web前端之JavaScript正则表达式
Posted 爸爸去哪了2之熊猫三胞胎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端之JavaScript正则表达式相关的知识,希望对你有一定的参考价值。
web前端之javascript正则表达式
后面有代码:






























\\d 表示数字
\\d? ?表示0个或者一个
\\d+ +表示一个或者多个
\\d{3} 表示三个
\\d{3,5} 表示三到五个
\\d{3,} 表示至少出现3次
\\d* *表示0到任意个
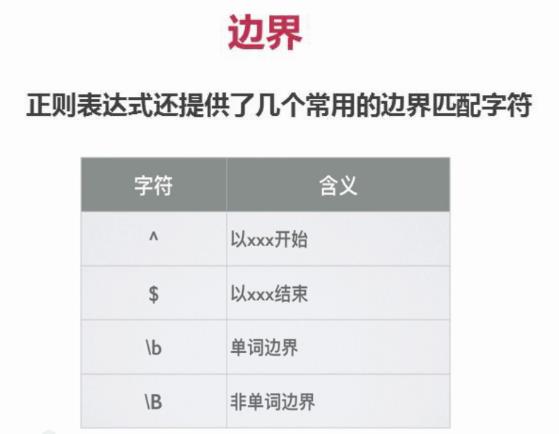
\\b 表示单词边界
\\B 表示非单词边界
\\bis\\b 表示查找“ is ”的
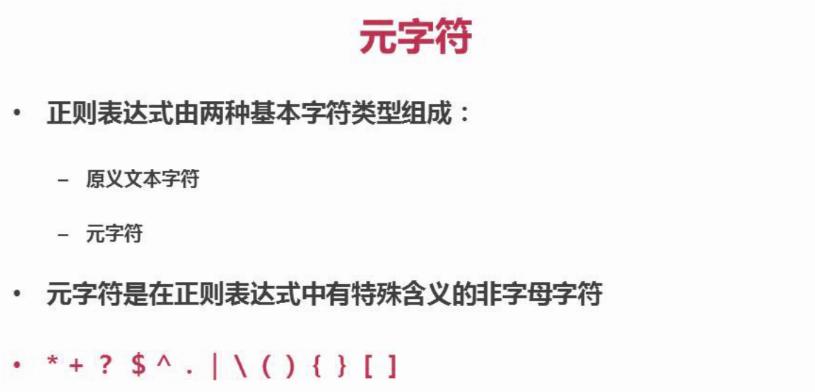
. 表示任意字符
\\ 表示转译
http:(\\/\\/.+\\.jpg) 用()进行分组
$1 获取其内部东西
[]表示或
^表示开头
$表示结尾
g表示全局
\\d{4}[/-]\\d{2}[/-]\\d{2}
\\w 表示一个单词字符
字面量:var reg=/\\bis\\b/g;
构造函数:var reg=new RegExp('\\\\bis\\\\b','g');
修饰符:
g:global全文搜索;不添加,搜索到第一个匹配停止
i:ignore case忽略大小写,不添加,大小写敏感
m:multiple lines多行搜索
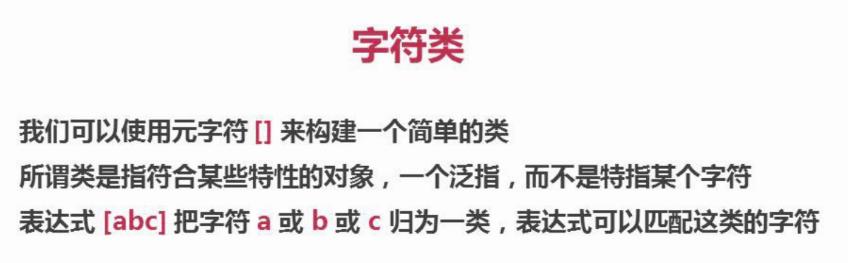
子符类:'a1b1c1d3f3'.replace(/[abc]/g,'X')
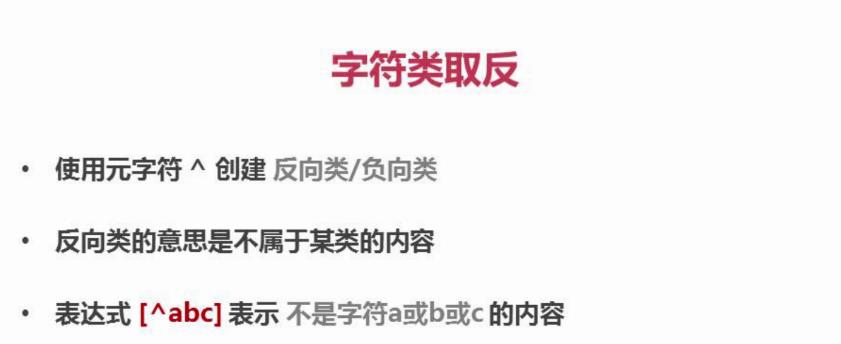
字符类取反:'a1b1c1d3f3'.replace(/[^abc]/g,'X')
范围类:'a1b1c1d1f1e1asd'.replace(/[a-z]/g,'Q');
很多个范围类:'a1b1c1d1f1e1asdABGS123BGJS'.replace(/[a-zA-Z]/g,'Q');
在选择多个范围类的时候需要匹配“-”,那就在最后添加“-”就可以了:'2010-07-08'.replace(/[0-9-]/g,'A');
预定类:匹配一个 ab+数字+任意字符 的字符串:ab\\d.
