node.js的安装环境搭建
Posted 人丑就该多读书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js的安装环境搭建相关的知识,希望对你有一定的参考价值。
刚刚参加完广州node.js的线下沙龙,感触也是挺大的,一方面自叹自己技不如人,另一方面也是挺佩服台上面的大神的,感谢这些大神的分享。觉得自己不能在这样“颓废”下去了,要争取时间来学习一些新的东西。
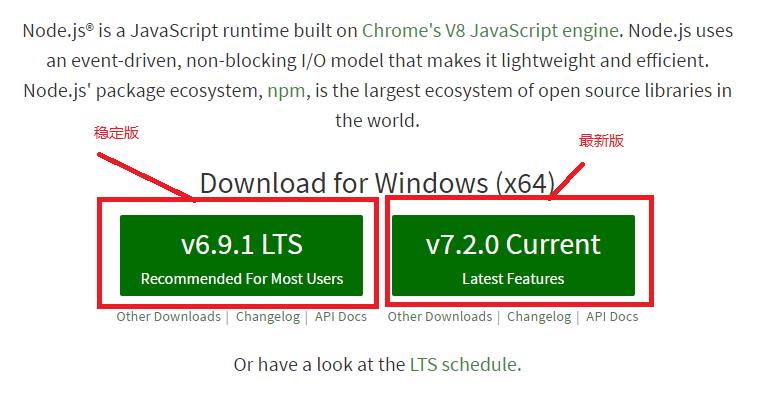
首先你要登录node.js的官方网站(https://nodejs.org/en/)上面去下载,如图所示:

这里大家可以根据自己的喜好任意选择,如果是喜欢尝鲜的同学可以选择最新版本下载。
下载完之后的安装只需要点击下一步下一步这样去安装就可以了。最后安装完过后记得把安装路径添加到全局变量里面去,这样做是为了方便在命令行中更好的使用Node.js
好的我们这样就算是安装完成了我们来检验一下,输出node的版本来看看
node -v
运行的效果如下所示:

好了,这样的Node环境就算是这是安装完成了,在安装Node环境的时候,默认会把npm也安装上去这里我们可以打印一下来看看,
npm -v

有的同学在使用npm下载东西的时候会出现下载的时间过久或者是下载到一半就失败的问题,这个主要是因为国内去访问国外的站点的时候,很多时候是需要FQ的,而且FQ的下载效率不一定高过国内站点的下载,为了解决这个问题我们就需要通过更换镜像(npm下载的地址)的方式来实现
换镜像的地址为:npm.taobao.org
npm config set registry https://registry.npm.taobao.org
接着我们再输入
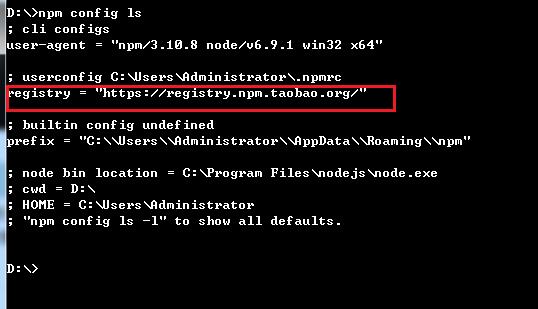
npm config ls
这个时候我们可以看到镜像被替换了

这样镜像就已经被替换成功了,环境已经搭建好了,下一步就可以按照随意的安装npm模块了
本章节感觉比较水,也没有什么太多的技术含量,但是写这一篇文章一方面是标识着自己的前端即将转入一个新的方向,而进行的预热。刀耕火种的社会已经过去了,身为前端的自己即将进入工程化的世界
以上是关于node.js的安装环境搭建的主要内容,如果未能解决你的问题,请参考以下文章