关于图标插件G2(antv) echarts之类的一点问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于图标插件G2(antv) echarts之类的一点问题相关的知识,希望对你有一定的参考价值。
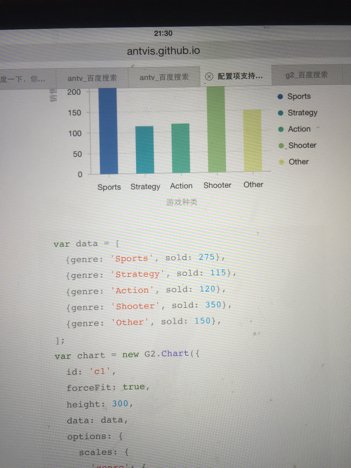
echarts因为未知原因,无法在我现在项目的jsp上运行,所以用的是antv g2图表插件。
我现在有一个问题,我发现我要用饼图和柱状图,但是他的数据都是写死的,我的意思是他的列是写死的,但是实际上我要配合搜索功能。
有时候搜索结果是五个种类,有时候是七个种类,这时候我不可能直接把列定义死,列的数据多少和名称,我可以用el表达式动态设置,但是列的数量怎么让他动态呢??
他script里面是
var data=[
year:1951,
sales:38
,
year:1952
sales:44
,
year:1953
sales:43
,]
看到了吧,这里面的year和sales我能写成el表达式,但是整体数量是三个,运行时可能是四个,或者五个,这个怎么动态来生成?
1、echarts应该和jsp不冲突啊,我见过两个产品都是jsp+echarts做的
2、查了antv g2的API和例子,不是写死的吧?

变量data=[,,],这种形式,并不是写死,是告诉你格式,只要和他格式一样,3个、4个、5个都行的
另外,动态数据,常见的是ajax获取数据,获取成功后更新图表
追问咦,怎么追问发送失败,,私信了
参考技术A 对于统计有好多优秀的插件,echarts就是一个非常不错的图标插件,但是在应用以及数据处理的时候有些小麻烦,一般的jQuery插件的应用都是jQuery插件的js控制与后台Controller的数据拼接共同完成。以下是本人在项目中的一个简单的应用.ajax请求的数据格式:
label_x坐标_y坐标_数据类型,label_x坐标_y坐标_数据类型,label_x坐标_y坐标_数据类型,label_x坐标_y坐标_数据类型 这样的字符串格式,所以要对这些数据进行解析处理
//ajax请求的数据data.
function drawEchartPic(data)
//处理数据.
var dataArr = data.split(",");
var valArr = new Array();
var typeArr = ['堂兄弟节点','直接兄弟节点'];
var label;
var xp;
var yp;
var type;
for(var j = 0; j < 2; j++)
//将数据封装成二维数组的形式.
var outArr = new Array();
for(var i = 0; i < dataArr.length; i++)
label = dataArr[i].split("_")[0];
xp = dataArr[i].split("_")[1];
yp = dataArr[i].split("_")[2];
type = dataArr[i].split("_")[3];
var inArr = new Array();
if(j == type)
inArr.push(xp);
inArr.push(yp);
outArr.push(inArr);
var valuestr =
name:typeArr[j],
type:'scatter',
itemStyle:
normal:
// color:tcolor,
borderWidth: 4,
label : //显示label内容
show: true,
position: 'righ 参考技术B 要恋爱 结婚都会有各种问题 不想说 说明静你心里还是很在意他 她 不想让身边人知道 也是因为你想把自己活得很好 放宽心 参考技术C 。。。。 参考技术D iuvrdxgujvrgbufoccjriucrunigvtrojnrxjrhofyhnoftyjfyjontfjotcurvktfckiourfbkygercyijtfgukouthtedguijtokygjilo/uyfj
AntV G6中动态数据提示框的实现
背景
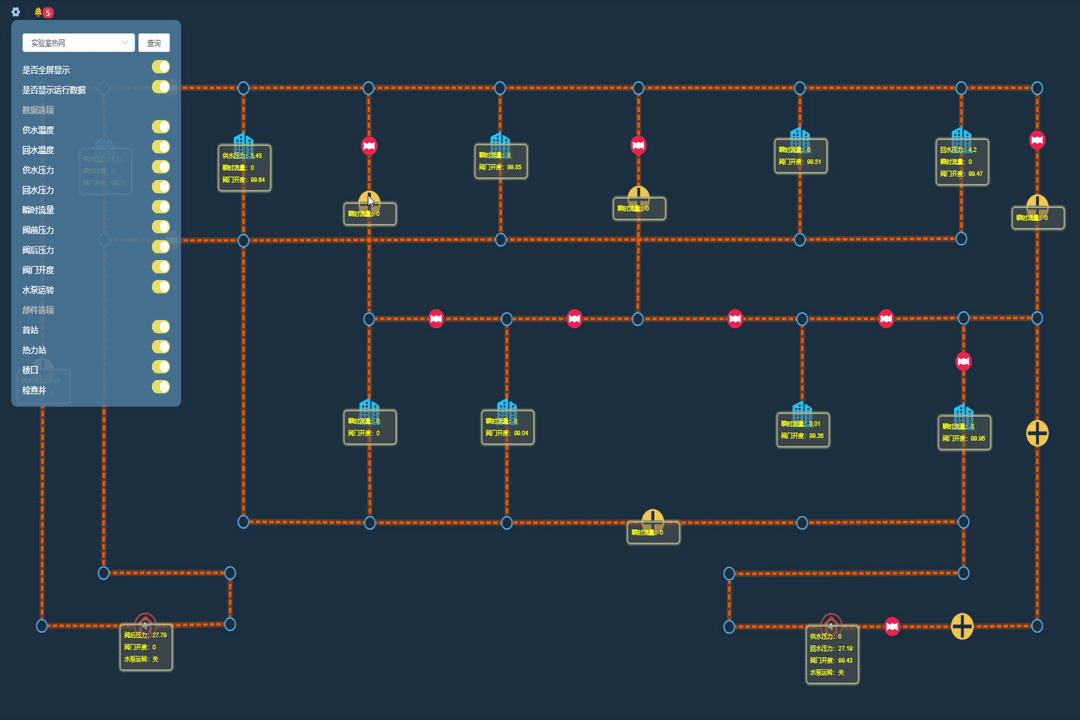
最近在做一个大屏项目,由于项目需求,需要在AntV G6生成的拓扑图中,展示每个节点的相关数据,但是官方对于这种功能的实现,目前只提供了一个tooltip插件方案。效果如下

