uni-app中onLoad跟onShow的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app中onLoad跟onShow的区别相关的知识,希望对你有一定的参考价值。
参考技术A onLoad:监听页面加载,整个生命周期里只在页面加载的时候加载一次。加载页面会首先加载onLoad。onLoad先于onShow执行
onShow
监听页面显示,页面每次出现在屏幕上都触发,页面的整个生命周期里,可执行多次。如使用uni.navigateBack();从下级页面返回到当前页面依旧会加载onShow,但是不会加载onLoad。
uni-app - 子组件中实现 onShow() 生命周期,监听页面 onShow() 实时刷新子组件内的数据(子组件中模拟页面 onShow 钩子函数,当页面显示时自动执行函数)全端兼容无 BUG
前言
在 uniapp 中子组件没有 onShow() 生命周期,但您可能需要当页面显示时,就在子组件中请求接口实时刷新数据。
本文实现了 在子组件中模拟页面的 onShow() 生命周期,当页面显示的时候子组件自动执行对应的函数,
用大白话说就是,你的子组件拥有了和页面一样的 onShow,并且全端兼容 H5、小程序、App 端,
本文提供给您详细的示例代码(提供了多种方案供您选择),您几分钟就可以快速的植入到项目中,
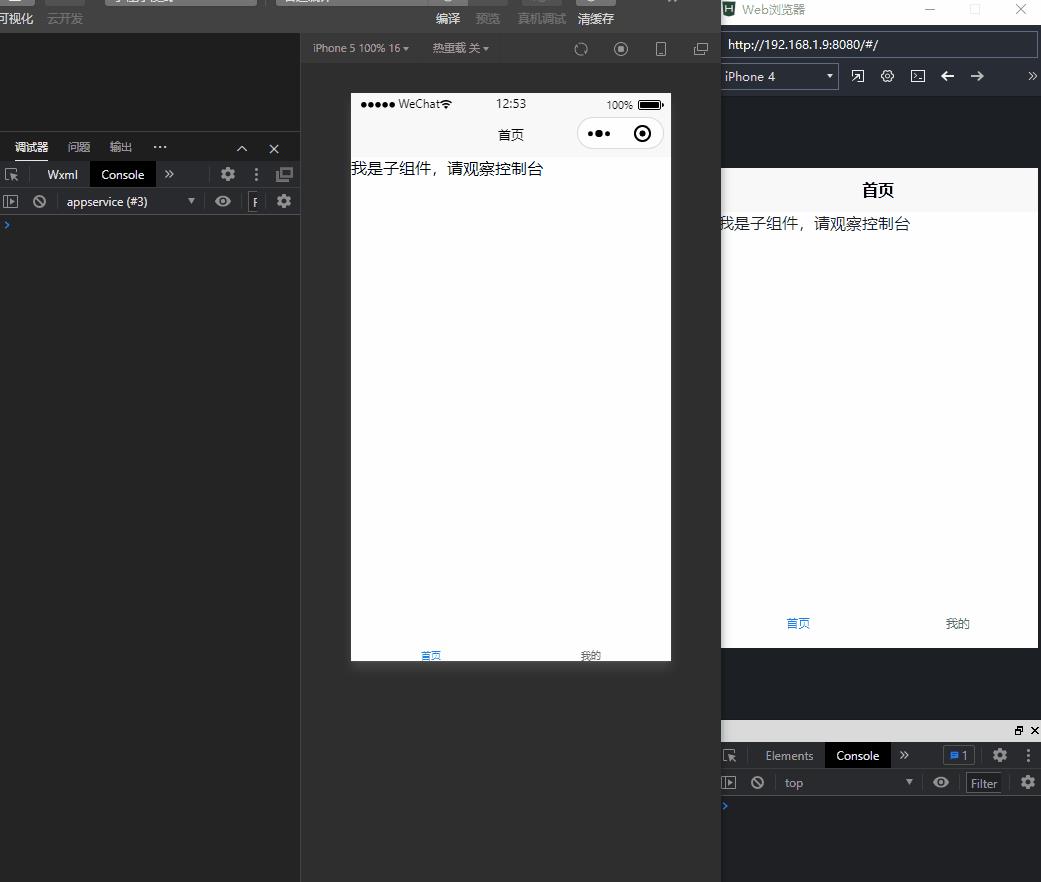
如下图所示,当页面显示时自动执行子组件内的方法。
示例代码干净整洁,注释超级详细

解决方案 1
第一种解决方案,比较推荐。
父组件:
<template>
<以上是关于uni-app中onLoad跟onShow的区别的主要内容,如果未能解决你的问题,请参考以下文章