在jquery中,怎样实现刷新页面的效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在jquery中,怎样实现刷新页面的效果?相关的知识,希望对你有一定的参考价值。
在jquery中,怎样实现刷新页面的效果?就相当于按住F5刷新浏览器页面的效果。
不能用window.location.reload();因为这个函数会把页面中隐藏表单的值清空掉。
不需要使用jquery,使用javascript的setTimeout()即可实现:
window.onload = function()
setTimeout("location.reload()",2000);
代码效果如下:

1 history.go(0)
2 location.reload()
3 location=location
4 location.assign(location)
5 document.execCommand('Refresh')
6 window.navigate(location)
7 location.replace(location)
8 document.URL=location.href
说明一下,jQuery没有发现刷新页面的方法。本回答被提问者采纳 参考技术C jquery自己有reload方法,你调用一下就可以了
jquery怎么实现点击刷新当前页面

源 / php中文网 源 / www.php.cn
jquery实现点击刷新当前页面的效果,也非常简单。我们可以直接通过location.reload()方法来实现,即重新载入当前文档。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就通过简单的代码示例给大家介绍jquery实现点击刷新当前页面的方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>
前台效果如下:

这里我们点击刷新,看似是没有任何反应的。
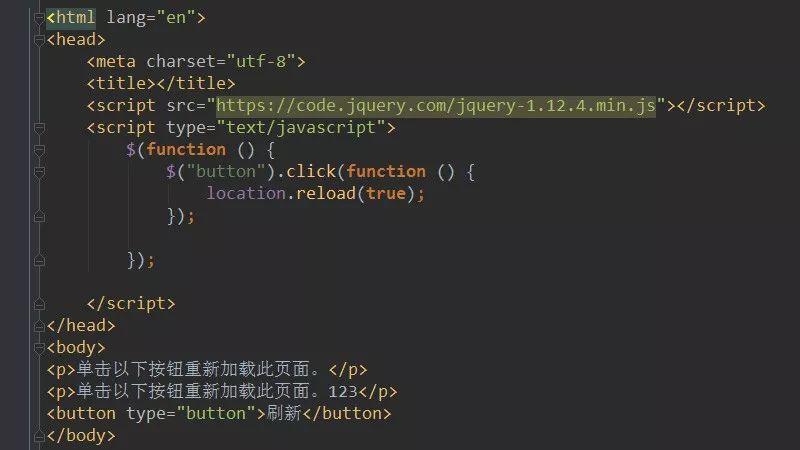
我们再在上述代码的基础上,在body中添加一点新内容:
<p>单击以下按钮重新加载此页面。123</p>

注:
reload()方法用于刷新当前文档,类似于你浏览器上的刷新页面按钮。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
本篇文章就是关于jquery实现点击刷新当前页面的方法介绍,通俗易懂,希望对需要的朋友有所帮助!
以上就是jquery怎么实现点击刷新当前页面的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于在jquery中,怎样实现刷新页面的效果?的主要内容,如果未能解决你的问题,请参考以下文章