问题
但是此插件只能通过鼠标点击和鼠标移入事件触发,并且同一时间只能展示一个节点的提示框,最重要的是,该提示框的数据是在绘制前就定义好的,不能像vue中的dom节点一样根据数据变动自动刷新。
解决方案
考虑到需要动态刷新数据节点、要同时存在多个提示框并且方便灵活配置,我最后想到的解决方案如下:找到每个节点的坐标->然后使用v-for循环生成提示框->使用css定位提示框
在此之前可先了解一下g6中三种坐标系(屏幕坐标、canvas坐标、绘制坐标)之间的转换关系。
1.我们在绘制图像时,我们取的是鼠标点击处的canvas坐标作为节点的坐标数据源的

因此,我们可以先获取到每个节点的canvas坐标
2.我的项目中,为了视觉友好,使用了g6的fitView方法,让图像自适应canvas画布显示,在此过程中会涉及到绘制坐标系的平移和伸缩,在默认情况下(无平移和伸缩)canvas坐标和绘制坐标是相等的,但是图像伸缩平移后,我们在第一步中获取到的坐标就不能够直接使用了,我们需要的是伸缩变换后节点的canvas坐标。
官方并没有提供获取图像当前canvas坐标的api,所以我们需要想别的办法来得到图像变换后节点的canvas坐标
获取图像变换节点后的canvas坐标
(1)通过查阅官方文档,我发现官方提供了一个获取当前图像中心渲染坐标getGraphCenterPoint,和获取图像缩放比例的方法getZoom。所以可以在调用fitView方法之前获取到原始图像的中心渲染坐标

(2)在调用fitView方法之后,获取到变换后的渲染中心坐标

(3)接着获取图像渲染坐标系的伸缩比例

(4)计算中心坐标在不发生坐标系平移时的理论坐标值

(5)计算中心坐标偏移量

(6)根据缩放比例、坐标系偏移量和节点的原始canvas坐标计算出节点的当前canvas坐标
 (7)因为canvas坐标的原点是容器dom的左上角,所以我们可以使用css的absolute定位,然后将定位的按照物设置为canvas的容器dom元素,这样,我们刚才计算出来的节点坐标就可以用来当做提示框相对于容器元素的偏移量了。
(7)因为canvas坐标的原点是容器dom的左上角,所以我们可以使用css的absolute定位,然后将定位的按照物设置为canvas的容器dom元素,这样,我们刚才计算出来的节点坐标就可以用来当做提示框相对于容器元素的偏移量了。

(8)使用v-for动态生成提示框dom元素,并且设置位置

最终效果

核心思路
此方案的核心是要弄明白G6中三种坐标系之间的关系,然后根据图像缩放比例,和中心坐标的变换来推算出我们需要的坐标信息。
以上是关于关于图标插件G2(antv) echarts之类的一点问题的主要内容,如果未能解决你的问题,请参考以下文章