边界:'This is a boy'.replace(/\\Bis\\b/g,'0')
@开始:'@123@abc@'.replace(/^@./g,'Q')
@结束:'@123@abc@'.replace(/.@$/g,'Q')
多行匹配:
'@123
@456
@789'.replace(/^@\\d/gm,'X')
量词:
\\d 表示数字
\\d? ?表示0个或者一个
\\d+ +表示一个或者多个
\\d{3} 表示三个
\\d{3,5} 表示三到五个
\\d{3,} 表示至少出现3次
\\d* *表示0到任意个
正则表达式贪婪模式:
'12345678'.replace(/\\d{3,6}/g,"A");
非贪婪模式(后面加一个“?”就可以了):
'123456789'.match(/\\d{3,5}?/g)
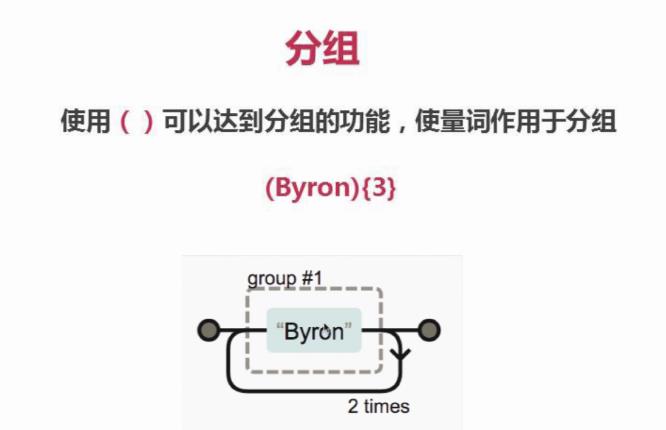
分组:
'a1b1c1d1'.replace(/[a-z]\\d{3}/g,"X")
"a1b1c1d1"
'a1b1c1d1'.replace(/([a-z]\\d){3}/g,"X")
"Xd1"
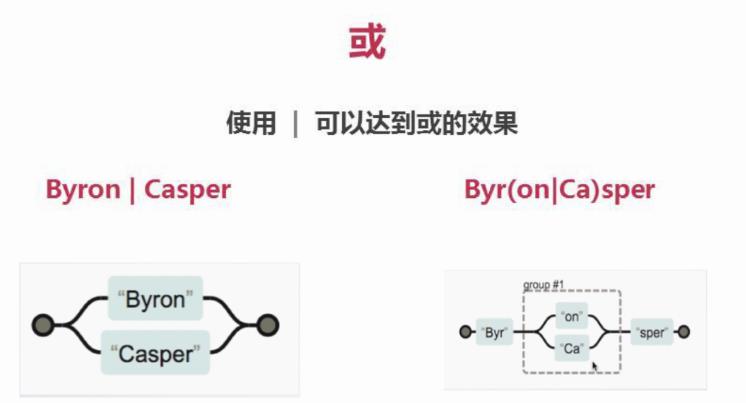
或:
'AbcdEf'.replace(/Abcd|Ef/g,'X');
"XX"
'AbcdEfAbabEf'.replace(/Ab(cd|ab)Ef/g,'X');
"XX"
反向引用:
'2016-12-21'.replace(/(\\d{4})-(\\d{2})-(\\d{2})/g,'$2-$3-$1')
"12-21-2016"
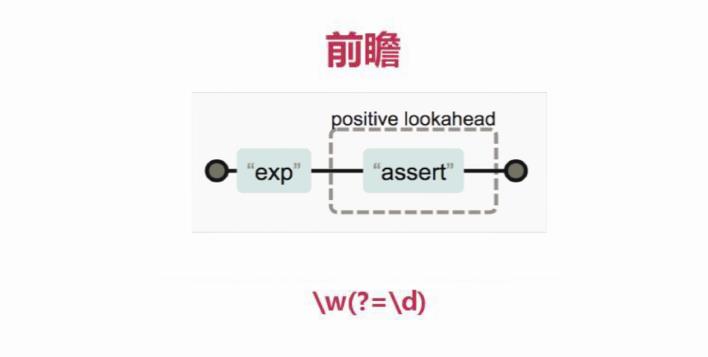
前瞻(前面一个单词字符后面一个数字):
'a2*3'.replace(/\\w(?=\\d)/g,'X')
"X2*3"
'a2*34V8'.replace(/\\w(?=\\d)/g,'X')
"X2*X4X8"
'a2*34VV'.replace(/\\w(?=\\d)/g,'X')
"X2*X4VV"
'a2*34VV'.replace(/\\w(?!\\d)/g,'X')
"aX*3XXX"
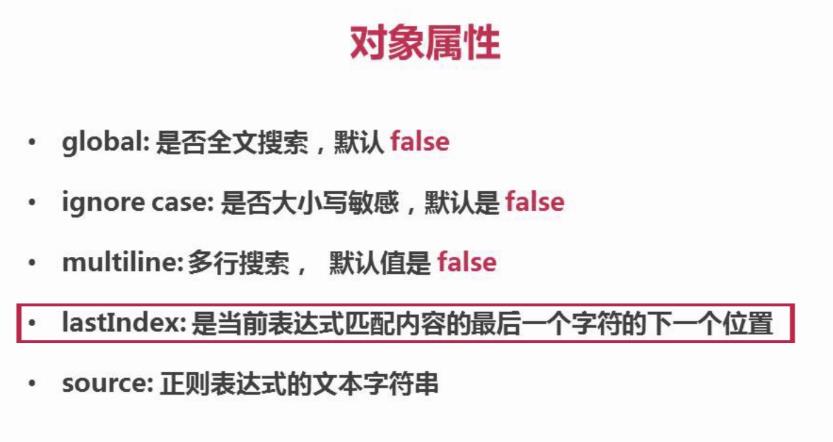
对象属性:
g:global全文搜索;不添加,搜索到第一个匹配停止
i:ignore case忽略大小写,不添加,大小写敏感
m:multiple lines多行搜索
lastIndex:是当前表达式匹配内容的最后一个字符的下一个位置
source:正则表达式的文本字符串
test方法:
