javascript获取childNodes详情,删除空节点
Posted 俄小发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript获取childNodes详情,删除空节点相关的知识,希望对你有一定的参考价值。
chidNodes返回的是node的集合,
每个node都包含有nodeType属性。
nodeType取值:
元素节点:1
属性节点:2
文本节点:3
注释节点:8
页面上是由无数个节点组成,节点分成元素节点、属性节点、文本节点、注释节点
<table>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
table与tr、tr与td、td与td之间的换行都属于文本节点,如果获取table的chidNodes,将会获得9个节点,但事实上我们并不希望得到那些换行的空文本节点,td内的aaa仍然是td下的文本节点,要想获得td内的aaa,则需要通过td.chidNodes去获取,解决方法和示例如下:

1 <html> 2 <head> 3 <title></title> 4 <script src="../js/jquery-1.12.3.min.js"></script> 5 </head> 6 <body> 7 <table> 8 <tr> 9 <td>值1</td> 10 <td>值2</td> 11 <td>值3</td> 12 </tr> 13 <tr class="for-tr"> 14 <td>aaa</td> 15 <td>bbb</td> 16 <td>ccc</td> 17 </tr> 18 <tr class="for-tr"> 19 <td>ddd</td> 20 <td>eee</td> 21 <td>fff</td> 22 </tr> 23 <tr class="for-tr"> 24 <td>ggg</td> 25 <td>hhh</td> 26 <td>kkk</td> 27 </tr> 28 <tr class="for-tr"> 29 <td>lll</td> 30 <td>ppp</td> 31 <td>ooo</td> 32 </tr> 33 </table> 34 </body> 35 <script type="text/javascript"> 36 var postArr = []; 37 for (var i = 0; i < document.getElementsByClassName(\'for-tr\').length; i++) {//循环所有的tr 38 var subObj = {}; 39 console.log(document.getElementsByClassName(\'for-tr\')[i].childNodes); 40 // var subChild = delSpaceDom(document.getElementsByClassName(\'for-tr\')[i]); 41 // subObj.name = subChild[0].childNodes[0].nodeValue; 42 // subObj.age = subChild[1].childNodes[0].nodeValue; 43 // subObj.sex = subChild[2].childNodes[0].nodeValue; 44 postArr.push(subObj); 45 }; 46 console.log(postArr); 47 </script> 48 </html>
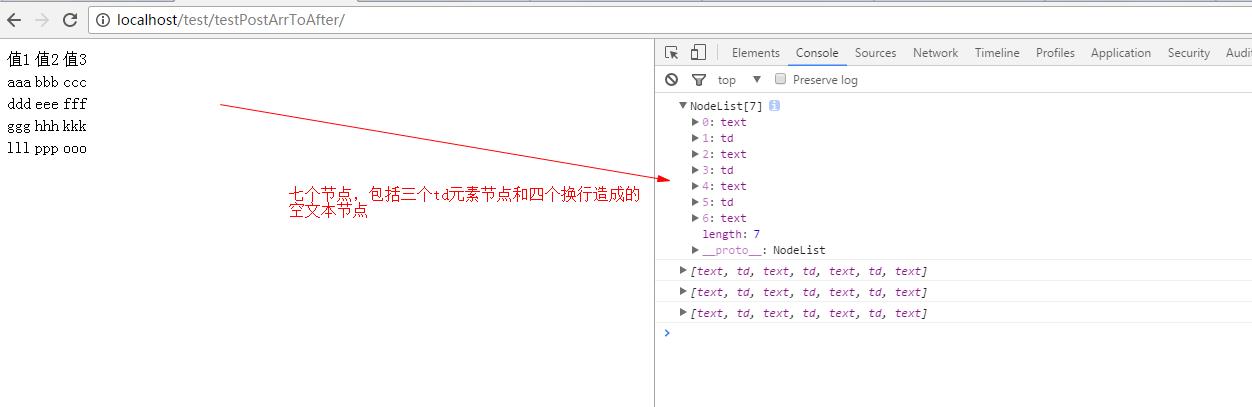
打印出每个for-tr下的子元素节点,有七个节点,如图:

移除空文本节点之后的代码如下:
<html> <head> <title></title> </head> <body> <table> <tr> <td>值1</td> <td>值2</td> <td>值3</td> </tr> <tr class="for-tr"> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> <tr class="for-tr"> <td>ddd</td> <td>eee</td> <td>fff</td> </tr> <tr class="for-tr"> <td>ggg</td> <td>hhh</td> <td>kkk</td> </tr> <tr class="for-tr"> <td>lll</td> <td>ppp</td> <td>ooo</td> </tr> </table> </body> <script type="text/javascript"> var postArr = []; for (var i = 0; i < document.getElementsByClassName(\'for-tr\').length; i++) {//循环所有的tr var subObj = {}; var subChild = delSpaceDom(document.getElementsByClassName(\'for-tr\')[i]); subObj.name = subChild[0].childNodes[0].nodeValue; subObj.age = subChild[1].childNodes[0].nodeValue; subObj.sex = subChild[2].childNodes[0].nodeValue; postArr.push(subObj); }; console.log(postArr); function delSpaceDom(parentNode) { var sub_child = parentNode.childNodes; for (var i = 0; i < sub_child.length; i++) { if(sub_child[i].nodeType == \'3\' && sub_child[i].nodeName == \'#text\' && !/\\S/.test(sub_child[i].nodeValue)){//文本节点并且是空的文本节点时,将空文本节点删除 parentNode.removeChild(sub_child[i]); } } return parentNode.childNodes; } </script> </html>
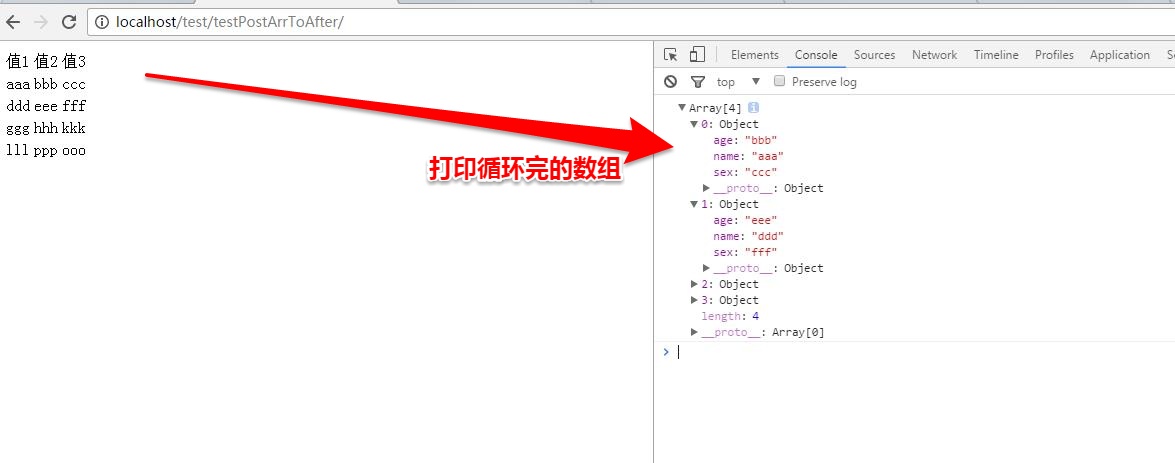
运行结果如下:

总结:
页面上是由无数个节点组成,而childNodes是获取到所有的节点,要想得到自己想要的节点,需要经过处理。
以上是关于javascript获取childNodes详情,删除空节点的主要内容,如果未能解决你的问题,请参考以下文章
