">
<!-- v-bind:class"{ activated: isActivated }" 这个的意思是 这个 div 元 素要有一个 class ,这个 class 的名字是 activated ,这个 class 显示与 不显示取决于后面的 isActivated 这个变量是否为 true -->
<div v-on:click="handleDivClick" v-bind:class="{activated: isActivated}">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: {
// 默认值为 false 所有 div 元素里不会有 activated 的 class 名字 isActivated: false }, methods: { handleDivClick: function () { this.isActivated = !this.isActivated; } } })
</script>
</body>
</html>在浏览器中验证一下效果:

这样我们就实现了样式的切换,这种情况下我们讲的是第一种实现样式跟数据绑定的方案,也就是借助 class 的一个对象的形式来做数据跟样式的绑定,其实,我们把这种语法叫做 class的对象绑定 。
现在我们把刚刚的代码中的 class 由一个对象改变成一个数组,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
<style type="text/css"> .activated {
color: red;
} </style>
</head>
<body>
<div id="app">
<div v-on:click="handleDivClick" v-bind:class="[activated]">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { activated: "" }, methods: { handleDivClick: function () { } } })
</script>
</body>
</html>这样又是什么意思呢?
在那个 div 标签里会显示一个 class ,它到底显示什么呢?它显示的这个 class 实际上是 activated 这个变量里面的内容。其实上面的代码,我还偷偷把 data 里面的属性改了, 把原来的 isActivated: false 换成了 activated: "",意思是把上面的 activated 的默认值设置为空,啥也没有。我还把多余的 handleDivClick 方法里面的代码也删掉了,待会再添加新的代码。我们打开浏览器,看到的还是这样的效果,class 里没有东西:

我们希望点击的时候,让 Hello World 变红色,我们应该怎么做?很简单,修改代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
<style type="text/css"> .activated {
color: red;
} </style>
</head>
<body>
<div id="app">
<div v-on:click="handleDivClick" v-bind:class="[activated]">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { activated: "" }, methods: { handleDivClick: function () {
this.activated = "activated"; } } })
</script>
</body>
</html>添加了 this.activated = "activated";,意思是当我们点击 Hello World 的时候,activated 变量的值就会变成 activated 。class 也会跟着变成 class="activate" ,这样颜色就会发生改变,效果跟刚刚的是一样的,也是只能点击一次变成红色,而无法点第二次的时候变回黑色。
怎样才能像刚刚那样来回切换呢?我们只要在 handleDivClick 里面加个判断就可以了,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
<style type="text/css"> .activated {
color: red;
} </style>
</head>
<body>
<div id="app">
<div v-on:click="handleDivClick" v-bind:class="[activated]">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { activated: "" }, methods: { handleDivClick: function () {
if (this.activated === "activated") {
this.activated = ""; } else {
this.activated = "activated"; } } } })
</script>
</body>
</html>这样我们也能实现刚刚的颜色切换。上面那五行代码也可以用三元表达式写,即把那五行改成 :
this.activated = this.activated === "activated" ? this.activated = "" : this.activate = "activated"
效果也是一样的。
我们这第二种是什么样的语法呢?我们的 class 的属性可以跟一个数组进行绑定,当这个数组里添加一个内容,这个内容是什么呢?它是一个变量。class 会显示变量的内容。因为是数组,我们不仅只能写一个变量,也可以写多个变量。
在 html 中,我们除了通过 class 改变样式之外,还可以用 style 内联样式进行样式修改,接着看怎么绑定 style 绑定进行修改。
先把代码恢复一下,把没必要的干扰去掉,变成这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div>
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", methods: { } })
</script>
</body>
</html>内联绑定样式要怎么定义呢?我们也有两种方法,一种是对象的形式,一种通过数组的形式来定义。
修改一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:style="styleObj">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { styleObj: { color: "red" } }, methods: { } })
</script>
</body>
</html>这种写法的意思是,我让这点 div 标签有样式,它的样式是怎么样的呢?有一个 color 这么一个内联样式,值是 red,所以网页上的 Hello World 是红色的。

我们想要的效果并不是这样,而是默认效果为黑色,我们通过点击来改变颜色。根据前面的做法,方法还是差不多的,监听一下 div 的点击事件,编辑点击事件方法,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:style="styleObj" v-on:click="handleDivClick">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { styleObj: { color: "black" } }, methods: { handleDivClick: function () {
this.styleObj.color = this.styleObj.color === "black" ? "red" : "black"; } } })
</script>
</body>
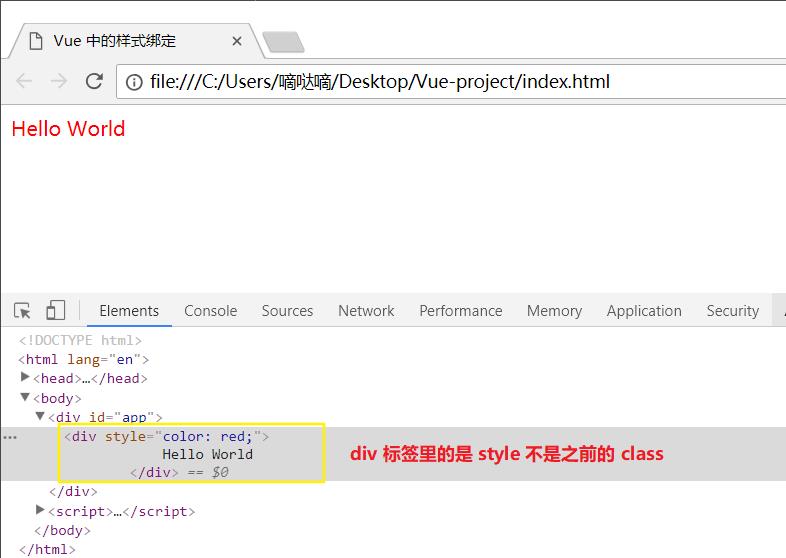
</html>这次我们用了一个三元表达式进行判断,初始化 color 为 black,也就是黑色,点击 div 进行判断,如果是 black ,我们就把 black 变成 red ,如果是 red ,就把 red 变成 black ,当 data 里面的 styleObj 里面的 color 发生改变,绑定的 style 内容也会跟着发生变化,仔细观察下图:
这样,我们用绑定 style 内联样式也同样实现了切换颜色的功能。
上面说到,也可以写成数组的样子,那应该怎么改呢?很简单,修改一下绑定事件里的 v-bind:style="styleObj" 修改成 v-bind:style=[styleObj] 就可以了,会发现跟刚刚的效果完全相同,这是修改好之后的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的样式绑定</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:style=[styleObj] v-on:click="handleDivClick">
Hello World
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { styleObj: { color: "black" } }, methods: { handleDivClick: function () {
this.styleObj.color = this.styleObj.color === "black" ? "red" : "black"; } } })
</script>
</body>
</html>为什么会这样的呢?如果 style 后面跟了一个数组,它的意思是这个 div 上显示的样式由这个数组里的对象所决定,styleObj 这个对象里面有个 color: "block" 属性,它就会挂到这个 div 上面,因为是一个数组,也可以挂载多个对象。
无论我们是绑定 class 还是 style ,都有两种绑定方法,一种通过对象,一种通过数组。对象跟数组用起来可能稍微会有点不同,可以对着我上面的代码敲一遍,加深映象,今天就讲这么多。各位加油!
关注持续更新
以上是关于vue中的操作样式的主要内容,如果未能解决你的问题,请参考以下文章