var reg1=/\\w/;
var reg2=/\\w/g;
reg1.test('a');
true
reg1.test('$');
false
reg2.test('a');
true
reg2.test('a');
false
reg2.test('a');
true
reg2.test('a');
false
while(reg2.test('ab')){
console.log(reg2.lastIndex);
}
exec方法:
非全局调用:
var reg3=/\\d(\\w)\\d/;
var reg4=/\\d(\\w)\\d/g;
var ts='1a2b3c4d5e';
var ret=reg3.exec(ts);
console.log(reg3.lastIndex + '\\t' +ret.index+ '\\t' + ret.toString());
console.log(reg3.lastIndex + '\\t' +ret.index+ '\\t' + ret.toString());
while(ret=reg4.exec(ts)){
console.log(reg4.lastIndex + '\\t' +ret.index+ '\\t' + ret.toString());
}
0 0 1a2,a
0 0 1a2,a
3 0 1a2,a
7 4 3c4,c
非全局下lastIndex不生效
toString()):第一个正则获取的字段,第二个正则中的分组的字段
全局下:
第一个数:第一次获取到之后的,下一个字符的位置
第二个数:从第几个字符后获取到和正则匹配的
第三个数:第一个正则获取的字段,第二个正则中的分组的字段
字符串对象方法:
var reg3=/\\d(\\w)\\d/;
var reg4=/\\d(\\w)\\d/g;
var ts='1a2b3c4d5e';
var ret=ts.match(reg3);
console.log(ret);
console.log(ret.lastIndex + '\\t' +ret.index+ '\\t');
ret=ts.match(reg4);
var ret=ts.match(reg4);
console.log(ret);
console.log(ret.lastIndex + '\\t' +ret.index+ '\\t');
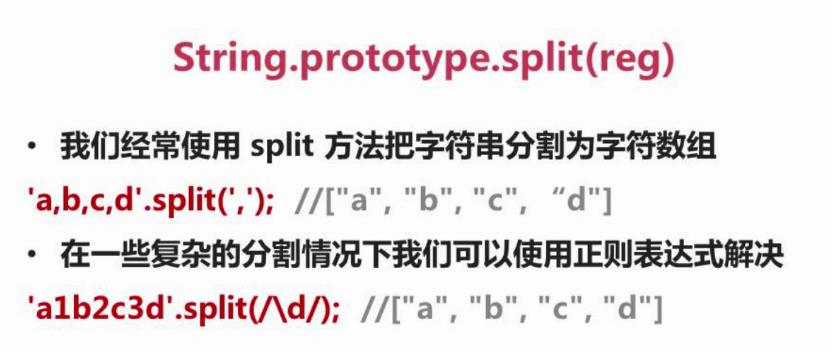
'a1b2c3d4'.split(/\\d/g)
以上是关于web前端之JavaScript正则表达式的主要内容,如果未能解决你的问题,请参考以下文章