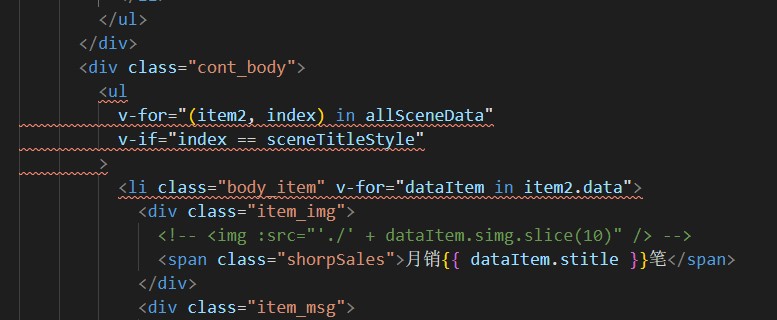
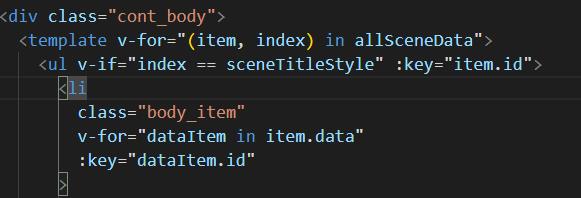
vue中v-for 和v-if嵌套使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中v-for 和v-if嵌套使用相关的知识,希望对你有一定的参考价值。
参考技术A <templatev-for="Oitem in Object.keys(cItem)"><el-inputtype="textarea":autosize=" minRows: 2, maxRows: 8":key="Oitem"v-if="Oitem !== 'title'"v-model="cItem[Oitem]"></el-input></template>vue中v-for 与 v-if 使用错误
以上是关于vue中v-for 和v-if嵌套使用的主要内容,如果未能解决你的问题,请参考以下文章