js如何关闭弹出的iframe
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何关闭弹出的iframe相关的知识,希望对你有一定的参考价值。
iframe的弹出是通过js控制的,方法如下:
//iframe显示方法
function showPop(width,height,src)
var windowWidth=$(window).width();
if(windowWidth<1400 && width>1000)
width=1000;
height=400;
//弹窗iframe
var popupBox="<iframe id='popupBox' name='popupBox' width="+ width +" height="+ height +" src="+ src +" style='position: absolute;left: 50%;top: 50%;margin-top:"+ -height/2 +"px;margin-left:"+ -width/2 +"px;z-index:99;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;overflow: scroll;'></iframe>";
var layer="<div id='layer' style='width: 100%;height: 100%;position: fixed;top: 0;left: 0;background: rgba(51,51,51,.6);z-index:98;'><img id='loading' style='position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;z-index: 99;' src='images/loading.gif' width='100' height='100'></div>";
$(document.body).append(popupBox);
$(document.body).append(layer);
//关闭
function closeFrame()
window.parent.document.getElementById("layer").remove();
parent.$("#popupBox").remove();
这个方法本身没什么问题,可以使用,但是QQ浏览器低版本不支持这个方法,点击事件alert没问题,但一到执行remove这个方法的时候就中止了。
我想知道这样的问题,低版本的浏览器如何解决。
如果问题能够完美解决还会加分,谢谢!
如果父页面与框架中的页面时同域的,可以通过改变a标签的href属性来实现:
1
<a href="javascript:return false;" onclick="window.open('http://zhidao.baidu.com/','_self')" target="_blank">猛戳这里</a>
这样实际是把原来链接的作用取消,然后给a标签绑定js的window.open方法打开页面,target也就不起作用了。 参考技术A parent.location.reload();试试这个关闭再刷新
layer.open如何在iframe层关闭自己
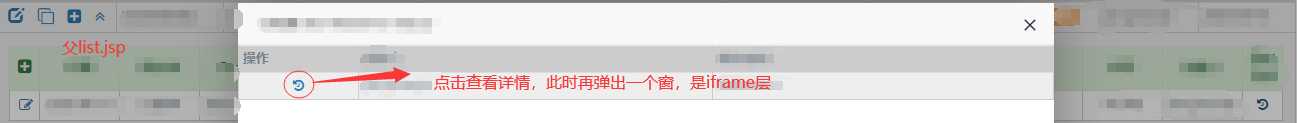
1.业务场景:父页面list.jsp,子页面operate.jsp

点击查看详情,此时在弹出一个窗,是iframe层的,弹出窗里面的内容是另一个页面operate.jsp 如下图所示:

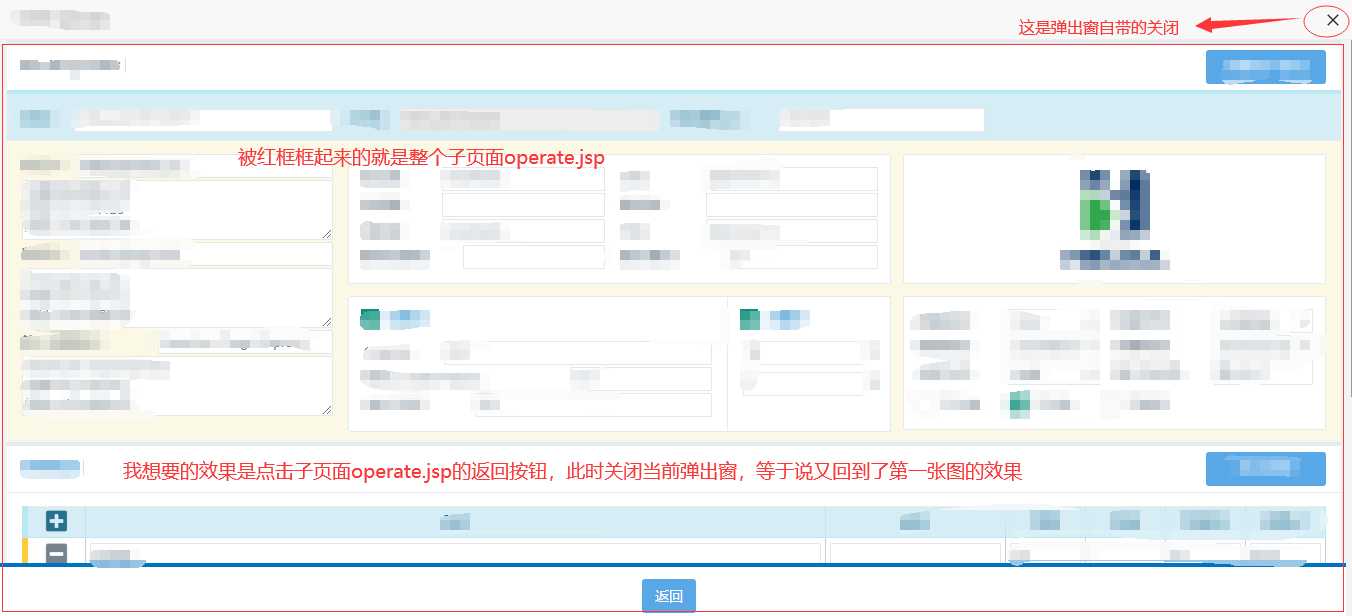
我想要的效果是点击子页面operate.jsp的返回按钮,此时关闭当前弹出窗,等于说又回到了第一张图的效果 (注意这里不能用layer.close(index))
要这样写:点击返回按钮触发一下方法:
1 back : function () { 2 3 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 4 parent.layer.close(index); //再执行关闭 5 6 },
以上是关于js如何关闭弹出的iframe的主要内容,如果未能解决你的问题,请参考以下文章